electron-vue中__static变量生效途径
在文本中,和大家聊聊electron-vue中的__static变量。当然,在前面的文章中,苏南大叔已经描述过__static和__dirname了(链接见文末)。在本文中,苏南大叔就继续深入描述探讨一下electron-vue中的__static变量。

深入对比理解 electron-vue 中的 __static 变量的生效途径(图6-1)
本文的测试环境是:mac/electron-vue。描述的方向主要是:electron-vue中,哪里定义的__static?__static生效范围是什么?最终__static是如何使用的?
__static代表着./static/
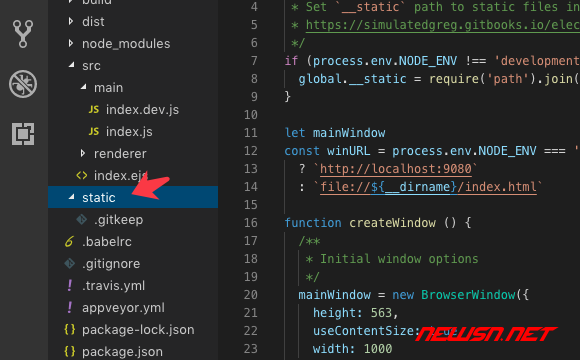
无论是在electron_vue的主进程中,还是在渲染进程中,无论是开发模式,还是生产模式,__static在默认情况下,都代表着根目录下面的static目录。

深入对比理解 electron-vue 中的 __static 变量的生效途径(图6-2)
在electron-vue的文档中,有个关于这个目录的描述,具体见下面这个连接。
一般来说,一些静态文件,譬如图片等,就需要放到这个目录下面。但是,electron-vue也明确说明了,一些静态文件并不适合放在这个目录下面,因为一旦打包之后,这个static目录,会被打包到asar里面,例如shell.openItem()的一些函数,就会无法读取到相关文件。
但是,electron-vue就不致力于解决这个问题了。下面的链接是苏南大叔以前写过的一篇相关文字。
An alternative method to this situation would be to configure electron-packager/electron-builder to set specific files to "unpack" from the asar archive in production. electron-vue has no plans to support this method; any issues related to this or how to set this up will be closed.
主进程中的__static
从代码层面上来说,__static到./static/的转变,却是有很多相关代码,从不同的场景下,维护从__static到./static/的转变。
开发模式的主进程
electron_vue在开发模式下,实际上执行的是webpack的webpack-dev-server服务器。那么,关于主进程,__static被定义于下面的文件中:
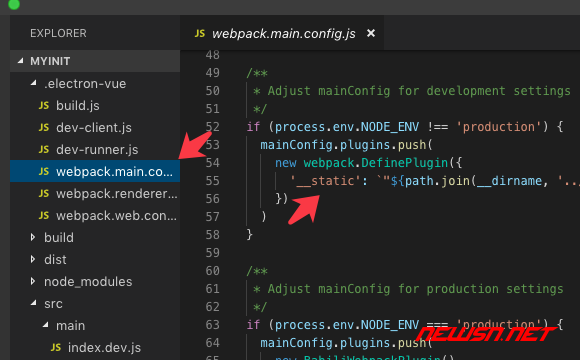
.electron-vue/webpack.main.config.js:
if (process.env.NODE_ENV !== 'production') {mainConfig.plugins.push(
new webpack.DefinePlugin({
'__static': `"${path.join(__dirname, '../static').replace(/\\/g, '\\\\')}"`
})
)
}

深入对比理解 electron-vue 中的 __static 变量的生效途径(图6-3)
生产模式的主进程
文件被定义于src/main/index.js,但是因为有个build的过程,实际上生效的位置是:dist/electron/main.js。
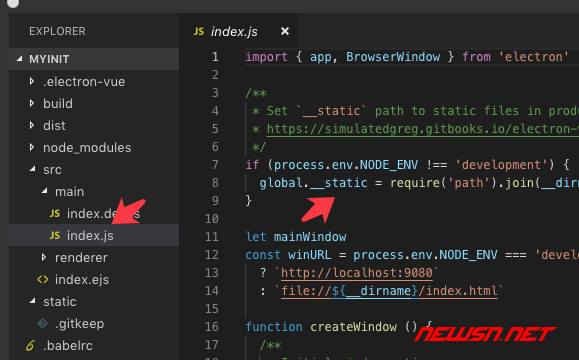
src/main/index.js:
if (process.env.NODE_ENV !== 'development') {global.__static = require('path').join(__dirname, '/static').replace(/\\/g, '\\\\')
}

深入对比理解 electron-vue 中的 __static 变量的生效途径(图6-4)
使用范例
var _path = `${__static}/logo.png`;渲染进程中的__static
在渲染进程中,同样也存在着调试模式和渲染模式的问题。
调试阶段的渲染进程中的__static
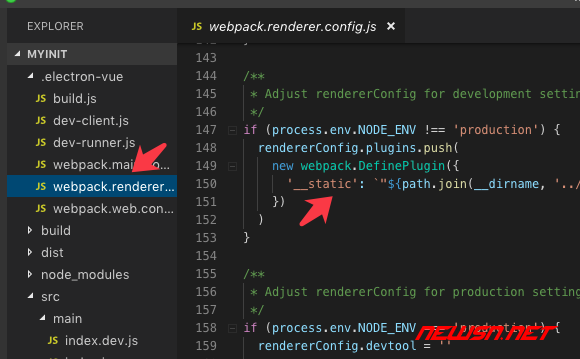
webpack.renderer.config.js:
if (process.env.NODE_ENV !== 'production') {rendererConfig.plugins.push(
new webpack.DefinePlugin({
'__static': `"${path.join(__dirname, '../static').replace(/\\/g, '\\\\')}"`
})
)
}

深入对比理解 electron-vue 中的 __static 变量的生效途径(图6-5)
生产阶段的渲染进程中的__static
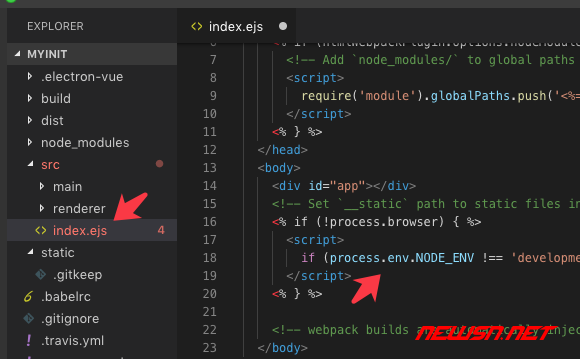
/src/index.ejs:
<% if (!process.browser) { %><script>
if (process.env.NODE_ENV !== 'development') window.__static = require('path').join(__dirname, '/static').replace(/\\/g, '\\\\')
</script>
<% } %>

深入对比理解 electron-vue 中的 __static 变量的生效途径(图6-6)
使用范例
<img id="logo" src="https://newsn.net/say/[email%C2%A0protected]/assets/logo.png" alt="electron-vue"><script>
console.log(__static);
</script>
其中的@是vue中定义的另外一个变量,代表着根目录。其基本用法,并不在本文讨论范围内。上述例子中,对于html路径中国的assets,是直接填写的路径,并没有使用__static变量,请知晓。
asar对__static的影响
asar对__static是有影响的,区别就是:
/app.asar/dist/electron/static和/app/dist/electron/static。
注意:下面的值,均测量自mac系统。asar模式下,相关的值为:
/my-project.app/Contents/Resources/app.asar/dist/electron/static非asar模式下,相关的值为:
/my-project.app/Contents/Resources/app/dist/electron/static切换asar的方式:
electron-vue+builder:
package.json:
{//...
"build": {
"asar":false,
//...
}
//...
}
electron-vue+package:
.electron-vue/build.config.js:
module.exports={//...
arar:false,
//...
}
以上是 electron-vue中__static变量生效途径 的全部内容, 来源链接: utcz.com/a/119001.html