利用chrome:inspect调试es6 electron-vue项目
本文转载自:https://newsn.net/
对于es6版本的electron调试,总是充满了复杂性和不确定性。那么,对于chrome:inspect调试方案来说,基于es6的electron-vue项目,其实也是可以调试的。其要点就两个:inspect-brk和inline的sourcemap。如果您掌握了这两点,那么,就掌握了全部的核心秘密。否则,您可能还是不能使用本文中的chrome:inspect方案,来调试electron-vue项目。

当然,本文中的方案也并不仅仅适用于electron-vue。基于编译才能使用的各种electron项目,都是差不多的解决思路。记住要点:inspect-brk和inline的sourcemap。
本文测试环境:mac,electron-vue。如果您还不知道如何使用chrome:inspect,请先查看下面这篇文章:
设置inspect-brk
electron-vue的项目中,默认的参数都是inspect=5858。对于vscode是非常合适的,但是对于chrome:inspect确非常的不合适。所以,需要对这个参数进行修改。
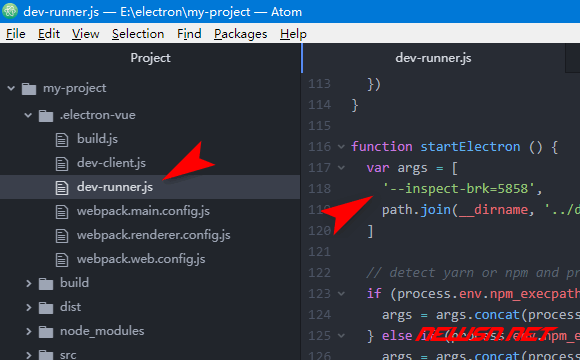
.electron-vue/dev-runner.js,第118行,
--inspect=5858修改为:
--inspect-brk=5858
设置sourcemap
electron-vue的项目,实际上使用webpack包装的babel,继而完成的es6的代码转化。而webpack有七种设置sourcemap的方案,.babelrc有三种设置sourcemap的方案。这一共十种sourcemap方案种,经过苏南大叔的尝试,只有三种方式,是可以和chrome:inspect协同工作的。当然,您如何尝试出了其它的搭配组合,欢迎您留言告知。
下面分别叙述这三种方式,任何一种都是生效的,仅仅使用其中一种即可。
方案一和二:设置webpack.config.js
对于electron-vue主进程调试来说,这个文件就是:
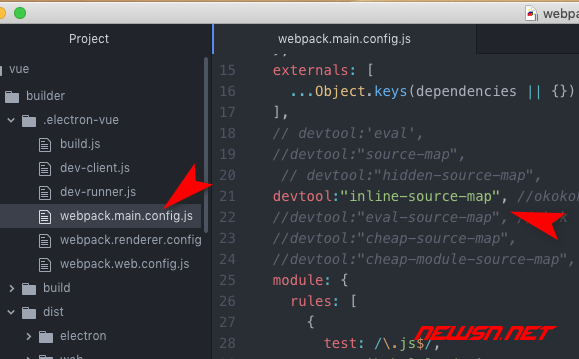
.electron-vue/webpack.main.config.js增加的代码就是:
devtool:`inline-source-map`,或者:
devtool:`eval-source-map`,
方案三:设置.babelrc
在electron-vue项目中,.babelrc定义了三种环境,分别是main/renderer/web。对于本文的操作目标来说,需要把main和renderer都设置sourcemap。按理说就设置一个main即可,但是实践中,却发现必须同时设置renderer。
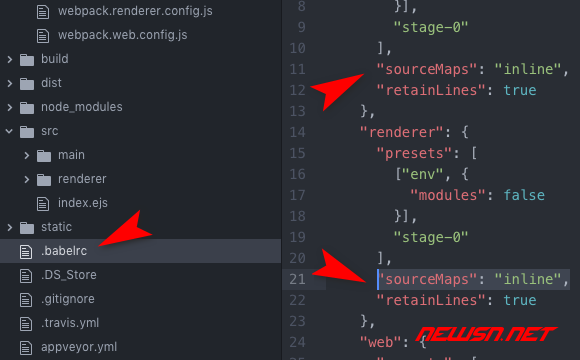
.babelrc,增加的代码如下:
"sourceMaps":"inline","retainLines":true

调试过程
调试的过程就是:先npm run dev,然后chrome:inspect,加载源码,设置断点,大概思路就是这样。如果,您没有被断点中的话,请检查sourcemap,肯定是哪里设置的不对。并不是生成sourcemap就行,必须是inline的sourcemap才可以。其它的sourcemap类型,目前不能被检测到,原因未知。
总结
到目前为止,electron-vue的单步调试问题,这个electron历史最大谜团,算是较完美地解决收工了。并不排除在今后,苏南大叔再补充其它方案的可能性。但是,目前的这些N多调试方案中,相信总是有一款适合你的。对吧?
以上是 利用chrome:inspect调试es6 electron-vue项目 的全部内容, 来源链接: utcz.com/a/118988.html









