electron-vue开发常见问题及解决方案
苏南大叔在本文中介绍几种在electron-vue开发过程中,常见的几个小问题的解决方案。问题很简单,解决方案也非常简单。但是经常出现,经常被大家问起。所以,苏南大叔在这里做个整理说明。

electron-vue 开发过程中的几个常见问题的解决方案(图7-1)
本文的测试环境是运行于win10的electron-vue。
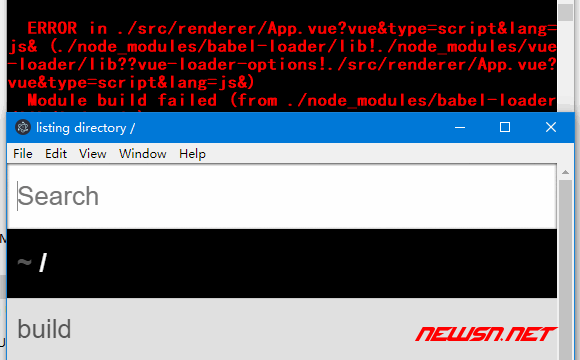
界面显示为资源管理器
这个问题其实非常常见,electron-vue设定好的界面忽然消失,变成了类似资源管理器的样式和功能。解决方案也非常简单,看你的终端输出,页面报错了。vue解释失败了而已,定位到对应错误,修复即可。

electron-vue 开发过程中的几个常见问题的解决方案(图7-2)
当然,如果你不小心开启了eslint的话,也可能会有类似的错误发生。解决方案见下面这个链接:
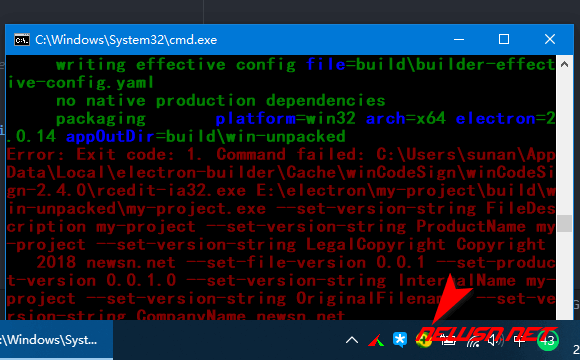
build时出错winCodeSign
报错类似如下:
Error: Exit code: 1. Command failed: C:\Users\sunan\AppData\Local\electron-builder\Cache\winCodeSign\winCodeSign-2.4.0\rcedit-ia32.exe E:\electron\my-project\build\win-unpacked\my-project.exe --set-version-string FileDescription my-project --set-version-string ProductName my-project --set-version-string LegalCopyright Copyright ? 2018 newsn.net --set-file-version 0.0.1 --set-product-version 0.0.1.0 --set-version-string InternalName my-project --set-version-string OriginalFilename --set-version-string CompanyName newsn.netFatal error: Unable to commit changes
解决方案是:检测文件占用,比如IDE编辑器,比如360安全卫士等等。

electron-vue 开发过程中的几个常见问题的解决方案(图7-3)
这里有个相关问题链接,请点击查看:
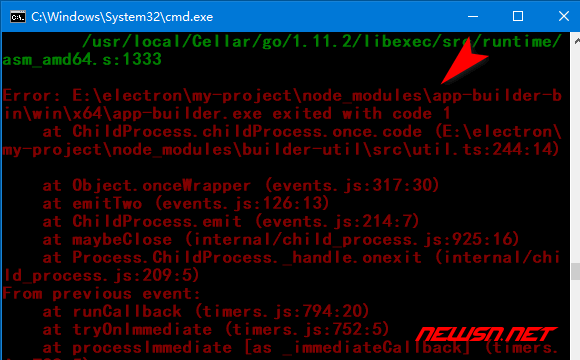
build的时候出错app-builder
报错类似如下:
Error: E:\electron\my-project\node_modules\app-builder-bin\win\x64\app-builder.exe exited with code 1at ChildProcess.childProcess.once.code (E:\electron\my-project\node_modules\builder-util\src\util.ts:244:14)
at Object.onceWrapper (events.js:317:30)
at emitTwo (events.js:126:13)
下载组件的时候,发生错误,然后会试图自行编译相关组件。但仍然失败了。
情况一
一般来说,解决方案就是:科学上网。

electron-vue 开发过程中的几个常见问题的解决方案(图7-4)
不过,如果您实在没有办法科学上网的话,也许下面的文章,可以给您点更好的思路:
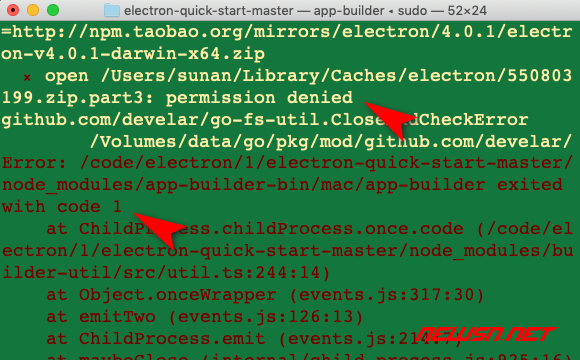
情况二
下载权限问题,注意看报错文字。如果写着permission denied的话,就应该考虑一下是不是修正一下相关目录权限问题。

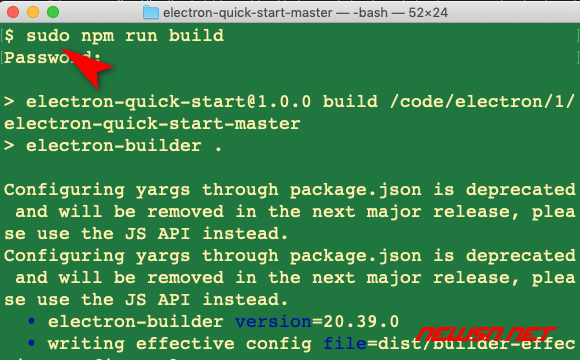
electron-vue 开发过程中的几个常见问题的解决方案(图7-5)
解决方案就是:sudo或者chmod之类的。

electron-vue 开发过程中的几个常见问题的解决方案(图7-6)
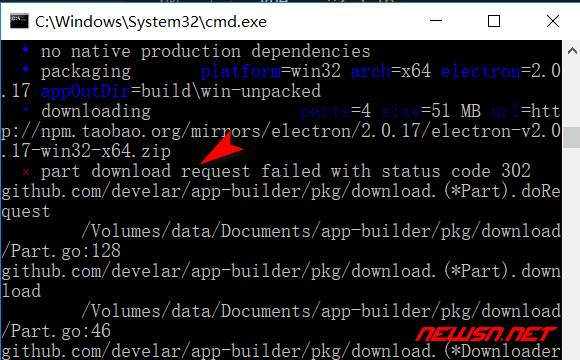
packaging或者downloading停滞不前
packaging platform=win32 arch=x64 electron=2.0.17 appOutDir=build\win-unpacked• downloading parts=4 size=51 MB url=http://npm.taobao.org/mirrors/electron/2.0.17/electron-v2.0.17-win32-x64.zip
⨯ part download request failed with status code 302
github.com/develar/app-builder/pkg/download.(*Part).doRequest

electron-vue 开发过程中的几个常见问题的解决方案(图7-7)
总结
electron-vue的代码还是非常复杂的,强烈建议新手小白就不要来凑热闹了。从quick-start学起,真的挺好的。这个electron-vue要懂的知识点太多,掺杂了太多其它框架或者工具。小白凑热闹的结果就是举步维艰。好了,就说这么多吧。
以上是 electron-vue开发常见问题及解决方案 的全部内容, 来源链接: utcz.com/a/119064.html







