electron-log调试打包之后的electron程序
本文转载自:https://newsn.net/
electron在打包之后,如果想继续调试debug的话,渲染进程可以定义一个f12快捷键,再次打开开发者工具。但是,问题也并没有得到完整的解决。那就是:主进程呢?electron的主进程,在打包之后,如何调试?本文中,苏南大叔给出一个可能的解决方案,可以用于粗略的跟踪打包之后的electron的主进程情况。

本解决方案的主角名叫electron-log,本文测试环境:mac。
下载electron-log
electron-log,截至到发文,最新版本号是:2.2.17。其github页面地址是:

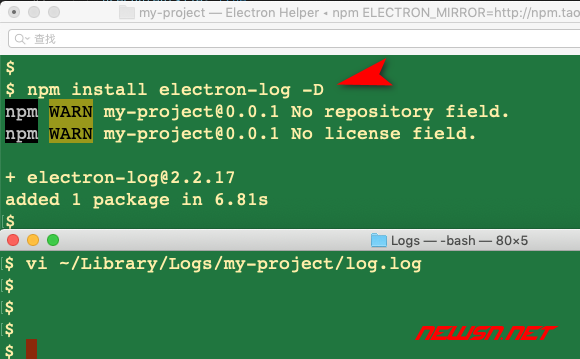
不过,一般来说,对于npm的包,一般是通过命令行下载安装的,并不是直接下载tar.gz文件。安装命令如下:
npm i electron-log --save
因为-D是--save-dev的意思,而最终打包的时候,这种依赖包是不会打包进去的。所以,是选择--save还是--save-dev,请谨慎选择。
如何使用electron-log
electron-log的使用方式,是比较简单的。下面是官方推荐的使用方式:
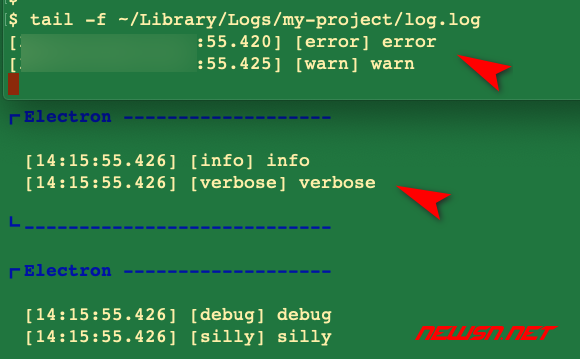
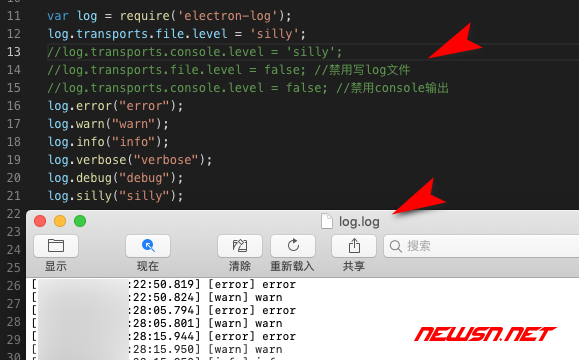
var log = require('electron-log');log.error("error");
log.warn("warn");
log.info("info");
log.verbose("verbose");
log.debug("debug");
log.silly("silly");
不过,官方提供的使用方式,有个不大不小的坑。那就是:默认情况下,对于本文中,electron打包之后,还可以查看log的目的来说,只有error和warn是可以被感知到的,更常用的info却不能被记录。这个就是因为,这个包有个错误分级的概念,就像linux下面的命令行的错误分级输出一样。

查看log方式
正常情况下来说,electron-log的输出方式有两种,一种是log.log文件,另外一种是console输出。当然,官方也提供了相关的方法,把日志信息输出到别的流中。不过,这个问题,并不在本文的讨论范围内。

console输出
对于console中的输出,无论log的级别是怎么定义的,是默认输出到console的。不过,打包之后的electron,本来也看不到console输出。所以,苏南大叔,在这里禁用了console的这种情况。
log.transports.console.level = false; log.log日志文件输出
默认log.log日志文件位置输出位置是:
linux:
~/.config/<app name>/log.logmac:
~/Library/Logs/<app name>/log.logwindows:
%USERPROFILE%\AppData\Roaming\<app name>\log.log值得注意的是:输出到文件的时候,log.log的日志输出默认级别是warn。也就是说,最常被使用的info()是不会被输出的,这是个小坑。所以,可以使用下面的代码,修改输出到文件的时候,默认的输出日志级别。
log.transports.console.level = 'silly';对于log.log日志的查看,个人建议使用各自系统自带的log日志工具查看,体验上会更好一些。当然了在终端下,使用vi或者tail等命令查看,也是可以的,这里不做更多说明。
输出日志到其他及日志格式
官方提供了transport的改写方案,用于修改默认行为。不过,苏南大叔没有相关需求,所以,暂时仅作记录。具体请查看下面的网页上的说明:
总结
electron-log在主进程中的使用方式,就是本文所描述的了。灵活地使用这款electron-log,就可以在electron打包之后,再次去探寻主进程的相关逻辑走向了。加油,少年!
以上是 electron-log调试打包之后的electron程序 的全部内容, 来源链接: utcz.com/a/118995.html