electron伪协议获取URL参数
本文转载自:https://newsn.net/
苏南大叔最近的文章,讲述了一系列伪协议相关的文章,里面多次涉及到了参数这个概念。不过,这些参数却是看起来类似,实际上有很大不同,并且相互之间有影响关系。在本文中,苏南大叔将对electron伪协议相关代码,进行整体总结。

本文测试环境 :win10。
设置的参数(win专享)
用于设置的参数,主要是app.setAsDefaultProtocolClient(protocol[, path, args])中的args。
相关文章:
通用的获取url的方式(自己获取自己的url)
被伪协议唤起的程序体,如果想要获得传递进来的url,通用的途径是:
process.argv但是在window系统下,受到了setAsDefaultProtocolClient中的神秘的args参数影响,通过process.argv获得url的方法,也需要具体问题具体分析。当然,这里也许有个通用的获取方式:
urlStr = process.argv[process.argv.length-1];相关文章:
第二实例的url获取(首个截获后续的url)
对于启动多个实例的情况,那么处理方式,参照process.argv。但是,如果不能启动多实例,单一实例的情况,(mac默认情况下强制单实例)。对于第二实例的处理,可能有不同的方式。要明确的是:这个第二实例的事件代码,是在第一个实例里面触发的。第二个实例运行的时候,动作只有一个:退出。
const gotTheLock = app.requestSingleInstanceLock()if (!gotTheLock) { app.quit() }
首先,确保启用了单实例相关代码(mac默认就单实例)。其次,获得url。
app.on('second-instance', (event, argv) => {console.log(argv[argv.length-1]);
});
app.on('open-url', (event, urlStr) => {console.log(urlStr);
});
相关文章:
对url进行匹配
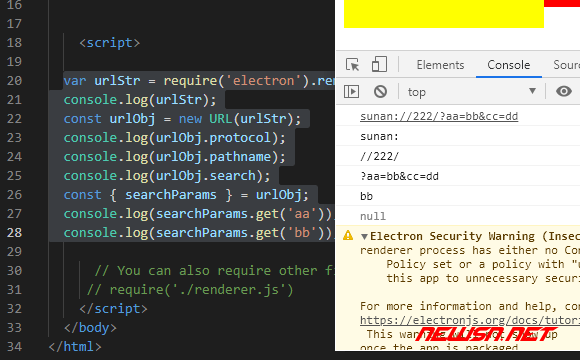
无论通过什么方式,拿到url之后,就需要通过转换为URL对象,进行分析处理。下面的是相关范例代码:
const urlObj = new URL(urlStr); // sunan://222?aa=bb&cc=ddconsole.log(urlObj.protocol); // sunan:
console.log(urlObj.pathname); // //222
console.log(urlObj.search); // ?aa=bb&cc=dd
const { searchParams } = urlObj;
console.log(searchParams.get('aa')); // bb
总结
electron伪协议参数处理的情况,基本上都讲清楚了,大家可以自行实验相关代码。
以上是 electron伪协议获取URL参数 的全部内容, 来源链接: utcz.com/a/118751.html