vscode断点调试electron(主进程)
本文转载自:https://newsn.net/
vscode调试electron系列文章第二篇,主要讲述:electron主进程调试的可能问题及其解决方案。本文的前提是您已经设置好了.vscode/launch.json文件。该配置文件的设置方法,详见文末相关链接。

loadfile函数bug,导致调试时显示错误主页
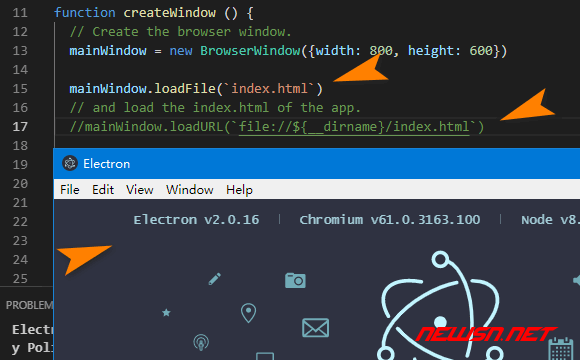
可能存在的一个问题是:在使用vscode对electron进行主进程调试的时候,可能出现的一个问题就是:显示的页面是默认页面,而不是自己编写的index.html。例如下图所示:

这个问题的根源并不是因为vscode调试的缘故,但是确由vscode调试而暴露。所以,就暂时归属在这个文章里面吧。产生问题的原因,应该是electron函数loadfile的bug。具体可以参见下面的这篇文章。
可能产生错误的写法:
mainWindow.loadFile(`index.html`)因为这个loadFile是3.0系列开始添加的新函数,所以,可能出问题的electron也是从3.0系列开始的,请知悉。
解决方案
解决方案也比较简单,就是不使用loadFile,而使用传统的loadUrl。或者loadFile时使用绝对路径,而不是相对根目录的路径。这样就可以load到正确的主页了。
一个可能的替代方案:
另外一个可能的解决方案:
mainWindow.loadFile(`${__dirname}/index.html`)两个方案的写法是有所不同的,大家可以注意对比一下。
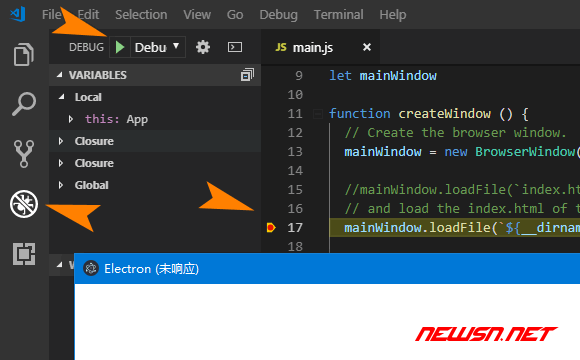
开始主进程调试
修改好上述loadFile函数,然后再配置好.vscode/launch.json之后,就可以愉快地调试主进程了。
.vscode/launch.json:
{"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron.cmd"
},
//"stopOnEntry": true,
"sourceMaps": true,
"program": "${workspaceRoot}/main.js",
"protocol": "inspector"
}
]
}

总结
electron的loadFile这个bug,仅仅发生在vscode的调试阶段。对于不使用vscode的调试,以及build后的成品,是不会有这个问题的。所以,不必担心会产生更大的问题。
以上是 vscode断点调试electron(主进程) 的全部内容, 来源链接: utcz.com/a/119080.html








