vue框架下body样式一直显示不出来,求助!
以下是register.vue文件
<template><div id="register">
<div id="registerBox">
<p id="registerText">注册页面</p>
<form name="signupForm" id="signupForm">
<div class="form-group">
<label for="username">用户名</label>
<input type="text" v-model="vmodel_username" id="username" placeholder="请输入中文用户名" @blur="check_username"/><br />
<span v-show="vshow_username">用户名必须为中文</span>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" v-model="vmodel_password" id="password" placeholder="请设置不少于6位字符的密码" @blur="check_password"/><br />
<span v-show="vshow_password">密码长度不能小于 6 个字符</span>
</div>
<div class="form-group">
<label for="comfirmPassword">确认密码</label>
<input type="password" v-model="vmodel_comfirmPassword" id="comfirmPassword" placeholder="请再次输入密码" @blur="check_comfirmPassword"/><br />
<span v-show="vshow_comfirmPassword">与上述密码不符</span>
</div>
<div class="form-group">
<label for="phone">手机号</label>
<input type="text" v-model="vmodel_phone" id="phone" placeholder="请输入有效的手机号" @blur="check_phone"/><br />
<span v-show="vshow_phone">输入的手机号格式不正确</span>
</div>
<div class="form-group">
<label for="email">邮箱</label>
<input type="email" v-model="vmodel_email" id="email" placeholder="请输入有效的邮箱地址" @blur="check_email"/><br />
<span v-show="vshow_email">输入的邮箱无效</span>
</div>
<button type="button" id="submit" @click="submitForm">提交</button>
<button type="reset" id="reset">重置</button>
</form>
</div>
</div>
</template>
<script>
export default {
name: 'registerBox',
components: {},
data () {
return {
// 这里对应v-show
vshow_username: false,
vshow_password: false,
vshow_comfirmPassword: false,
vshow_phone: false,
vshow_email: false,
// 这里的变量对应v-model
vmodel_username: '',
vmodel_password:'',
vmodel_comfirmPassword:'',
vmodel_phone:'',
vmodel_email:'',
};
},
methods:{
// 这里对应@blur
check_username:function(){
// 检查正则匹配
var re_username = /^[u4e00-u9fa5]+$/;
if(re_username.test(this.vmodel_username)){
this.vshow_username = false;
}
else{
/*this.username_msg = '用户名必须为中文';*/
this.vshow_username = true;
return false;
}
},
check_password:function(){
// 检查正则匹配
var re_password =/^[a-z0-9_-]{6,18}$/;
if(re_password.test(this.vmodel_password)){
this.vshow_password = false;
}
else{
/*this.password_msg = '密码长度不能小于 6 个字符';*/
this.vshow_password = true;
return false;
}
},
check_comfirmPassword:function(){
// 检查是否与password一样
if(this.vmodel_password == this.vmodel_comfirmPassword){
this.vshow_comfirmPassword = false;
}
else{
/*this.comfirmPassword_msg = '与上述密码不符';*/
this.vshow_comfirmPassword = true;
return false;
}
},
check_phone:function(){
// 检查正则
var re_phone = /^1[345789]d{9}$/;
if(re_phone.test(this.vmodel_phone)){
this.vshow_phone = false;
}
else{
/*this.phone_msg = '输入的手机号格式不正确';*/
this.vshow_phone = true;
return false;
}
},
check_email:function(){
var re_email=/^[A-Za-z0-9u4e00-u9fa5][email protected][a-zA-Z0-9_-]+(.[a-zA-Z0-9_-]+)+$/;
if (re_email.test(this.vmodel_email)){
this.vshow_email = false;
} else {
/* this.email_msg = '输入的邮箱无效';*/
this.vshow_email = true;
return false;
}
},
//检验非空
isnull:function(newValue){
if(newValue==""||newValue==null){
return true;
}
},
submitForm:function(){
console.log(this.vmodel_username);
console.log(this.vmodel_password);
console.log(this.vmodel_comfirmPassword);
console.log(this.vmodel_email);
console.log(this.vmodel_phone);
/* console.log(this.vmodel_idNo);*/
/* console.log(this.vmodel_allow); */ var isRegister=true;
//检验
if(this.$options.methods.isnull(this.vmodel_username)){
isRegister=false;
}else if(this.$options.methods.check_username()){
isRegister=false;
}else if(this.$options.methods.isnull(this.vmodel_password)){
isRegister=false;
}else if(this.$options.methods.check_password()){
isRegister=false;
}else if(this.$options.methods.isnull(this.vmodel_comfirmPassword)){
isRegister=false;
}else if(this.$options.methods.check_comfirmPassword()){
isRegister=false;
}else if(this.$options.methods.isnull(this.vmodel_phone)){
isRegister=false;
}else if(this.$options.methods.check_phone()){
isRegister=false;
}else if(this.$options.methods.isnull(this.vmodel_email)){
isRegister=false;
}else if(this.$options.methods.check_email()){
isRegister=false;
}
if(isRegister){
alert("注册成功!");
/* window.location.href="https://segmentfault.com/q/1010000039159514/success.html"; */
}else{
alert("注册失败!");
}
}
}
}
</script>
<style scoped>
@import "../assets/register.css";
</style>
以下是css代码
button {height:15px;
width: 10px;
margin:35px; /*margin是四个边距,所有四个边距都是 10px*/ border-radius: 10px;
text-align: center;
font-family: 'Source Sans Pro', sans-serif;
font-size: 20px;
float: right;
border: 1px solid #269ABC;
outline: none; /*设置元素周围的轮廓*/
margin-left: 18%;
}
button:hover{
font-weight: bold;
color: #020002ab;
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19);
}
button:active {
transform: translateY(4px);
}
body{
height:100%;
width:100%;
background-image: linear-gradient(lightskyblue, lightblue);
background-size: cover;
background-attachment: fixed;
}
#registerBox{
background-color: rgba(215, 223, 226, 0.7);
position: absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
text-align: center;
width:400px;
padding-bottom: 2px;
border-radius: 15px;
}
@keyframes myfirst
{
0% {left:0px; top:0px;}
25% {left:200px; top:0px;}
}
form{
padding:0px 20px;
}
label{
display:inline-block;
width:80px;
text-align:left;
font-size: 20px;
/* font-weight: bold;*/
}
input{
width:250px;
height:40px;
/*display: block;*//*设置成块级元素,独占一行*/
margin: 5px auto;/*外边距30px,输入框居中*/
padding: 8px;/*设置内边距*/
text-align: center;/*文字居中*/
border: 1px solid #EBEBEB;/*把输入框包起来,变成长方形*/
border-radius: 10px;/*让长方形的4个角弯一点,*/
font-family: 'Source Sans Pro', sans-serif;/*字体类型*/
font-size: 18px;/*字体大小*/
outline: none;
}
#submit,#reset{
margin-top:10px;
background-color: #fff;
width:80px;
height:30px;
}
#registerText{
margin-top:18px; /*margin-top 属性设置元素的上外边距*/
padding-bottom: 10px; /*下内边距*/
border-bottom: 1px solid rgb(240, 240, 245); /*设置下边框的样式width,style,color*/
font-size:25px;
text-shadow: 5px 5px 5px skyblue;
}
/*div{
display:inline-block; height:30px; width:100%;}*/
/*hover 鼠标移动到div上时*/
div:hover {
-webkit-transition: border linear .2s, -webkit-box-shadow linear .5s;
/*鼠标移动是过渡*/
box-shadow: 0px 0px 100px #FFFFFF/*四边出现阴影,效果发光*/
}

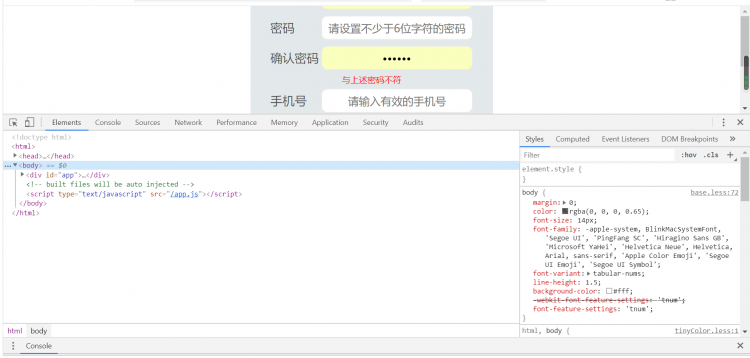
body的样式为什么就是不能显示???
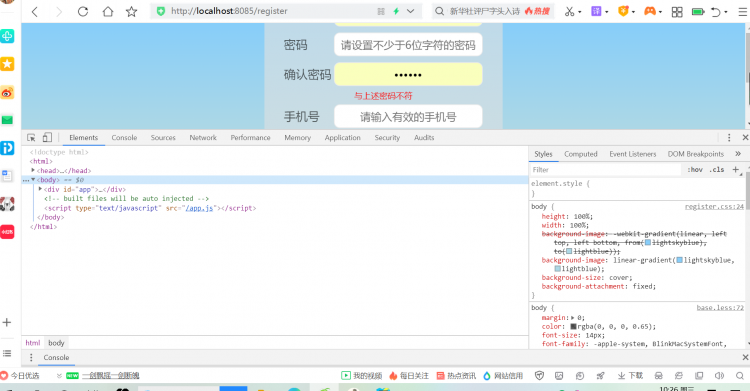
当我把scope去掉后,发现就能显示了

可是返回前一张页面的话,前一张的页面又错乱了
有没有两全的办法既能显示背景,又不使前面页面样式错乱,望大佬不吝赐教!
scoped 这个底下的样式只在当前的组件内有效
首先 scoped 只对当前vue文件起作用,建议在vue文件中最外层的div添加标识class,在对于需要定制的样式进行重写
style中加入scoped表示样式只作用于当前页。去掉scoped之后,样式就是作用于全局。因为vue是单页面应用,作用于全局,也就是所有页面都适用。
你的base.less和register.css有冲突,当有scoped时,base.less比register.css优先加载,起作用的是base.less中的body样式。
去掉scoped之后,register.css和base.less都变成全局了,如果base.less是在main.js或者app.vue中加载,自然而然页面中的register.css比base.less后加载,那么起作用的就是register中的body样式,此时页面是正常的。
body{height:100%;
width:100%;
background-image: linear-gradient(lightskyblue, lightblue);
background-size: cover;
background-attachment: fixed;
}
但由于去掉scoped后,register.css和base.less都变成全局了,导致了组件样式污染全局,这样就不可避免的造成其他页面的样式干扰和覆盖,导致混乱。
最好的做法是在scoped中提高某个样式的优先级。加 !important.
还有就是尽量减少全局变量设置的范围
回答
以上是 vue框架下body样式一直显示不出来,求助! 的全部内容, 来源链接: utcz.com/a/112309.html







