【JS】Vue keep ratio 2.0 一个保持 DOM 长宽比的 Vue 组件
Vue keep ratio 2.0 一个保持 DOM 长宽比的 Vue 组件
Aiello_Chan发布于 今天 13:20

缘由
过年带薪休假,无事。不如搞点东西。然后发现了自己一个陈年老项目 vue-keep-ratio,一个用来固定某些 DOM 元素宽高比的小组件。
之前的实现方式比较蠢,通过监听浏览器甚至 DOM 的大小变化事件,来调整对应 DOM 的大小,这个实现我一直都是不太喜欢的,但是当时又要急用到,就先这样了。
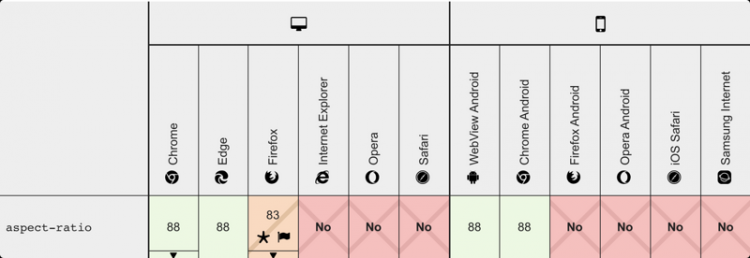
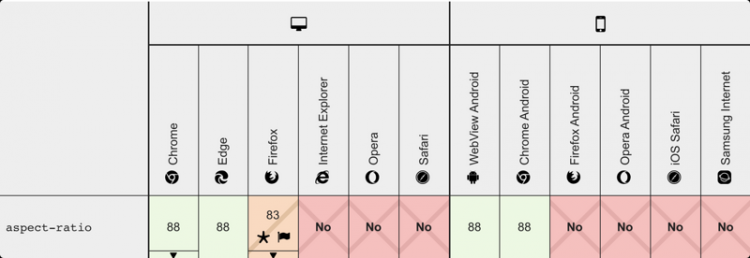
最近看到 CSS 有新出一个属性 aspect-ratio,可以用作固定指定 DOM 长宽比,非常欣喜,但一看支持度,说不气馁是假的:

在等大部分浏览器兼容的这段时间中,我们需要想一些更通用的替代办法。于是基于我之前的一个记录 一种兼容所有浏览器的固定宽高百分比实现,然后决定重做这个组件。
实现
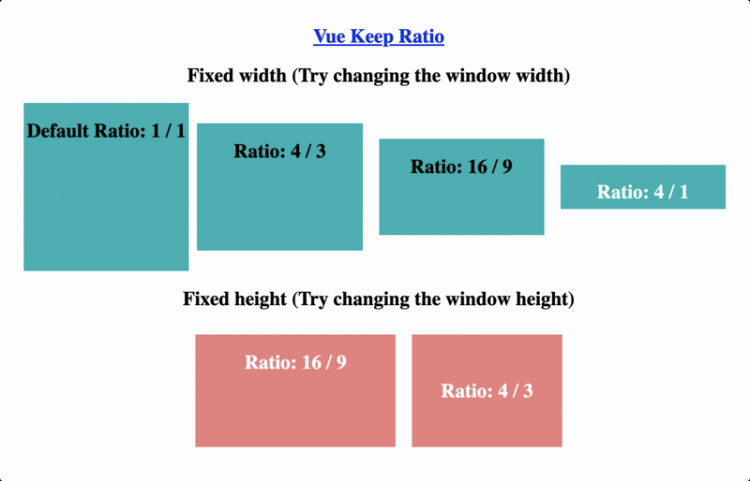
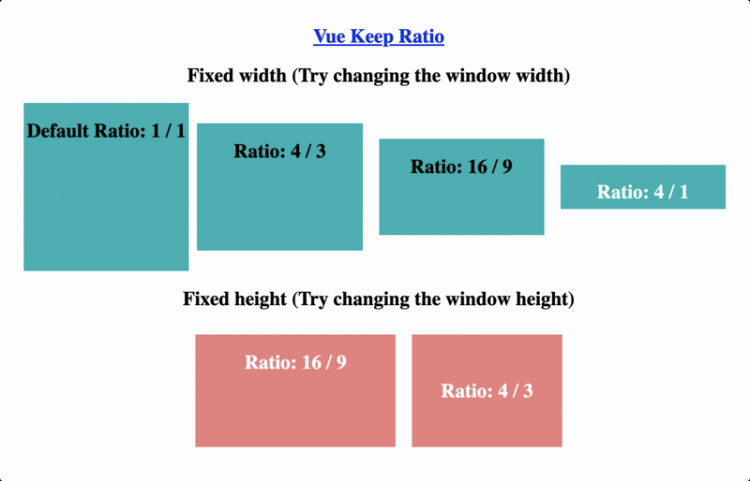
其实也没啥了,可以去这里看看效果 Codepen 固定长宽比 Demo
如果想看代码,你只需要看这里 VueKeepRatio.js - Github,总共就 68 行。
再继续完善吧,如果有漏洞或者不足,欢迎大佬指教😹
javascript前端vue.js
阅读 36发布于 今天 13:20
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
Aiello_Chan
.-.. --- ...- . -....- --. ..- --- .--- .. . ❤️
854 声望
13 粉丝
Aiello_Chan
.-.. --- ...- . -....- --. ..- --- .--- .. . ❤️
854 声望
13 粉丝
宣传栏
目录

缘由
过年带薪休假,无事。不如搞点东西。然后发现了自己一个陈年老项目 vue-keep-ratio,一个用来固定某些 DOM 元素宽高比的小组件。
之前的实现方式比较蠢,通过监听浏览器甚至 DOM 的大小变化事件,来调整对应 DOM 的大小,这个实现我一直都是不太喜欢的,但是当时又要急用到,就先这样了。
最近看到 CSS 有新出一个属性 aspect-ratio,可以用作固定指定 DOM 长宽比,非常欣喜,但一看支持度,说不气馁是假的:

在等大部分浏览器兼容的这段时间中,我们需要想一些更通用的替代办法。于是基于我之前的一个记录 一种兼容所有浏览器的固定宽高百分比实现,然后决定重做这个组件。
实现
其实也没啥了,可以去这里看看效果 Codepen 固定长宽比 Demo
如果想看代码,你只需要看这里 VueKeepRatio.js - Github,总共就 68 行。
再继续完善吧,如果有漏洞或者不足,欢迎大佬指教😹
以上是 【JS】Vue keep ratio 2.0 一个保持 DOM 长宽比的 Vue 组件 的全部内容, 来源链接: utcz.com/a/114251.html








得票时间