Vuejs 20K工资必备的热门面试题
上篇文章只说一道题,大家是不是没有看过瘾,接下来我们来填满好奇心~~
想用Vuejs突破20K必备的热门面试题(二)-data的限制
上篇的v-if和v-for是不是让大家对vue整体原理有一个更深入的了解呢,下面我们来聊第二题
Vue组件data为什么必须是个函数而Vue的根实例则没有此限制?
源码中找答案:src\core\instance\state.js - initData()
函数每次执行都会返回全新data对象实例
测试代码如下
<!DOCTYPE html><html>
<head>
<title>Vue事件处理</title>
</head>
<body>
<divid="demo">
<h1>vue组件data为什么必须是个函数? </h1>
<comp></comp>
<comp></comp>
</div>
<scriptsrc="../../dist/vue.js"></script>
<script>
Vue.component('comp', {
template:'<div @click="counter++">{{counter}}</div>',
data: {counter: 0}
})
// 创建实例
const app = new Vue({
el: '#demo',
});
</script>
</body>
</html>

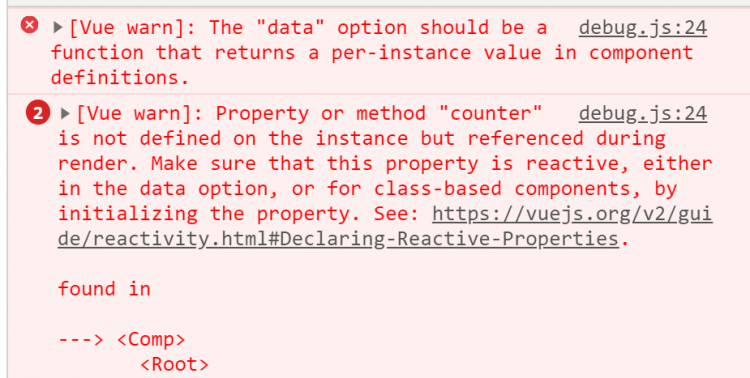
程序甚至无法通过vue检测
结论
Vue组件可能存在多个实例,如果使用对象形式定义data,则会导致它们共用一个data对象,那么状态变更将会影响所有组件实例,这是不合理的;采用函数形式定义,在initData时会将其作为工厂函数返回全新data对象,有效规避多实例之间状态污染问题。而在Vue根实例创建过程中则不存在该限制,也是因为根实例只能有一个,不需要担心这种情况。
想用Vuejs突破20K必备的热门面试题(三)-key的由来
你知道vue中key的作用和工作原理吗?说说你对它的理解。
源码中找答案:src\core\vdom\patch.js - updateChildren()
测试代码如下
<!DOCTYPE html><html>
<head>
<title>03-key的作用及原理?</title>
</head>
<body>
<divid="demo">
<pv-for="item in items":key="item">{{item}}</p>
</div>
<scriptsrc="../../dist/vue.js"></script>
<script>
// 创建实例
const app = new Vue({
el: '#demo',
data: { items: ['a', 'b', 'c', 'd', 'e'] },
mounted () {
setTimeout(() => {
this.items.splice(2, 0, 'f')
}, 2000);
},
});
</script>
</body>
</html>
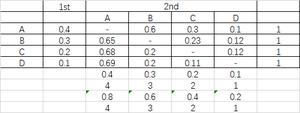
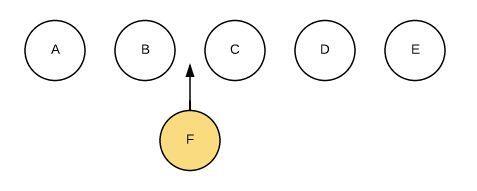
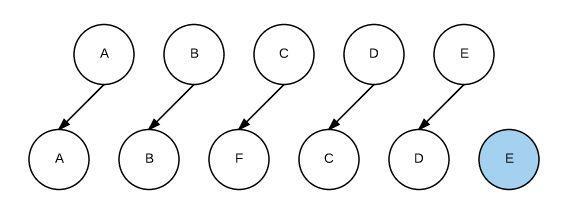
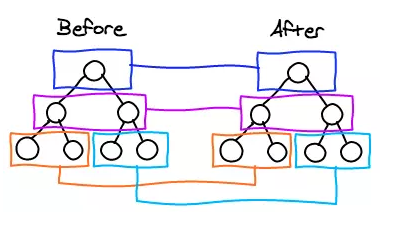
上面案例重现的是以下过程

不使用key

如果使用key
// 首次循环patch AA B C D E
A B F C D E
// 第2次循环patch B
B C D E
B F C D E
// 第3次循环patch E
C D E
F C D E
// 第4次循环patch D
C D
F C D
// 第5次循环patch C
C
F C
// oldCh全部处理结束,newCh中剩下的F,创建F并插入到C前面
结论
- key的作用主要是为了高效的更新虚拟DOM,其原理是vue在patch过程中通过key可以精准判断两个节点是否是同一个,从而避免频繁更新不同元素,使得整个patch过程更加高效,减少DOM操作量,提高性能。
- 另外,若不设置key还可能在列表更新时引发一些隐蔽的bug
- vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分它们,否则vue只会替换其内部属性而不会触发过渡效果。
想用Vuejs突破20K必备的热门面试题(四)-大战虚拟DOM
你怎么理解vue中的diff算法?

- 源码分析1:必要性,lifecycle.js - mountComponent()
- 组件中可能存在很多个data中的key使用
- 源码分析2:执行方式,patch.js - patchVnode()
- patchVnode是diff发生的地方,整体策略:深度优先,同层比较
- 源码分析3:高效性,patch.js - updateChildren()
测试代码:
<!DOCTYPE html><html>
<head>
<title>Vue源码剖析</title>
<scriptsrc="../../dist/vue.js"></script>
</head>
<body>
<divid="demo">
<h1>虚拟DOM</h1>
<p>{{foo}}</p>
</div>
<script>
// 创建实例
const app = new Vue({
el: '#demo',
data: { foo: 'foo' },
mounted() {
setTimeout(() => {
this.foo = 'fooooo'
}, 1000);
}
});
</script>
</body>
</html>
总结
1.diff算法是虚拟DOM技术的必然产物:通过新旧虚拟DOM作对比(即diff),将变化的地方更新在真实DOM上;另外,也需要diff高效的执行对比过程,从而降低时间复杂度为O(n)。
2.vue 2.x中为了降低Watcher粒度,每个组件只有一个Watcher与之对应,只有引入diff才能精确找到发生变化的地方。
3.vue中diff执行的时刻是组件实例执行其更新函数时,它会比对上一次渲染结果oldVnode和新的渲染结果newVnode,此过程称为patch。
4.diff过程整体遵循深度优先、同层比较的策略;两个节点之间比较会根据它们是否拥有子节点或者文本节点做不同操作;比较两组子节点是算法的重点,首先假设头尾节点可能相同做4次比对尝试,如果没有找到相同节点才按照通用方式遍历查找,查找结束再按情况处理剩下的节点;借助key通常可以非常精确找到相同节点,因此整个patch过程非常高效。
想用Vuejs突破20K必备的热门面试题(五)-组件化
谈一谈对vue组件化的理解?
回答总体思路:
组件化定义、优点、使用场景和注意事项等方面展开陈述,同时要强调vue中组件化的一些特点。
源码分析1:组件定义
// 组件定义Vue.component('comp', {
template: '<div>this is a component</div>'
})
组件定义,src\core\global-api\assets.js
<template><div>
this is a component
</div>
</template>
vue-loader会编译template为render函数,最终导出的依然是组件配置对象。
源码分析2:组件化优点
lifecycle.js - mountComponent()
组件、Watcher、渲染函数和更新函数之间的关系
源码分析3:组件化实现
构造函数,src\core\global-api\extend.js
实例化及挂载,src\core\vdom\patch.js - createElm()
总结
- 组件是独立和可复用的代码组织单元。组件系统是 Vue 核心特性之一,它使开发者使用小型、独立和通常可复用的组件构建大型应用;
- 组件化开发能大幅提高应用开发效率、测试性、复用性等;
- 组件使用按分类有:页面组件、业务组件、通用组件;
- vue的组件是基于配置的,我们通常编写的组件是组件配置而非组件,框架后续会生成其构造函数,它们基于VueComponent,扩展于Vue;
- vue中常见组件化技术有:属性prop,自定义事件,插槽等,它们主要用于组件通信、扩展等;
- 合理的划分组件,有助于提升应用性能;
- 组件应该是高内聚、低耦合的;
- 遵循单向数据流的原则。
想用Vuejs突破20K必备的热门面试题(六)-设计原则
谈一谈对vue设计原则的理解?
在vue的官网上写着大大的定义和特点:
- 渐进式JavaScript框架
- 易用、灵活和高效
所以阐述此题的整体思路按照这个展开即可。
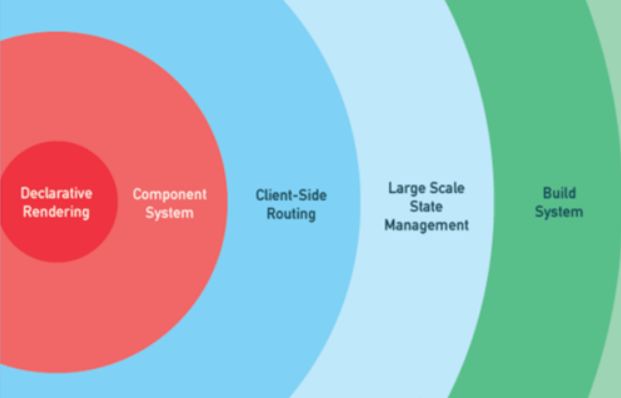
渐进式JavaScript框架:
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。

易用性
vue提供数据响应式、声明式模板语法和基于配置的组件系统等核心特性。这些使我们只需要关注应用的核心业务即可,只要会写js、html和css就能轻松编写vue应用。
灵活性
渐进式框架的最大优点就是灵活性,如果应用足够小,我们可能仅需要vue核心特性即可完成功能;随着应用规模不断扩大,我们才可能逐渐引入路由、状态管理、vue-cli等库和工具,不管是应用体积还是学习难度都是一个逐渐增加的平和曲线。
高效性
超快的虚拟 DOM 和 diff 算法使我们的应用拥有最佳的性能表现。
追求高效的过程还在继续,vue3中引入Proxy对数据响应式改进以及编译器中对于静态内容编译的改进都会让vue更加高效。
想用Vuejs突破20K必备的热门面试题(七)-MVVM
谈谈你对MVC、MVP和MVVM的理解?
答题思路:此题涉及知识点很多,很难说清、说透,因为mvc、mvp这些我们前端程序员自己甚至都没用过。但是恰恰反映了前端这些年从无到有,从有到优的变迁过程,因此沿此思路回答将十分清楚。
Web1.0时代
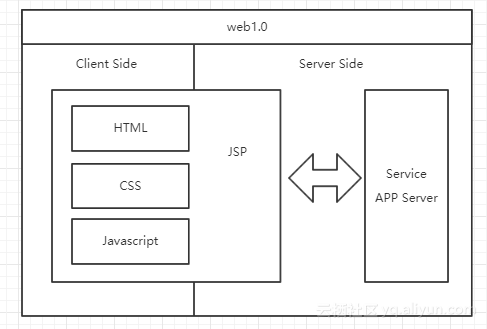
在web1.0时代,并没有前端的概念。开发一个web应用多数采用ASP.NET/Java/PHP编写,项目通常由多个aspx/jsp/php文件构成,每个文件中同时包含了HTML、CSS、JavaScript、C#/Java/PHP代码,系统整体架构可能是这样子的:

这种架构的好处是简单快捷,但是,缺点也非常明显:JSP代码难以维护
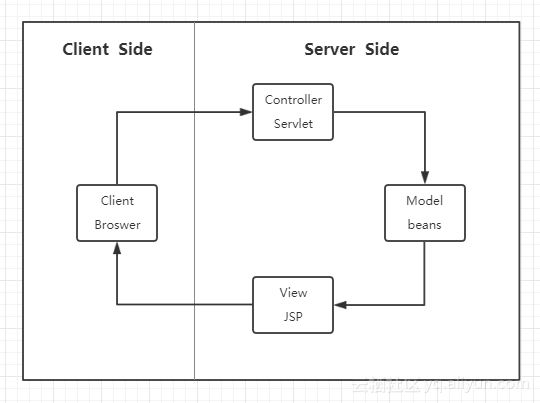
为了让开发更加便捷,代码更易维护,前后端职责更清晰。便衍生出MVC开发模式和框架,前端展示以模板的形式出现。典型的框架就是Spring、Structs、Hibernate。整体框架如图所示:

使用这种分层架构,职责清晰,代码易维护。但这里的MVC仅限于后端,前后端形成了一定的分离,前端只完成了后端开发中的view层。
但是,同样的这种模式存在着一些:
- 前端页面开发效率不高
- 前后端职责不清
web 2.0时代
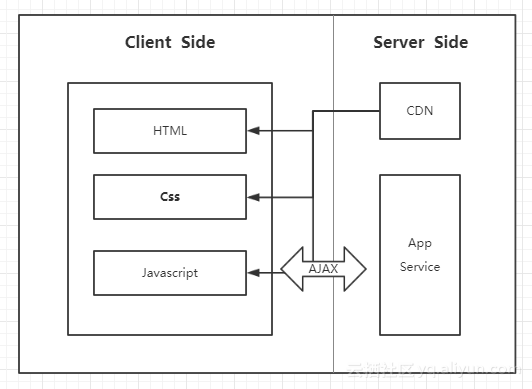
自从Gmail的出现,ajax技术开始风靡全球。有了ajax之后,前后端的职责就更加清晰了。因为前端可以通过Ajax与后端进行数据交互,因此,整体的架构图也变化成了下面这幅图:

通过ajax与后台服务器进行数据交换,前端开发人员,只需要开发页面这部分内容,数据可由后台进行提供。而且ajax可以使得页面实现部分刷新,减少了服务端负载和流量消耗,用户体验也更佳。这时,才开始有专职的前端工程师。同时前端的类库也慢慢的开始发展,最著名的就是jQuery了。
当然,此架构也存在问题:缺乏可行的开发模式承载更复杂的业务需求,页面内容都杂糅在一起,一旦应用规模增大,就会导致难以维护了。因此,前端的MVC也随之而来。
前后端分离后的架构演变——MVC、MVP和MVVM
MVC
前端的MVC与后端类似,具备着View、Controller和Model。
Model:负责保存应用数据,与后端数据进行同步
Controller:负责业务逻辑,根据用户行为对Model数据进行修改
View:负责视图展示,将model中的数据可视化出来。
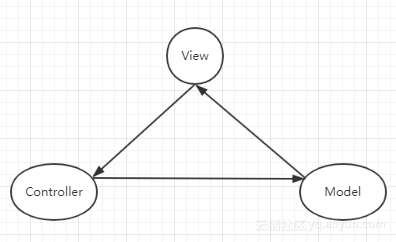
三者形成了一个如图所示的模型:

这样的模型,在理论上是可行的。但往往在实际开发中,并不会这样操作。因为开发过程并不灵活。例如,一个小小的事件操作,都必须经过这样的一个流程,那么开发就不再便捷了。
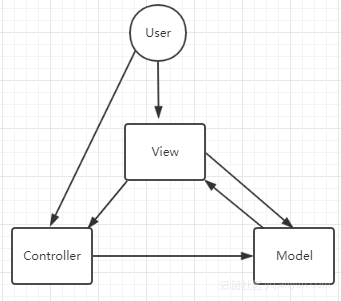
在实际场景中,我们往往会看到另一种模式,如图:

这种模式在开发中更加的灵活,backbone.js框架就是这种的模式。
但是,这种灵活可能导致严重的问题:
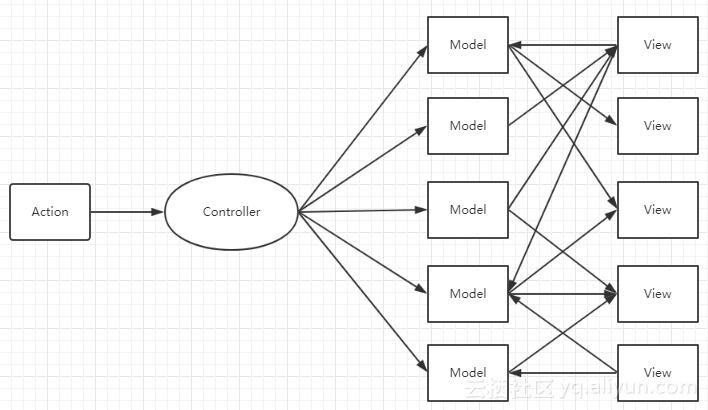
- 数据流混乱。如下图:

- View比较庞大,而Controller比较单薄:由于很多的开发者都会在view中写一些逻辑代码,逐渐的就导致view中的内容越来越庞大,而controller变得越来越单薄。
既然有缺陷,就会有变革。前端的变化中,似乎少了MVP的这种模式,是因为AngularJS早早地将MVVM框架模式带入了前端。MVP模式虽然前端开发并不常见,但是在安卓等原生开发中,开发者还是会考虑到它。
MVP
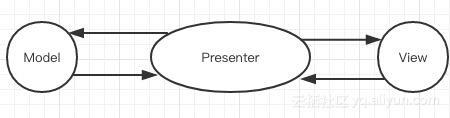
MVP与MVC很接近,P指的是Presenter,presenter可以理解为一个中间人,它负责着View和Model之间的数据流动,防止View和Model之间直接交流。我们可以看一下图示

我们可以通过看到,presenter负责和Model进行双向交互,还和View进行双向交互。这种交互方式,相对于MVC来说少了一些灵活,VIew变成了被动视图,并且本身变得很小。虽然它分离了View和Model。但是应用逐渐变大之后,导致presenter的体积增大,难以维护。要解决这个问题,或许可以从MVVM的思想中找到答案。
MVVM
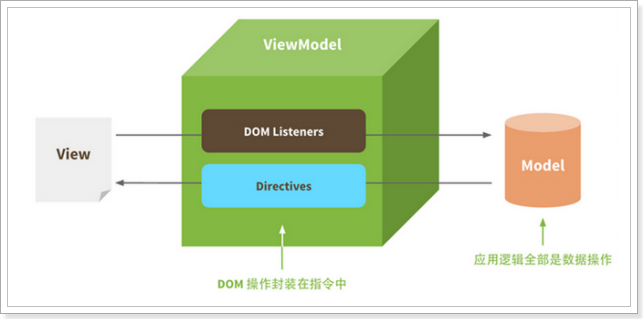
首先,何为MVVM呢?MVVM可以分解成(Model-View-VIewModel)。ViewModel可以理解为在presenter基础上的进阶版。如图所示:

ViewModel通过实现一套数据响应式机制自动响应Model中数据变化;
同时Viewmodel会实现一套更新策略自动将数据变化转换为视图更新;
通过事件监听响应View中用户交互修改Model中数据。
这样在ViewModel中就减少了大量DOM操作代码。
MVVM在保持View和Model松耦合的同时,还减少了维护它们关系的代码,使用户专注于业务逻辑,兼顾开发效率和可维护性。
总结
- 这三者都是框架模式,它们设计的目标都是为了解决Model和View的耦合问题。
- MVC模式出现较早主要应用在后端,如Spring MVC、ASP.NET MVC等,在前端领域的早期也有应用,如Backbone.js。它的优点是分层清晰,缺点是数据流混乱,灵活性带来的维护性问题。
- MVP模式在是MVC的进化形式,Presenter作为中间层负责MV通信,解决了两者耦合问题,但P层过于臃肿会导致维护问题。
- MVVM模式在前端领域有广泛应用,它不仅解决MV耦合问题,还同时解决了维护两者映射关系的大量繁杂代码和DOM操作代码,在提高开发效率、可读性同时还保持了优越的性能表现。
想用Vuejs突破20K必备的热门面试题(八)-性能优化
你了解哪些Vue性能优化方法?
答题思路:根据题目描述,这里主要探讨Vue代码层面的优化
- 路由懒加载
const router = new VueRouter({routes: [
{ path: '/foo', component: () =>import('./Foo.vue') }
]
})
- keep-alive缓存页面
<template><div id="app">
<keep-alive>
<router-view/>
</keep-alive>
</div>
</template>
- 使用v-show复用DOM
<template><div class="cell">
<!--这种情况用v-show复用DOM,比v-if效果好-->
<div v-show="value" class="on">
<Heavy :n="10000"/>
</div>
<section v-show="!value" class="off">
<Heavy :n="10000"/>
</section>
</div>
</template>
- v-for 遍历避免同时使用 v-if
<template><ul>
<li
v-for="user in activeUsers"
:key="user.id">
{{ user.name }}
</li>
</ul>
</template>
<script>
export default {
computed: {
activeUsers: function () {
return this.users.filter(function (user) {
return user.isActive
})
}
}
}
</script>
- 长列表性能优化
- 如果列表是纯粹的数据展示,不会有任何改变,就不需要做响应化
exportdefault {data: () => ({
users: []
}),
async created() {
const users = await axios.get("/api/users");
this.users = Object.freeze(users);
}
};
- 如果是大数据长列表,可采用虚拟滚动,只渲染少部分区域的内容
<recycle-scrollerclass="items"
:items="items"
:item-size="24"
>
<templatev-slot="{ item }">
<FetchItemView
:item="item"
@vote="voteItem(item)"
/>
</template>
</recycle-scroller>
参考vue-virtual-scroller、vue-virtual-scroll-list
- 如果列表是纯粹的数据展示,不会有任何改变,就不需要做响应化
- 事件的销毁
Vue 组件销毁时,会自动解绑它的全部指令及事件监听器,但是仅限于组件本身的事件。
created() {this.timer = setInterval(this.refresh, 2000)
},
beforeDestroy() {
clearInterval(this.timer)
}
- 图片懒加载
对于图片过多的页面,为了加速页面加载速度,所以很多时候我们需要将页面内未出现在可视区域内的图片先不做加载, 等到滚动到可视区域后再去加载。
<imgv-lazy="/static/img/1.png">参考项目:vue-lazyload
- 第三方插件按需引入
像element-ui这样的第三方组件库可以按需引入避免体积太大。
import Vue from'vue';import { Button, Select } from'element-ui';
Vue.use(Button)
Vue.use(Select)
- 无状态的组件标记为函数式组件
<template functional><div class="cell">
<div v-if="props.value" class="on"></div>
<section v-else class="off"></section>
</div>
</template>
<script>
export default {
props: ['value']
}
</script>
- 子组件分割
<template><div>
<ChildComp/>
</div>
</template>
<script>
export default {
components: {
ChildComp: {
methods: {
heavy () { /* 耗时任务 */ }
},
render (h) {
return h('div', this.heavy())
}
}
}
}
</script>
- 变量本地化
<template><div :style="{ opacity: start / 300 }">
{{ result }}
</div>
</template>
<script>
import { heavy } from '@/utils'
export default {
props: ['start'],
computed: {
base () { return 42 },
result () {
const base = this.base // 不要频繁引用this.base
let result = this.start
for (let i = 0; i < 1000; i++) {
result += heavy(base)
}
return result
}
}
}
</script>
- SSR
想用Vuejs突破20K必备的热门面试题(九)-Vue3.0
你对Vue3.0的新特性有没有了解?
根据尤大的PPT总结,Vue3.0改进主要在以下几点:
- 更快
- 虚拟DOM重写
- 优化slots的生成
- 静态树提升
- 静态属性提升
- 基于Proxy的响应式系统
- 更小:通过摇树优化核心库体积
- 更容易维护:TypeScript + 模块化
- 更加友好
- 跨平台:编译器核心和运行时核心与平台无关,使得Vue更容易与任何平台(Web、Android、iOS)一起使用
- 更容易使用
- 改进的TypeScript支持,编辑器能提供强有力的类型检查和错误及警告
- 更好的调试支持
- 独立的响应化模块
- Composition API
虚拟 DOM 重写
期待更多的编译时提示来减少运行时开销,使用更有效的代码来创建虚拟节点。
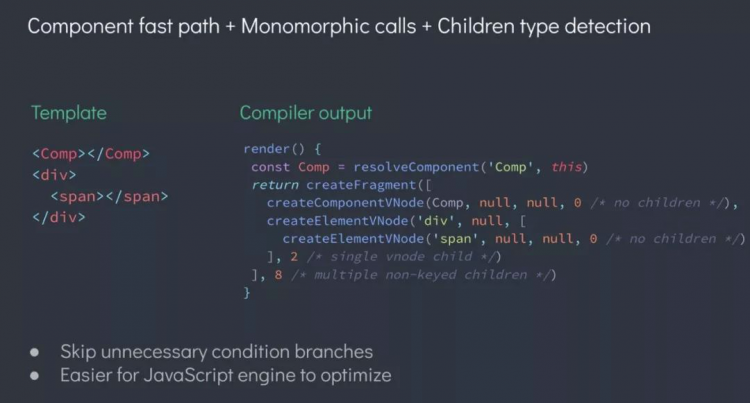
组件快速路径+单个调用+子节点类型检测
- 跳过不必要的条件分支
- JS引擎更容易优化

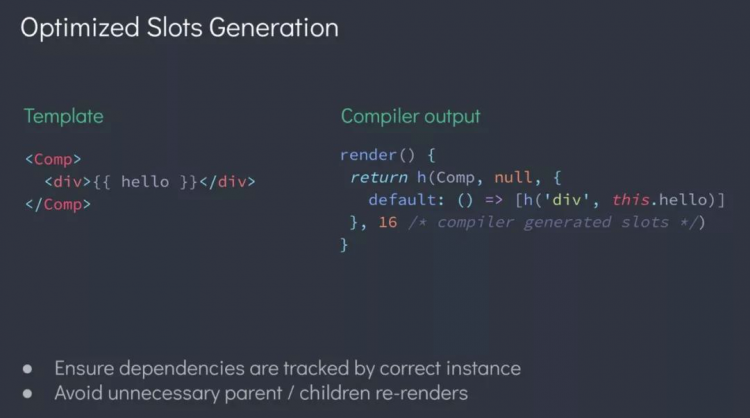
优化slots生成
vue3中可以单独重新渲染父级和子级
- 确保实例正确的跟踪依赖关系
- 避免不必要的父子组件重新渲染

静态树提升(Static Tree Hoisting)
使用静态树提升,这意味着 Vue 3 的编译器将能够检测到什么是静态的,然后将其提升,从而降低了渲染成本。
- 跳过修补整棵树,从而降低渲染成本
- 即使多次出现也能正常工作

静态属性提升
使用静态属性提升,Vue 3打补丁时将跳过这些属性不会改变的节点。
基于 Proxy 的数据响应式
Vue 2的响应式系统使用 Object.defineProperty 的getter 和 setter。Vue 3 将使用 ES2015 Proxy 作为其观察机制,这将会带来如下变化:
- 组件实例初始化的速度提高100%
- 使用Proxy节省以前一半的内存开销,加快速度,但是存在低浏览器版本的不兼容
- 为了继续支持 IE11,Vue 3 将发布一个支持旧观察者机制和新 Proxy 版本的构建
高可维护性
Vue 3 将带来更可维护的源代码。它不仅会使用 TypeScript,而且许多包被解耦,更加模块化。

总结发言
同学们,看了上面面试题解答,不知道大家有没有一些收获。村长这里还要多啰嗦两句,大家千万不要只背答案,更要学会答题思路和学习方法,这样不管将来遇上什么问题,大家都能做到举一反三。
往大了说,提升内力才是最重要的目标,将来不管使用什么语言、框架,你都将轻松驾驭、信手拈来。
以上是 Vuejs 20K工资必备的热门面试题 的全部内容, 来源链接: utcz.com/a/115843.html