electron设置字体解决字体渲染不一致的问题
本文转载自:https://newsn.net/
本文描述的issue是这个样子的,很多新人的electron页面都是原来已经做好的,上线运行的。那么,切换到electron里面之后,一些具有“像素眼”神奇功能的同学,就很有可能会发现:electron中的字体和chrome中的字体不一致!这个问题如何解决呢?

本文测试环境:mac。值得说明的是:在苏南大叔的测试中,electron的1到4系列,都是可以正常使用本文范例代码的。但是对于[email protected]系列来说,字体名称设置却是失效的,但是字号设置是可以生效的,原因未知。
规范网页代码
首先,要从html网页自身上,来查找问题所在。那些发生字体渲染变化的文字区域,很有可能:
大概率的情况下,是没有定义font-family,这个是比较常见的情况。所以,一般来说,请从这个角度来考虑问题的方案:修改css中的font-family定义。同时,苏南大叔建议:中文字体请改用对应的英文名字。
设置electron的默认字体
从浏览器的角度来说,是存在默认字体字号的设置的。如果碰到了没有定义font-family的文字,是会尝试使用默认字体去渲染的。所以,大家所描述的electron和chrome的文字渲染不一致的情况。很有可能就是因为默认字体是不一样的。那么,如何设置electron的默认字体呢?

了解解决方案之前,请先了解以下两点:
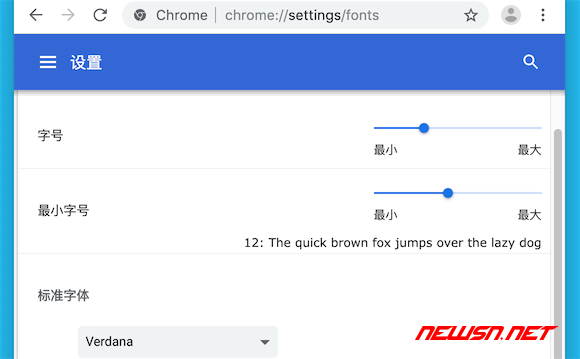
在了解了上述两个基础知识之后,对比chrome://settings/fonts,再来看electron的字体相关设置。两者进行对比的话,这个问题就非常好理解了。
下面的是electron官方默认值:
| key | type | value |
|---|---|---|
| standard | String | Times New Roman |
| serif | String | Times New Roman |
| sansSerif | String | Arial |
| monospace | String | Courier New |
| cursive | String | Script |
| fantasy | String | Impact |
| key | type | value |
|---|---|---|
| defaultFontSize | Integer | 16 |
| defaultMonospaceFontSize | Integer | 13 |
| minimumFontSize | Integer | 0 |
| defaultEncoding | String | ISO-8859-1 |
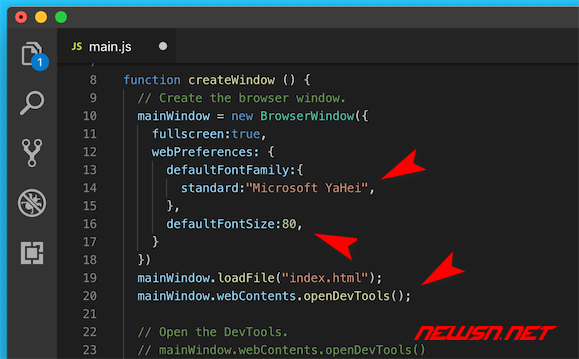
苏南大叔个人认为,也就设置个defaultFontFamily.standard,还有defaultFontSize,还有defaultEncoding。就足够了。其它的设置用的到的概率也不高。

实践是检测真理的唯一标准
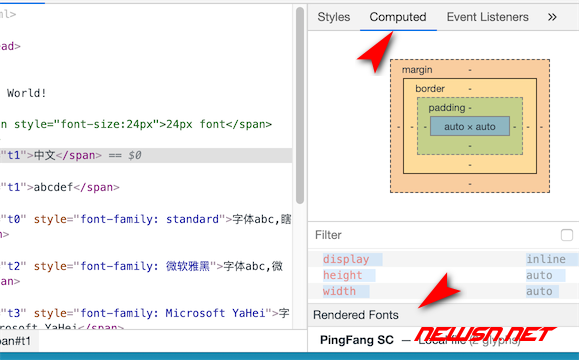
大家可以利用devtools来查看最终的渲染使用的字体,来确定一下效果是否生效。
mainWindow.webContents.openDevTools();检测位置是:computed=>rendered fonts。

版本兼容性
关于defaultFontFamily中的字体名称部分,在苏南大叔的测试中,在electron的1到4系列,都是可以正常运行的。但是,在最新的5系列中,代码中的defaultFontFamily,设置字体失败(没报错就是不生效),但是可以设置fontSize选项。这估计可能是个最新的bug。期待官方后续解决这个问题。
所以,苏南大叔个人建议:如果非常在意electron的字体问题,您可以选择:
小插曲(重置字号缩放)
使用设置了默认字体的electron,配合修改css中的font-family设置,困扰大家已久的字体渲染不一致的问题,就可以大概率的解决了。
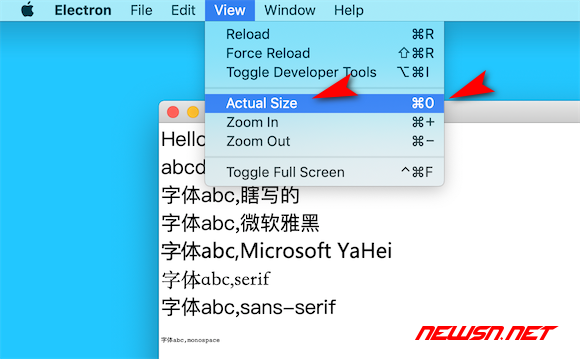
在苏南大叔的测试过程中,在调试模式npm start的时候,展示出来的字号非常的小,明显小于常规的页面。经过无数次重置卸载之后,发现还是字号非常小。

解决方案:最终方案非常简单,就是重置了页面缩放功能,command+0。这个结果很令人意外...
总结
总体上说来,反馈字体渲染不一致的情况还是毕竟多的。这个issue的解决方案又比较隐蔽。
以上是 electron设置字体解决字体渲染不一致的问题 的全部内容, 来源链接: utcz.com/a/118754.html






