electron mac系统设置托盘模版图标
本文转载自:https://newsn.net/
大家好,苏南大叔继续说electron图标的事情。本文介绍的内容,还是mac专属的内容,其它操作系统的小伙伴,基本上可以不用看了。具体上来说,就是mac的外观自适应托盘图片的事情。苏南大叔个人不是太喜欢这个黑白的图标。不过,这个是人家苹果的规范,大家执行就对了。

前言
本文说的操作系统还是[email protected],因为目前就它有个系统外观切换的概念。而electron托盘模版图片,就是建立在系统外观切换的概念的基础上的。所以,老规矩,请记得检测是否为mac系统。
if (process.platform == 'darwin') {//mac
}
另外,设置图片的基本方法如下,这个是基本的概念。
// const {app, Tray} = require('electron')// const path = require('path');
let tray = null
app.on('ready', () => {
tray = new Tray(path.join(__dirname,"./tray.png"));
})
前置阅读文章是:
图标的尺寸,最合适的尺寸是16*16。
方案一,修改文件名称xxxTemplate
这个方案在前面的文章中,苏南大叔已经有所提及,方案非常的简单。就是把用作图标的图片文件,进行重命名。以Template结尾即可。当然涉及到@2x,@3x之类的也是支持的。例如:
// const {app, Tray} = require('electron')// const path = require('path');
let tray = null
app.on('ready', () => {
tray = new Tray(path.join(__dirname,"xxxTemplate.png"));
})
具体可以参见:
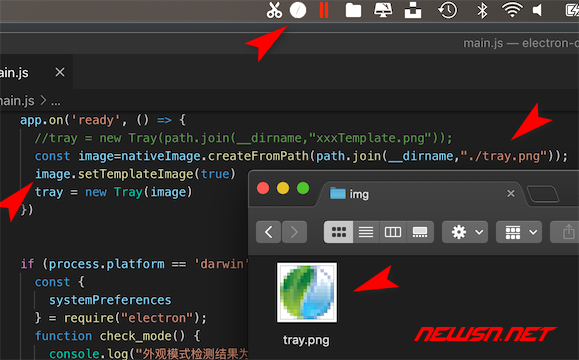
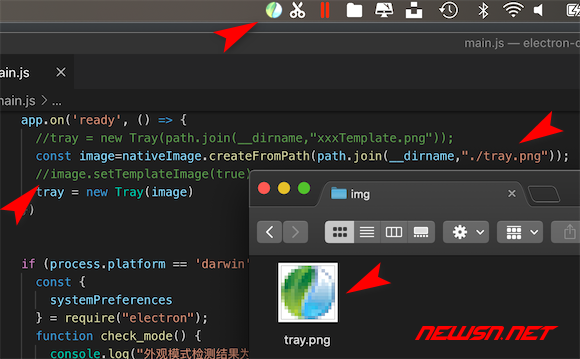
方案二,setTemplateImage(true)
在第二个方案中,图标文件的名称就不必命名为Template了。而是利用代码的方式,将对应的图片识别为模版图片的。例如:

一句话setTemplateImage(true),就把图标从彩色变成了黑白,自适应系统外观的黑白图标...

结束语
本文中,苏南大叔描述的是mac专业的托盘模版图片的设置方式。这个方案因为出来的图片是黑白色的,苏南大叔不是太喜欢。但是,这样出来的效果和系统其它的托盘图标是很统一的风格。所以,还是那句话,各取所需哦。
以上是 electron mac系统设置托盘模版图标 的全部内容, 来源链接: utcz.com/a/118604.html









