通过chrome浏览器的inspect模式调试electron教程
本文转载自:https://newsn.net/
通过chrome浏览器的inspect模式,也是可以调试electron的主进程的。这种方式在electron官方文档中,有所提及(但是语焉不详)。苏南大叔在本文中,就详细叙述一下这种调试方式。相对于通过vscode的调试,这种chrome:inspect方式,并不是太占优势,因为操作起来并不是太方便。但是,存在即为合理。那么,大家可以亲自体验一下,这种chrome:inspect方式,是不是适合您自己呢?

本文测试环境:mac,chrome。对了,值得一提的是:这种方式,也是可以调试electron-vue项目的。
配置chrome:inspect
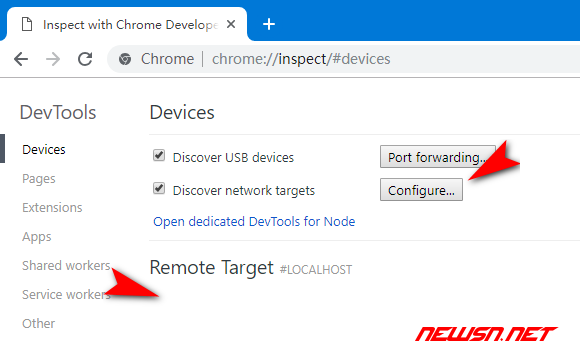
chrome:inspect是存在于chrome浏览器的。在本文中,chrome浏览器就承担着vscode的大部分角色。打开chrome浏览器,然后输入chrome:inspect并回车。就可以看到相关界面了。

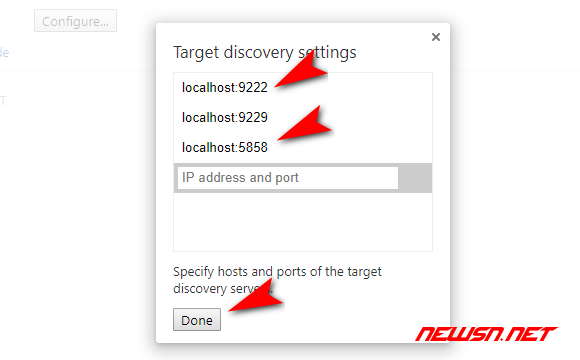
这个界面看上去有些奇怪,值得注意的就是:可能需要配置Discover network targets的configure即可。点击开之后,里面有配置了监听的端口号。那么,一般来说,大家都是localhost调试的。但是端口号可能会存在不同,比如5858,9222之类的。这些因为端口号,都是根据electron来的,electron启动调试的时候,使用的是哪个端口号,这里就应该监听哪个端口号。

启动electron项目
启动electron项目的方式,有很多很多种。唯一注意的就是:需要传递inspect参数,因为默认是不传递这个参数的。可用的参数有两个,一个叫:inspect,另外一个叫做inspect-brk。当然,这两个参数任选其一,对于本文来说,苏南大叔推荐您使用inspect-brk。其中的原因,您多调试几回就会明白了。
所以,可能的启动命令是:
electron inspect-brk=5858 ./node_modules\.bin\electron inspect-brk=5858 ./ #win
node_modules/.bin/electron inspect-brk=5858 ./ #mac
或者把上面的命令写到package.json的start命令里面,也是可以的。然后执行:
npm start
总的来说,目的就只有一个:electron启动主进程,然后传递个inspect-brk参数,默认端口号5858。
获得调试列表
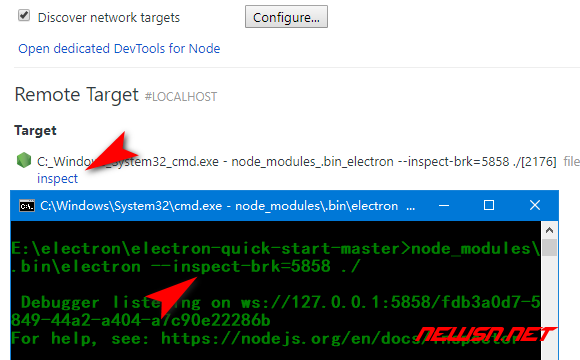
回到chrome浏览器中,正常的来说,会出现一个可调式的列表。如果没有,那么一定是你的监听配置不对,请调整端口号等信息,点击列表最后面的inspect字样。就可以看到一个非常类似大家所熟悉的chrome的f12工具的界面,略有不同而已。
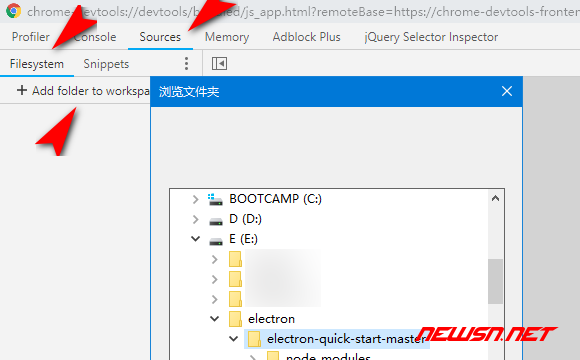
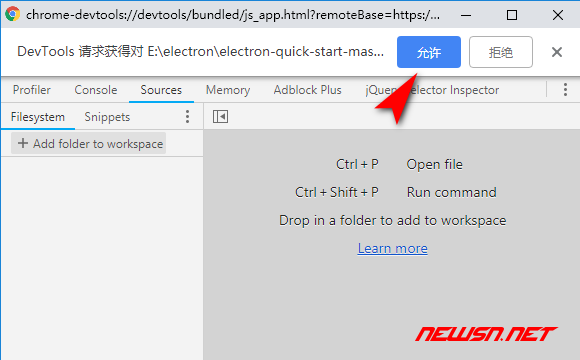
切换到Sources选项卡,左侧Filesystem,add folder to workspace,然后把本地的源码目录添加进去。注意:添加完成后,顶部有个确认操作。确认之后才是真正的添加成功。



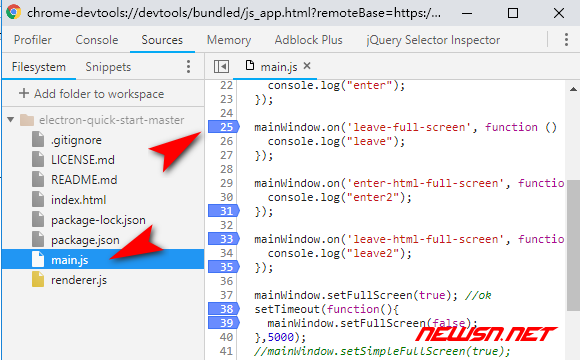
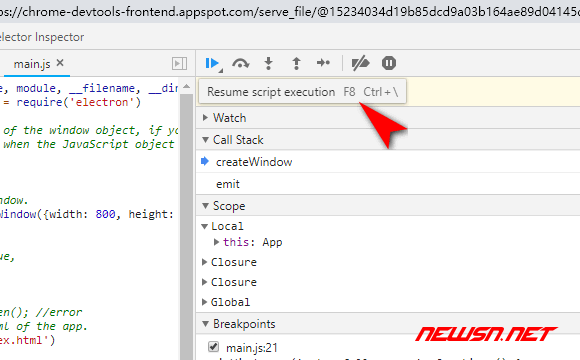
然后就可以添加断点进行调试了,next的快捷键是f8。

这里能单步调试的是electron的主进程,至于渲染进程是不能被断点到的。请知晓。
结束调试
结束调试的步骤也是有些繁琐的,首先要用ctrl+c关闭掉用于启动electron的命令行,其次,要手工关闭inspect的单步调试窗口,最后还要关闭chrome:inspect。而且,一个令人奔溃的事情是:Sources中添加进去的目录,是恒定存在的。除非自己手工关闭,否则,浏览器f12或者inspect,都还会看到以前添加过的项目。这个体验,似乎是有些不好的。
再次调试新的项目的时候,一定要注意是否inspect-brk端口冲突。inspect-brk端口冲突的话,是不能继续下一个调试的。
总结
本文描述的是:利用chrome:inspect调试electron项目的步骤。需要注意的是:如果您的项目是基于es6语法的话,一定要启用inline级别的sourcemap,才能使用这种方式进行调试。如果是普通的sourcemap的话,可能是没有办法断点的。
以上是 通过chrome浏览器的inspect模式调试electron教程 的全部内容, 来源链接: utcz.com/a/118979.html









