electron跨域通信获得webview中的数据
本文转载自:https://newsn.net/
在上一篇iframe和webview的对比中,苏南大叔描述了在electron中使用webview标签的话,会获得更大的自主权限。比如,变态需求是:在electron程序中,嵌入一个远程的第三方页面,并且实时获得这个远程页面里面的数据。这需求够变态吧,在普通的网页领域来说,是决定不可能完成这个需求的,对吧?但是,这个需求是在electron程序中运行的,这个需求就有实现的可能性。

本文测试环境:mac。
前置阅读
本篇内容,实际上涉及到前面两篇文章,如果两篇文章碰撞后,就基本上是本文中的思路。
当然,本文并不是此需求的最好解决方案,也不会是最佳解决方案。但是,是个新颖的思路。
<webview src="https://www.baidu.com" id="iframe1"></webview>插入js
在渲染进程中,获得webview对象。然后,通过此webview注入js(executeJavaScript())。然后在宿主(渲染进程)中,拿到注入js的返回值。这个思路就脑回路比较清奇了。
var _obj = document.getElementById("iframe1");_obj.addEventListener('dom-ready', () => {
_ret = _obj.executeJavaScript("<code>");
});

不过,需要特别注意的是:插入的js语句<code>的返回者,并不是return回来的。
比如,下面的这个promise,就拿不到返回值。注意里面的return字样。
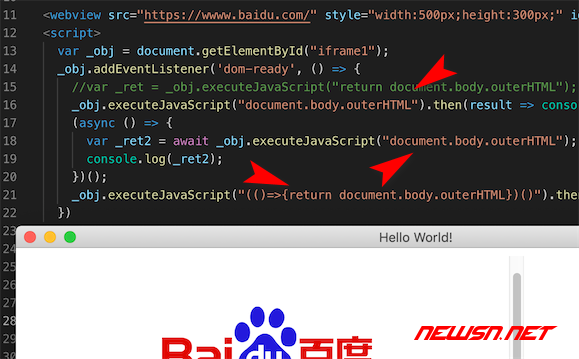
_ret = a_obj.executeJavaScript("return document.body.outerHTML");正确的写法是:
_ret = _obj.executeJavaScript("document.body.outerHTML");当然,如果非要使用return的话,还可以这么写:
_ret = _obj.executeJavaScript("(()=>{return document.body.outerHTML})()");获取返回值
executeJavaScript()函数的返回值是个promise对象。那么,获得返回值的方式,有如下几种:
.then
var _ret = _obj.executeJavaScript("document.body.outerHTML");_ret.then(function(ret){
console.log(ret);
});
async+await
(async () => {var _ret2 = await _obj.executeJavaScript("document.body.outerHTML");
console.log(_ret2);
})();
代码总结

总结
本文的思路,是几个不同代码知识点的组合。当然,这个并不是electron跨域通信的最佳方案,但是是个不错的思路,仅供参考。
以上是 electron跨域通信获得webview中的数据 的全部内容, 来源链接: utcz.com/a/118608.html









