【JS】JS中this关键字的思考
JS中this关键字的思考
左右横跳的猹发布于 今天 14:39
JS中的this关键字,总是会让人迷惑,它究竟指向谁。在网上的学习与前辈的探讨中,有一句话让我的问题都迎刃而解:当太过绕脑的时候,可以画内存图,内存图会告诉你此时this的指向。
1.传统函数中的this
前人大牛们已经总结过无数次的话“this的指向关键看调用环境,谁调用它它就指向谁”。但话语总归是太过抽象,不如实际画一画内存图。
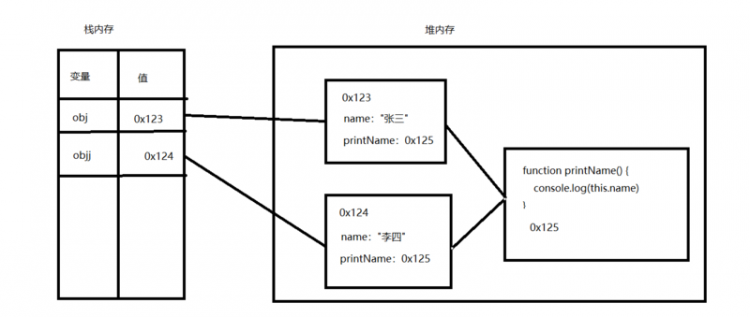
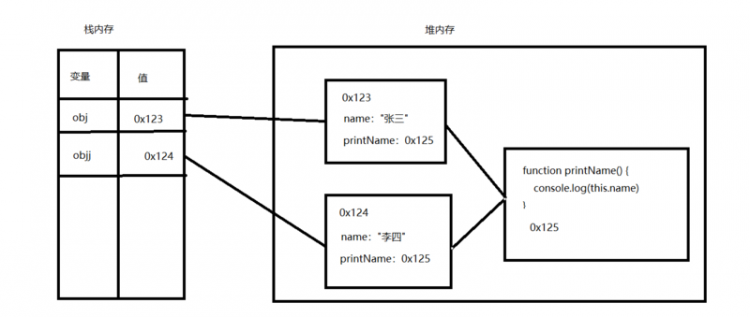
总所周知,JS中的内存分为栈内存与堆内存,栈内存用于存放标准数据类型,但其实栈内存中的变量也存放对象,不过存放的是对象的地址。
而对象与函数等复杂数据类型都存放于堆内存当中。
说白了,JS的this就是指,谁调用这个函数,this就是谁。
2.箭头函数中的this
箭头函数有所不同,传统函数的this指调用该函数的对象,而箭头函数则永远指向调用该函数的对象的父级。
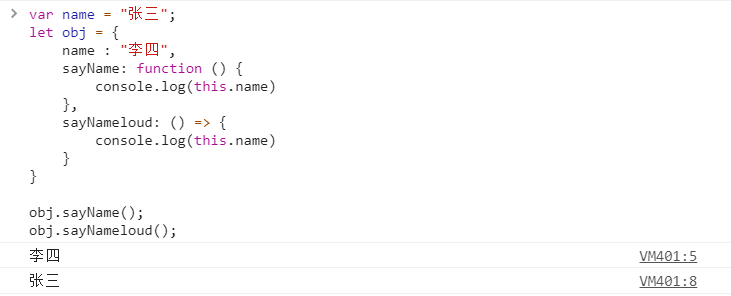
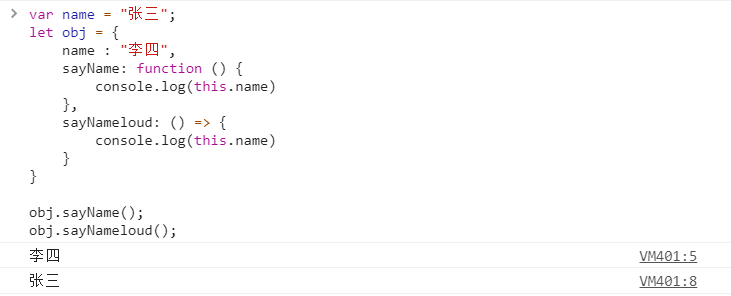
上图中,sayName()函数被obj调用了,则this指的就是对象obj。
而sayNameloud()是箭头函数,箭头函数永远指向父级作用域,此时被对象obj调用,obj对象的父级对象是window,于是this.name打印出来便是张三。
值得注意的是,通过call和apply调用箭头函数时,不会改变this的指向。
3.构造函数中的this
构造函数中的this永远指向构造函数他本身。
阅读 39发布于 今天 14:39
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
左右横跳的猹
1 声望
0 粉丝
左右横跳的猹
1 声望
0 粉丝
宣传栏
目录
JS中的this关键字,总是会让人迷惑,它究竟指向谁。在网上的学习与前辈的探讨中,有一句话让我的问题都迎刃而解:当太过绕脑的时候,可以画内存图,内存图会告诉你此时this的指向。
1.传统函数中的this
前人大牛们已经总结过无数次的话“this的指向关键看调用环境,谁调用它它就指向谁”。但话语总归是太过抽象,不如实际画一画内存图。
总所周知,JS中的内存分为栈内存与堆内存,栈内存用于存放标准数据类型,但其实栈内存中的变量也存放对象,不过存放的是对象的地址。
而对象与函数等复杂数据类型都存放于堆内存当中。
说白了,JS的this就是指,谁调用这个函数,this就是谁。
2.箭头函数中的this
箭头函数有所不同,传统函数的this指调用该函数的对象,而箭头函数则永远指向调用该函数的对象的父级。
上图中,sayName()函数被obj调用了,则this指的就是对象obj。
而sayNameloud()是箭头函数,箭头函数永远指向父级作用域,此时被对象obj调用,obj对象的父级对象是window,于是this.name打印出来便是张三。
值得注意的是,通过call和apply调用箭头函数时,不会改变this的指向。
3.构造函数中的this
构造函数中的this永远指向构造函数他本身。
以上是 【JS】JS中this关键字的思考 的全部内容, 来源链接: utcz.com/a/114255.html








得票时间