electron伪协议接收识别协议URL
本文转载自:https://newsn.net/
苏南大叔接着描述electron中伪协议的参数处理,即调起electron程序之后,程序体如何根据参数的不同,做出进一步的操作,也就是说识别伪协议中的url部分。需要注意的是:这里的args和setAsDefaultProtocolClient()中的最后一个参数args是没有什么关系的,请不要把两者弄混淆。

本文测试环境:win10,[email protected]。本文的前置阅读文章是:
协议URL参数来源
对于协议URL参数的数据来源处理,苏南大叔能够描述的就是:还是取下面这个变量:
process.argv苏南大叔个人建议:process.argv的处理,请放置在createWindow()函数里面,便于根据不同的参数加载不同的url。
简要的来说,就是要根据是否是生产模式,来判断传递进来的数据数组,然后再进行组合获得参数,最后再对参数进行分析。
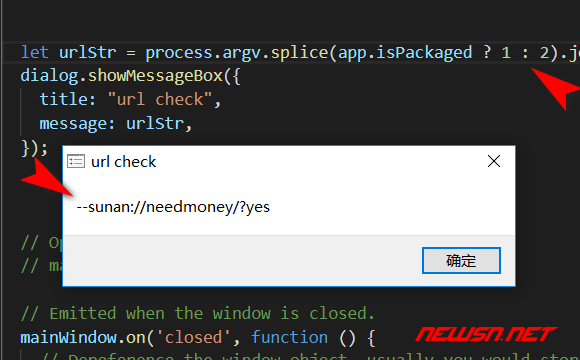
let urlStr = process.argv.splice(app.isPackaged ? 1 : 2).join("")建议在createWindow()函数中,处理process.argv,进而获得url信息。通过url信息,分离加载不同的html页面。
特殊情况说明
当然,上面的1:2字样,并不是一成不变的。
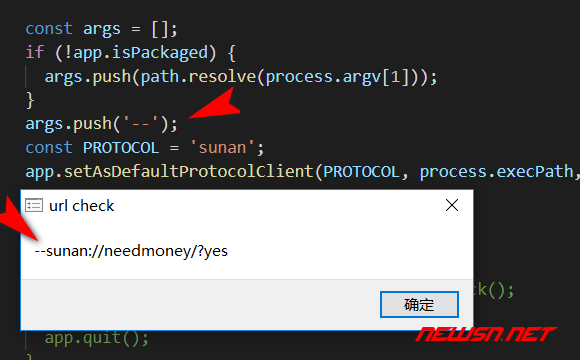
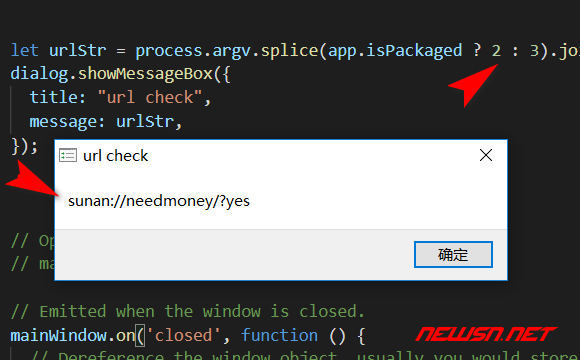
比如,在win系统下:注册伪协议时的setAsDefaultProtocolClient()的第三个参数args,如果是默认的[]的话,那么上述就应该是1:2。但是,当添加了其他数组的话,比如--。上述1:2,就应该变成2:3。

大概思路就是:默认来说,没有额外参数,1:2应该可以。如果有额外参数,那么应该在处理url的时候,就应该额外叠加到后面的参数位置除去。这些额外参数,对于执行打开electron的时候,实际上会排在真正的electron程序参数前面。
${process.execPath} ${...args} myapp://...
所以,您也许可以考虑,更通用的参数接收方法:
app.setAsDefaultProtocolClient("","",["--"])//...
if (process.platform=="win32"){
urlStr = process.argv.splice(app.isPackaged ? 2 : 3).join("");
//...
}

或者
app.setAsDefaultProtocolClient("","",["--"])//...
if (process.platform=="win32"){
urlStr = process.argv[process.argv.length-1];
}
所以,在通过伪协议传值的情况,还需要对process.argv的某个数组成员,进行url解析。至于如何准确地识别出您所需要的“某个”来,这个就是仁者见仁智者见智的事情了。
命令行和伪协议
这里有篇命令行下传值的相关文章,大家可以参考一下:
在这里,苏南大叔做个简要的对比:
解析url
当然称这个伪协议的字符串为url,似乎在接受程度上,会有些折扣。不过,对于这个字符串,苏南大叔也找不到更好的词语来描述。鉴于在解析的时候,也是使用js的url解析函数进行处理的。所以,这里还是称之为URL吧~
const urlObj = new URL(urlStr); // sunan://222?aa=bb&cc=ddconsole.log(urlObj.protocol); // sunan:
console.log(urlObj.pathname); // //222
console.log(urlObj.search); // ?aa=bb&cc=dd
const { searchParams } = urlObj;
console.log(searchParams.get('aa')); // bb
使用new URL()进行解析,使用searchParams.get()可以获得参数值。
测试代码
主进程main.js:
const {app,BrowserWindow} = require('electron')//...
function createWindow () {
//...
global.sharedObject = {
args: process.argv.splice(app.isPackaged ? 1 : 2).join(""),
}
mainWindow.webContents.openDevTools();
//...
}
//...
渲染进程:
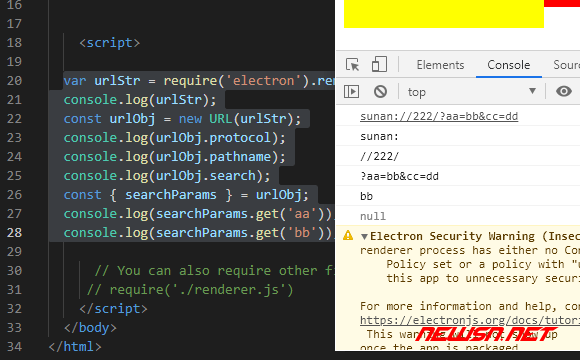
var urlStr = require('electron').remote.getGlobal('sharedObject').args;console.log(urlStr);
const urlObj = new URL(urlStr);
console.log(urlObj.protocol);
console.log(urlObj.pathname);
console.log(urlObj.search);
const { searchParams } = urlObj;
console.log(searchParams.get('aa'));
console.log(searchParams.get('bb'));
第三方网页html:
<a href="sunan://222?aa=bb&cc=dd">111222</a>效果图:

对于正常的代码逻辑来说,上述代码就是个例子,实际的逻辑处理,还需要您自己来根据实际情况来处理。所以,千万别盲目复制照抄哦。想想,每句话都是什么意思。搞明白了,再复制。
总结
本文从识别伪协议URL的角度来描述本文的内容,如果您是在高版本electron及生产模式下,使用本文的代码的话,那么,本文的代码就足够了。
以上是 electron伪协议接收识别协议URL 的全部内容, 来源链接: utcz.com/a/118835.html