微信小程序常用组件之跳转组件
今天我们来讲讲其他的小程序常用组件,一起来看看吧。
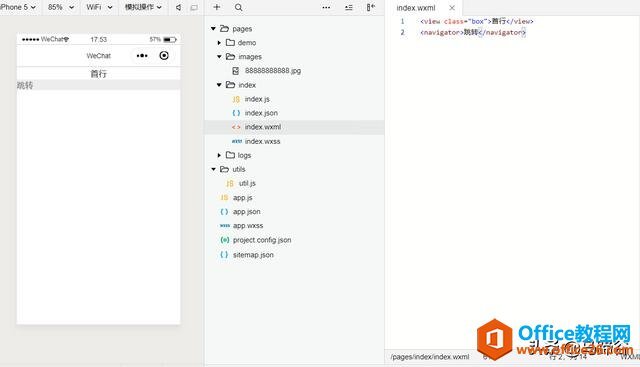
在我们做html的时候,常常会用到<a>标签,这个标签是做跳转链接的,那么,小程序编程里面的跳转链接是什么呢?该如何表达呢?
<navigator>组件
小程序里的这个组件就是我们用于小程序跳转的组件,我们平常在使用小程序看到的跳转基本上都是这个组件实现的,那么,这个组件该如何去使用呢?快随小编进一步去了解看看。

navigator组件中的URL属性
这个属性主要是实现了页面中间的跳转,那么这个属性该怎么使用呢?看看下面的吧。
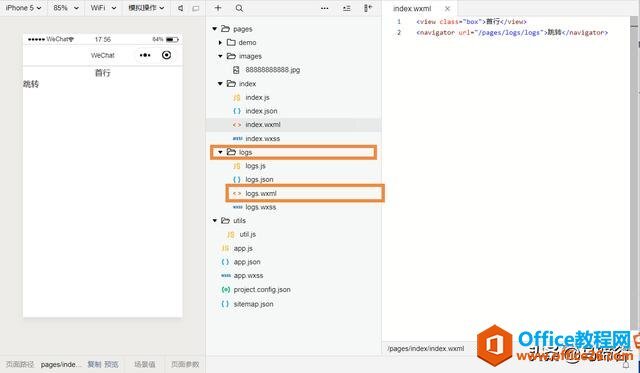
跳转到logs页面
这里我们完善一下代码,将路径打出来,代码:<navigator url="/pages/logs/logs">跳转</navigator>
注意一下,这里的跳转到logs页面,只需要打logs的名字就可以了,后缀不需要打。

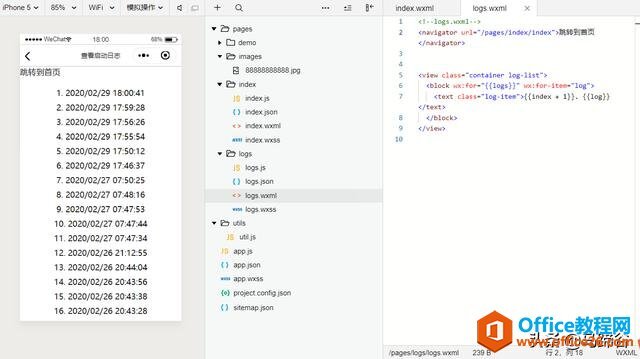
跳转到首页
同样的方法,我们也可以在logs.wxml页面里面设置跳转到首页。
参考代码:<navigator url="/pages/index/index">跳转到首页</navigator>

navigator组件第二个属性:target
这个属性厉害了,他不仅可以实现本小程序的跳转,还可以跳转到别的小程序上面去,你平常在网上玩小程序看到的很多广告链接跳转到美团什么的地方都是靠这个实现的。
打开微信开发者手册,我们可以看到这个属性有两个合法值,第一个是默认的,本小程序,第二个设置后可以跳转到其他小程序。
这里就先不跟大家说了,以后有时间会慢慢聊的。

navigator组件的第三个属性:open-type
我们先打开微信开发者文档,可以看到,这个属性有六个合法值,其中,第一个合法值是默认的。

- navigate:这个功能可以用于从一个页面跳转到另外一个页面,而且前一个页面不会销毁,这个小程序用于一些填写的表单文件是再好不过的了。
- redirect:这个属性是用于可以跳转到首页,但不可以跳转到上个页面
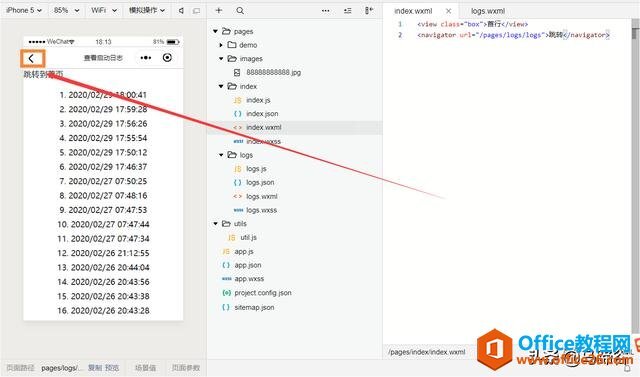
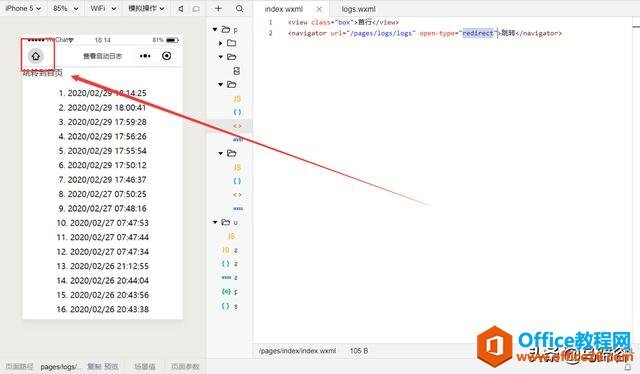
这里有必要说一下,大家可以看,这是之前的,这里的图标是个箭头,但是我们加入后呢?

参考代码:<navigator url="/pages/logs/logs" open-type="redirect">跳转</navigator>
可以看到,现在的图标变成了一个小房子,这个小房子就只能跳转到首页了。

总结:
<navigator>组件属性(跳转组件)
- url
属性意思,实现本小程序内部各页之间的跳转。
- target
属性意思:可以设置跳转到本小程序,也可以跳转到其他小程序
- open-type
- navigate:这个功能可以用于从一个页面跳转到另外一个页面,而且前一个页面不会销毁,这个小程序用于一些填写的表单文件是再好不过的了。
- redirect:这个属性是用于可以跳转到首页,但不可以跳转到上个页面
以上是 微信小程序常用组件之跳转组件 的全部内容, 来源链接: utcz.com/a/116667.html









