electron注册快捷键方式对比
本文转载自:https://newsn.net/
苏南大叔在本文中,对目前electron的快捷键实现方式做个对比总结,每个方案都有各自的优势和劣势。至于哪个方案符合您,就需要您自己慢慢体会了。

本文测试环境:mac。本文中所有的解决方案包括:
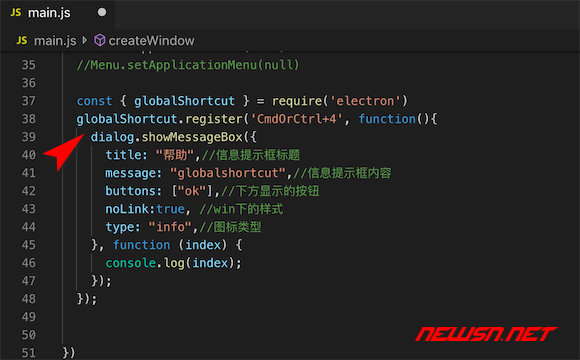
全局快捷键
const { globalShortcut } = require('electron')globalShortcut.register('f12', (event, arg) => {
//...
})
全局快捷键的这个方案,一个最大的特点就是:只要窗体被打开了,无论现在是什么状态,即使是最小化隐藏的状态,都是能够响应相关快捷键事件的。因为它是全局的快捷键,响应级别最高。

相关链接:
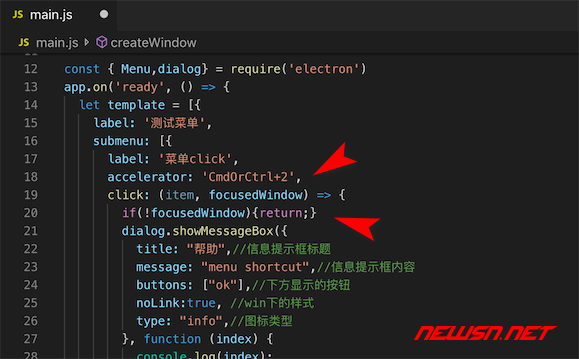
菜单快捷键
let template = [{label: '测试菜单',
submenu: [{
label: '菜单click',
accelerator: 'CmdOrCtrl+2',
click: (item, focusedWindow) => {
if(!focusedWindow){return;}
//...
}
}]
}];
const menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu)
这个菜单快捷键方案和全局快捷键对比的话,那么在窗体没有焦点时,不会响应。有焦点没有窗体时,会响应。有窗体时,那肯定响应了。
其中有条js代码,可以控制有焦点但是没有窗体时,是否响应快捷键的问题。

相关链接:
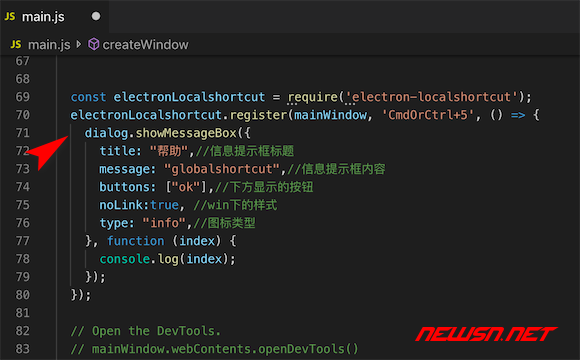
本地快捷键
const electronLocalshortcut = require('electron-localshortcut');electronLocalshortcut.register(mainWindow, 'f12', () => {
//...
});
这个是个第三方的electron解决方案,和全局快捷键对比的话,最大的特点就是:对应的窗体隐藏或者不存在,这个快捷键就不会被响应。响应级别没有那么高。

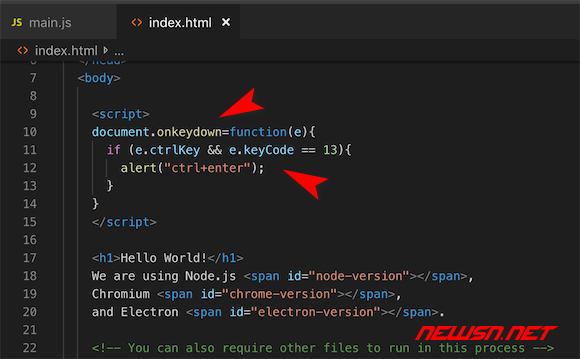
页面快捷键
document.onkeydown=function(e){if (e.ctrlKey && e.keyCode == 13){
alert("ctrl+enter");
}
}
这个代码,放在electron快捷键总结文章里面,似乎有充数的嫌疑。因为这个代码放在普通网页里面,也是可以运行的。当然,如果要放在electron里面的话,就只能放在electron的渲染进程里面了。如果这个渲染进程窗体没有获得焦点的话,那么也肯定是不会触发上述快捷键的。程序体有焦点但是窗体没焦点的话,这也不会触发快捷键。

总结
electron程序,快捷键注册方式对比最佳实践。如本文所述,基本上可以涵盖所有的快捷键触发的情况了。从响应级别角度来看的话,从高到底依次为:全局快捷键,菜单快捷键,本地快捷键,渲染页面快捷键。
以上是 electron注册快捷键方式对比 的全部内容, 来源链接: utcz.com/a/118744.html









