【JS】Apache ECharts 5 系列教程(1)动态叙事
Apache ECharts 5 系列教程(1)动态叙事
ApacheECharts发布于 今天 05:47
Apache ECharts 是一个基于 JavaScript 的前端可视化库。从 2012 年项目开源算起,已经经过了八年的打磨。在 npm 上,Apache ECharts 的每周下载量约为 25 万,较去年同期增长了 40%,更是三年前的 15 倍之多。
在 GitHub 上,有十一万多个项目依赖 Apache ECharts,143 位开发者参与了源码的贡献。

在非官方的 ECharts 作品平台上,有 6 万名用户创建了 46 万个图表,他们的创造力和想象力成为 ECharts 最佳的买家秀。如此庞大的用户群体,不仅仅是对 ECharts 口碑的认可,更使得 ECharts 变得更加强大。为了满足各种场景下的不同需求,Apache ECharts 拥有非常灵活的定制能力,丰富的周边项目使得开发者可以在不同的平台使用 ECharts。一点都不夸张地说,正是屏幕前使用、甚至维护过 ECharts 的你,才使得 Apache ECharts 5 的发布会成为可能。
2018 年,ECharts 加入 Apache 软件基金会开始孵化,在 2020 年 12 月,项目正式从孵化中毕业,成为 Apache 软件基金会的顶级项目。同样在 12 月,我们还正式发布了一个大版本。在这个版本中,我们围绕图表的叙事能力,在视觉设计、状态管理、性能、数据处理等方面做了非常多细节的优化,力求帮助开发者能够更好地传递观点。并且,我们还进一步优化了国际化和无障碍访问的功能,让更多人士可以平等地了解图表所传递的信息。值得一提的是,Apache ECharts 5 使用了 TypeScript 进行了重构,TS 的类型检查保证了代码的鲁棒性,让以上如此多的新增功能的改动变得更为安全可靠。

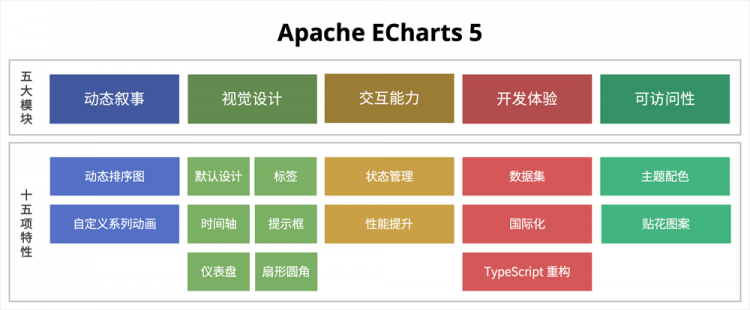
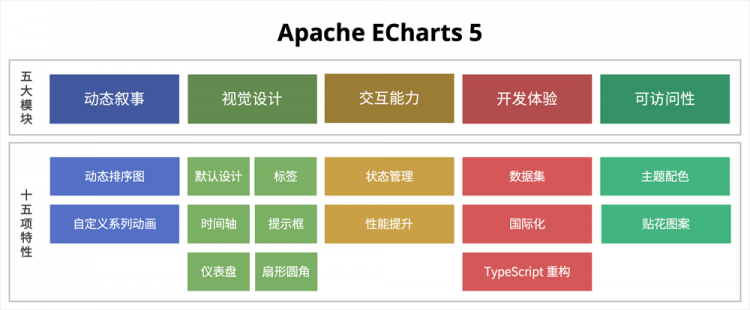
Apache ECharts 5 的新特性可以分为五个模块,分别是:动态叙事、视觉设计、交互能力、开发体验,以及可访问性。围绕这五个模块,我们对 Apache ECharts 做了十五项功能的全面升级。
我们将在接下来的一周内,陆续发布详细介绍这些新功能的文章,欢迎大家关注本账号了解更多 ECharts 的新特性。
我们将会看到,在 Apache ECharts 5 的帮助下,创作带有叙事能力的图表、传递开发者的论点可以是一件多么得心应手的事。
那么,首先为大家介绍 Apache ECharts 5 中如何通过强大的动画能力实现动态叙事,帮助图表在时间维度上呈现出数据的演变,让用户更沉浸得体验图表所传达出来的故事。
动态叙事(Storytelling)
这些年来,互联网上与数据相关的信息的表达形式,从文本、图文,可交互、长短视频,人们不断探索着新的形式,力图在吸引观众注意力的同时,更迅速地让人理解信息。
所以近来,storytelling 这个名词越来越多的被关注和提及。
Storytelling 关注的是用数据叙事的能力。通过动画变换、镜头聚焦等方式,引导观众的关注点,传达数据带来的信息。
动态排序柱状图
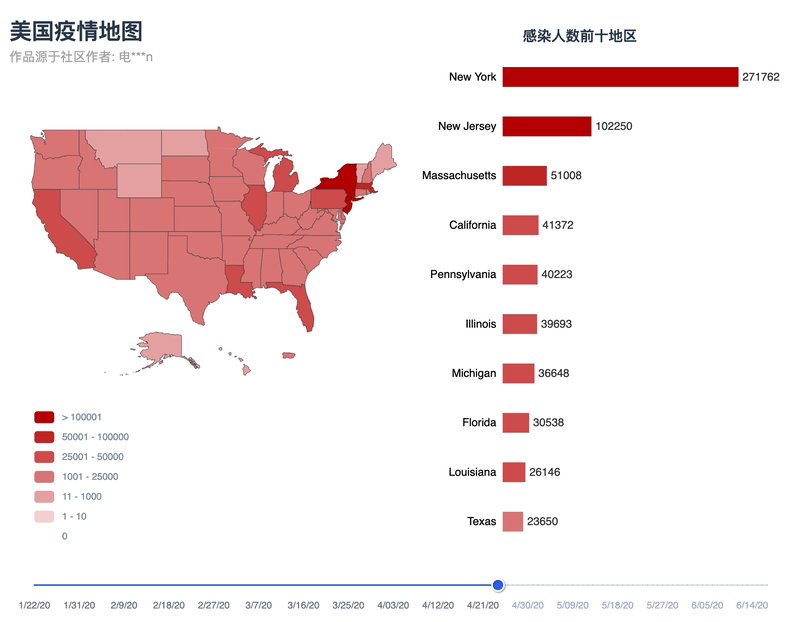
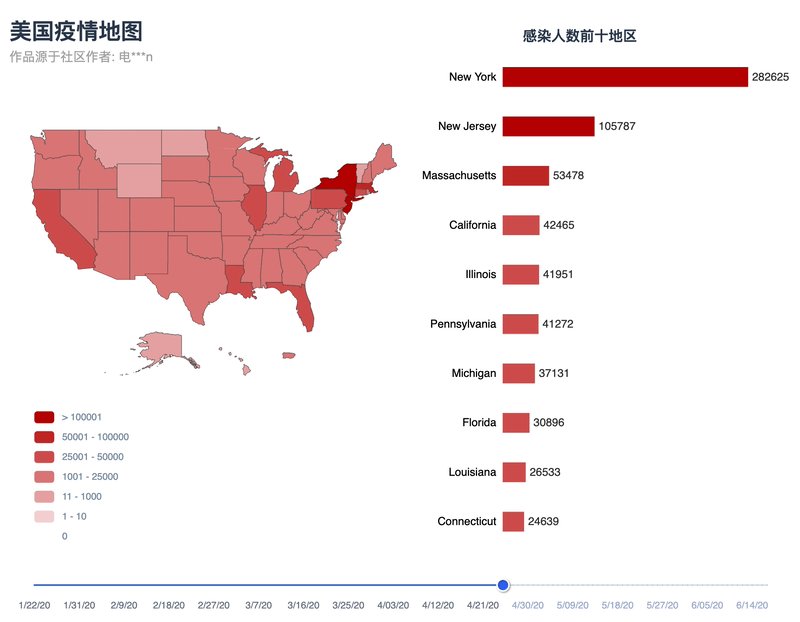
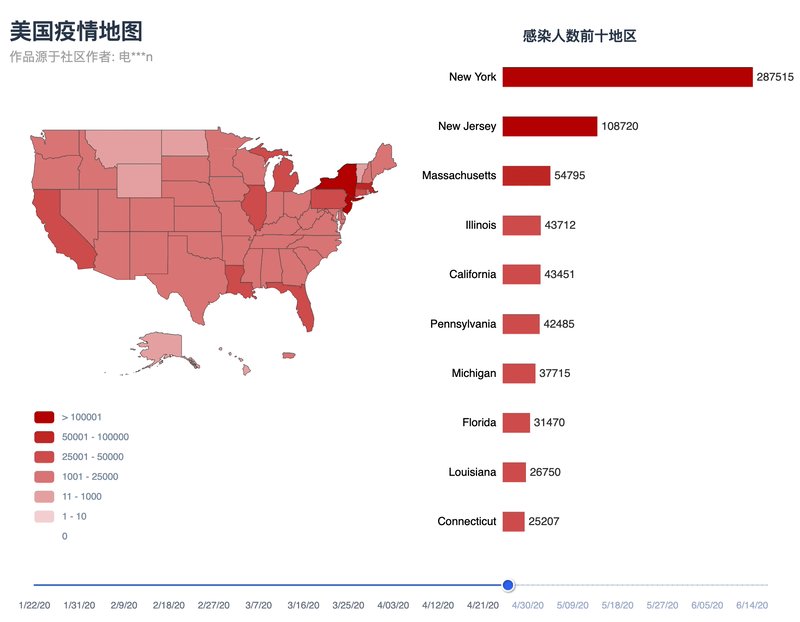
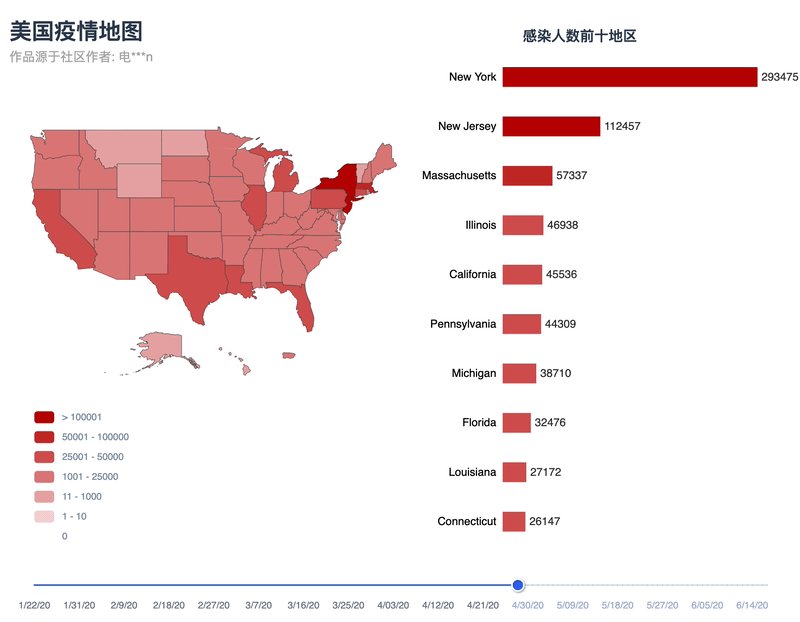
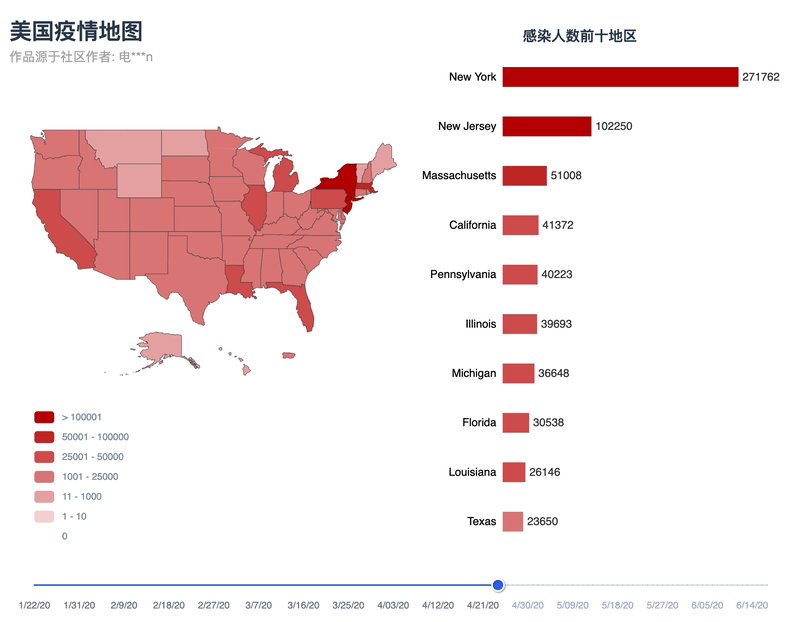
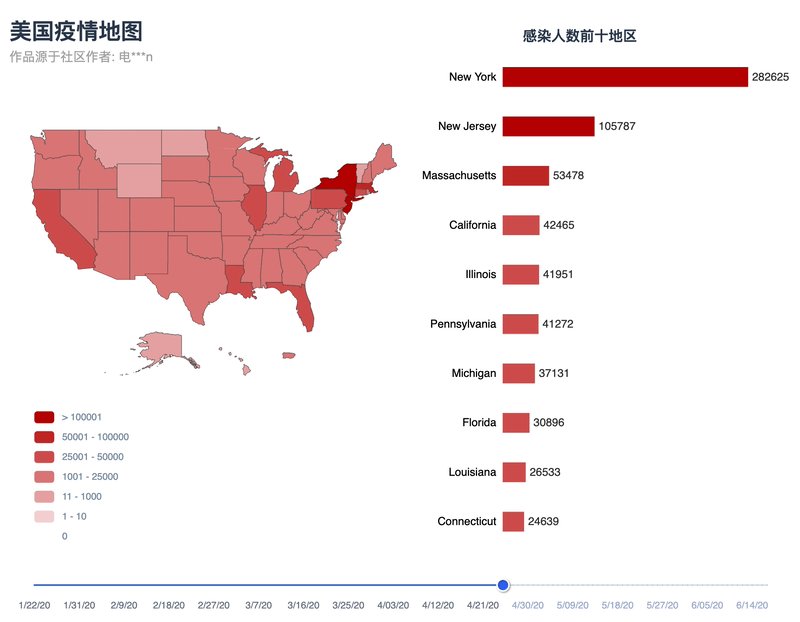
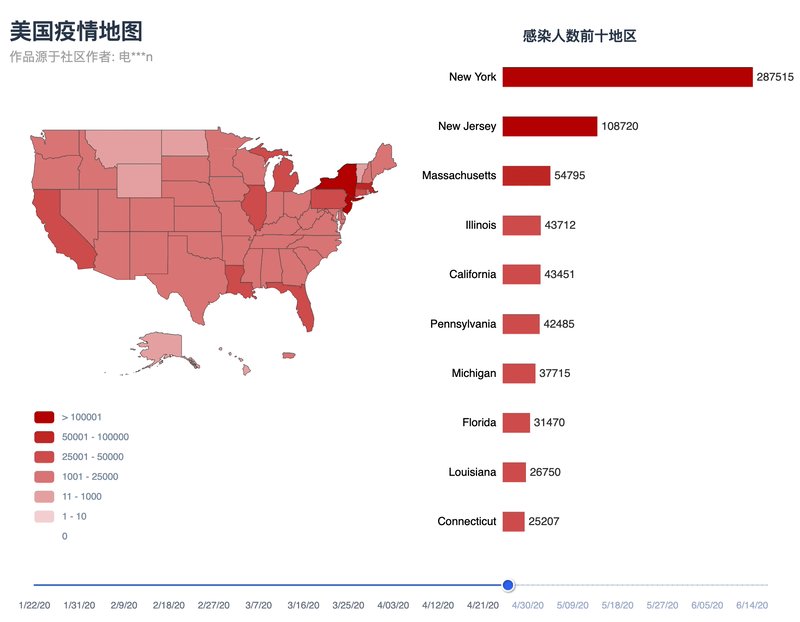
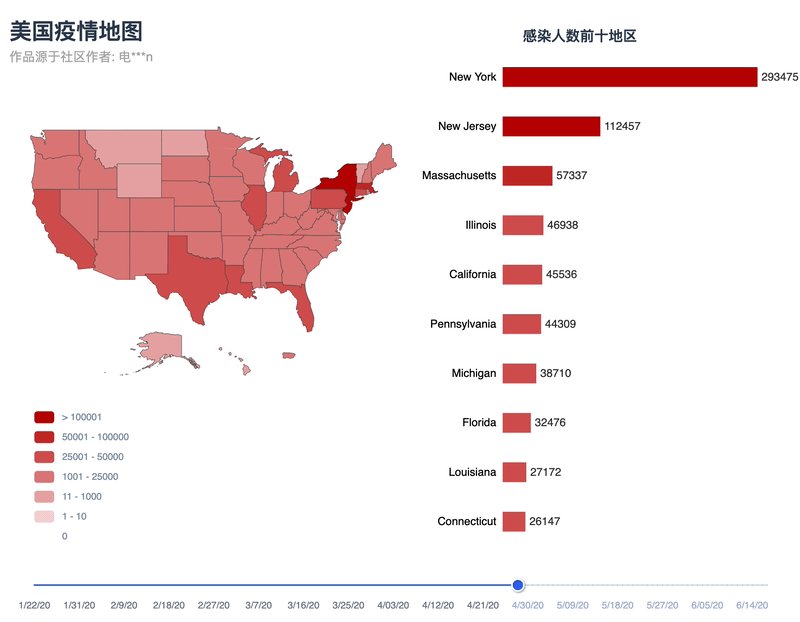
比如这个例子,来源于社区开发者分享的作品,展示了美国各州疫情随时间变化的数据。

这类图叫做 bar-racing,或者我们可以翻译为“动态排序柱状图”。属于最近比较有热度的叙事方法。它用柱子代表数据,柱子长度随时间变化而变化,同时也实时地调整顺序。
动态排序柱状图的实现方式可以参见官网的教程。
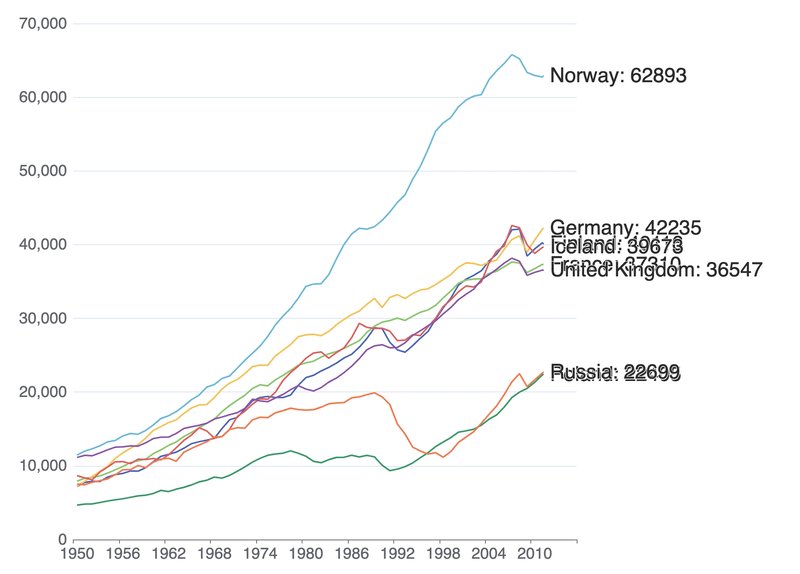
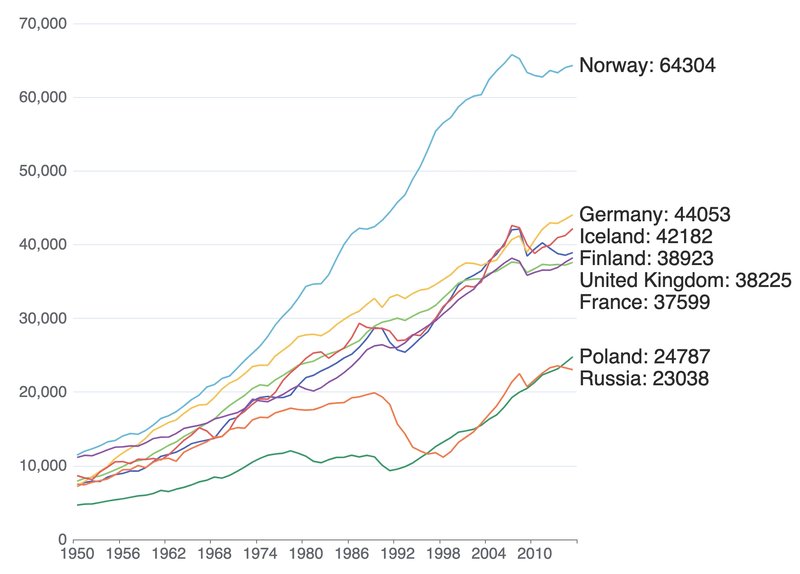
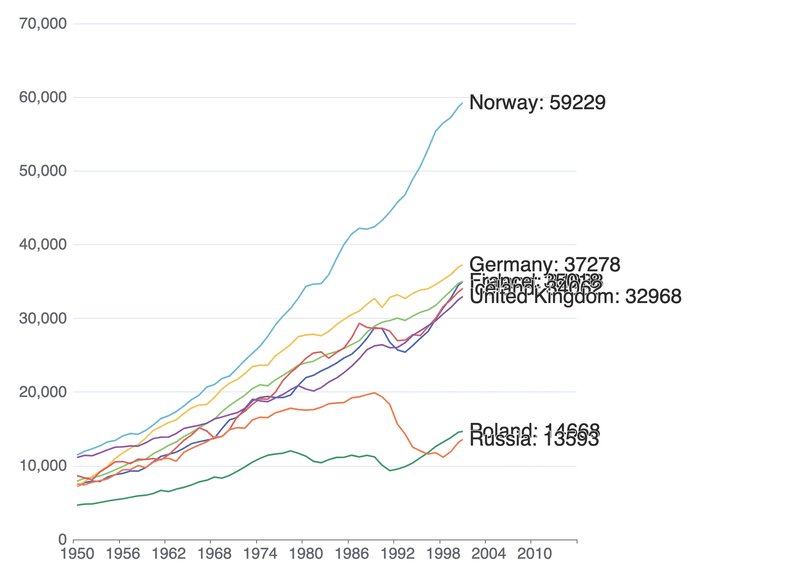
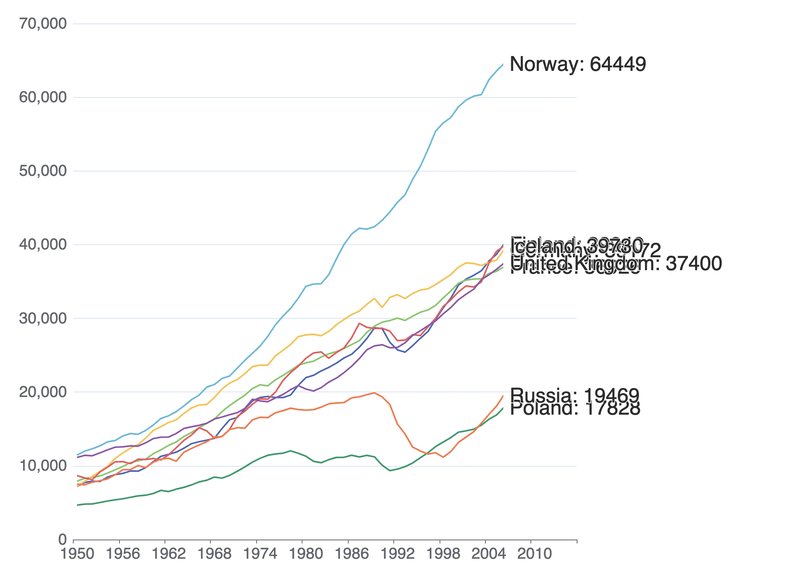
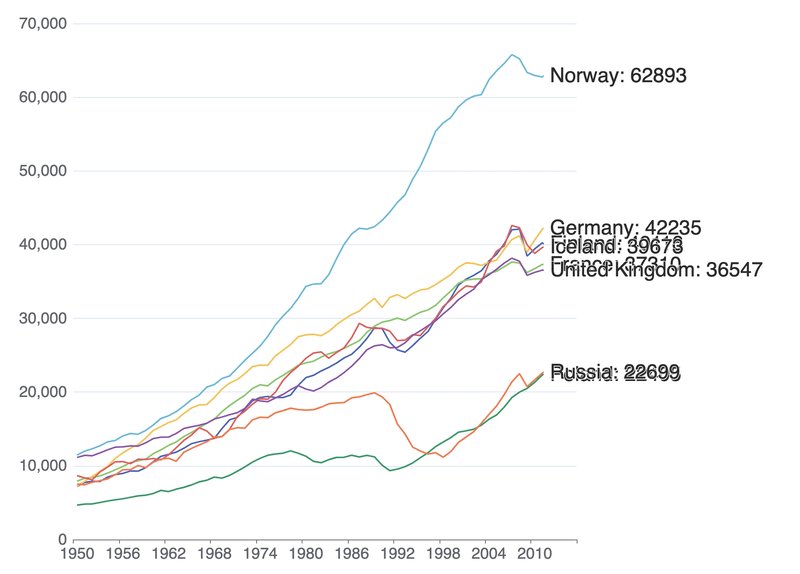
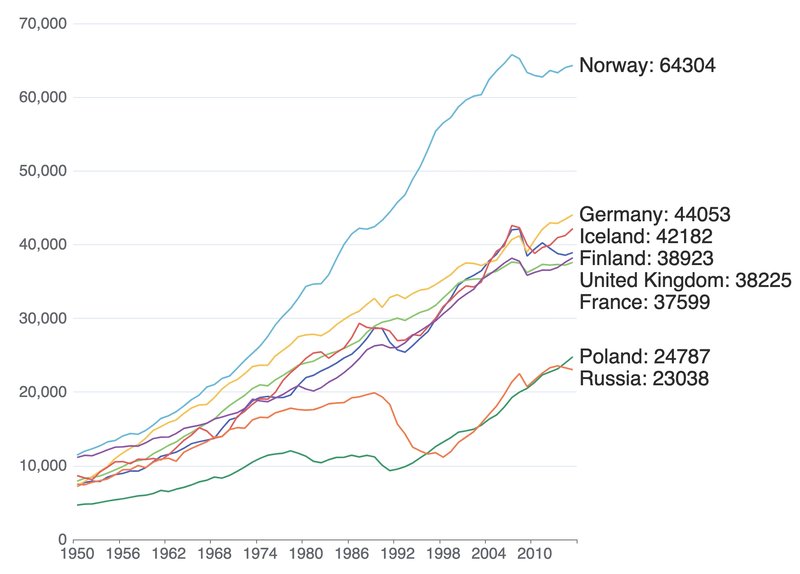
动态排序折线图
为了带来更强的叙事能力,echarts 5 针对性得做了不少升级。
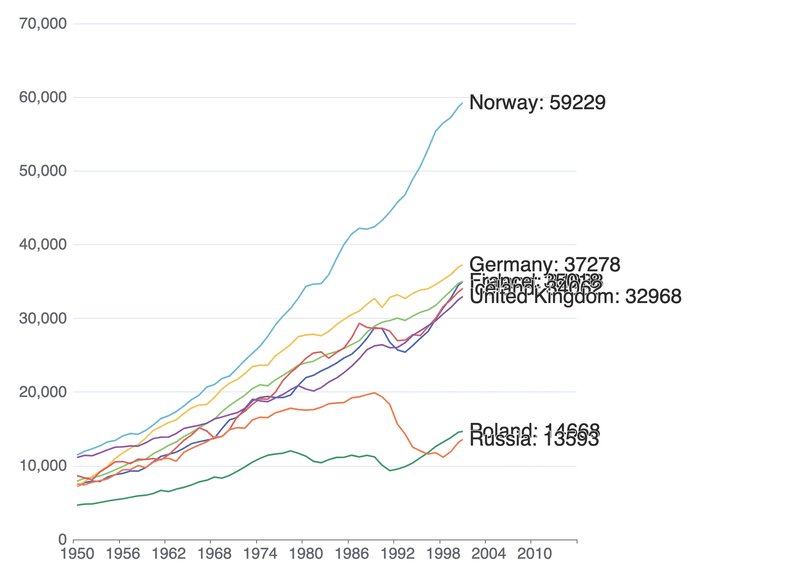
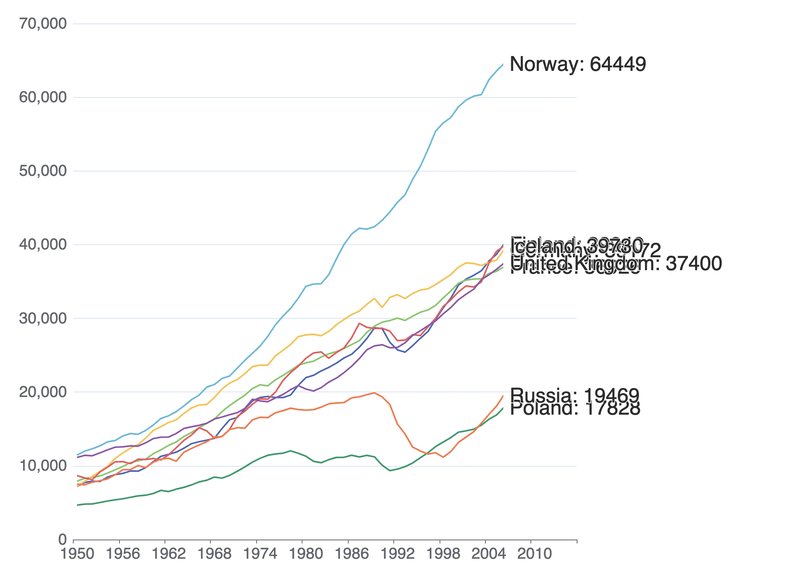
除了支持了柱状图的动态排序外,也对折线图的动态排序做了支持。

而更为基础的,是标签、图形等各种过渡动画的广泛支持,
用平滑的动画关联起各种视图变化,使得观众不会在变化中迷失。
动态排序折线图的实现可以参见官网的例子。
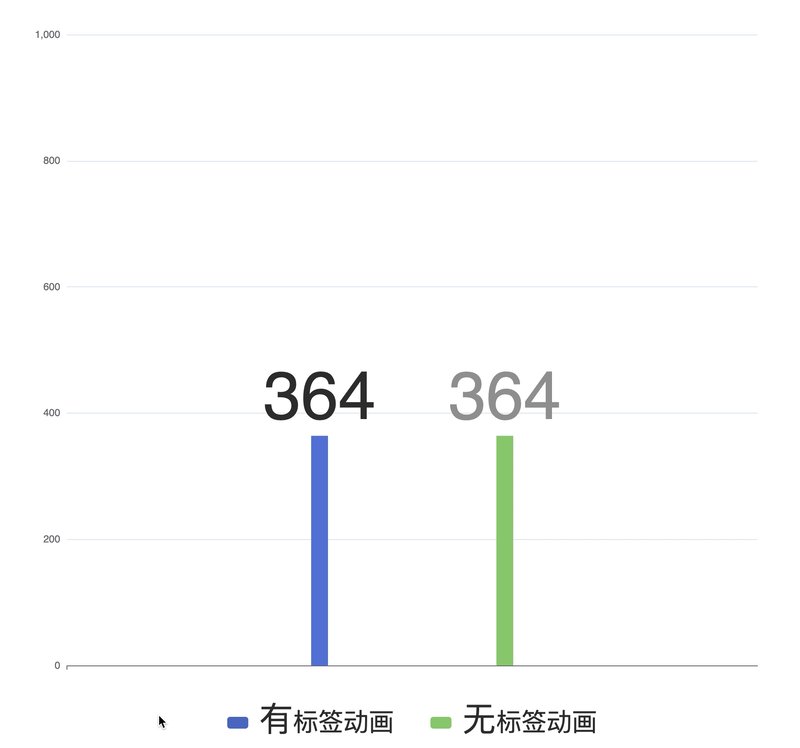
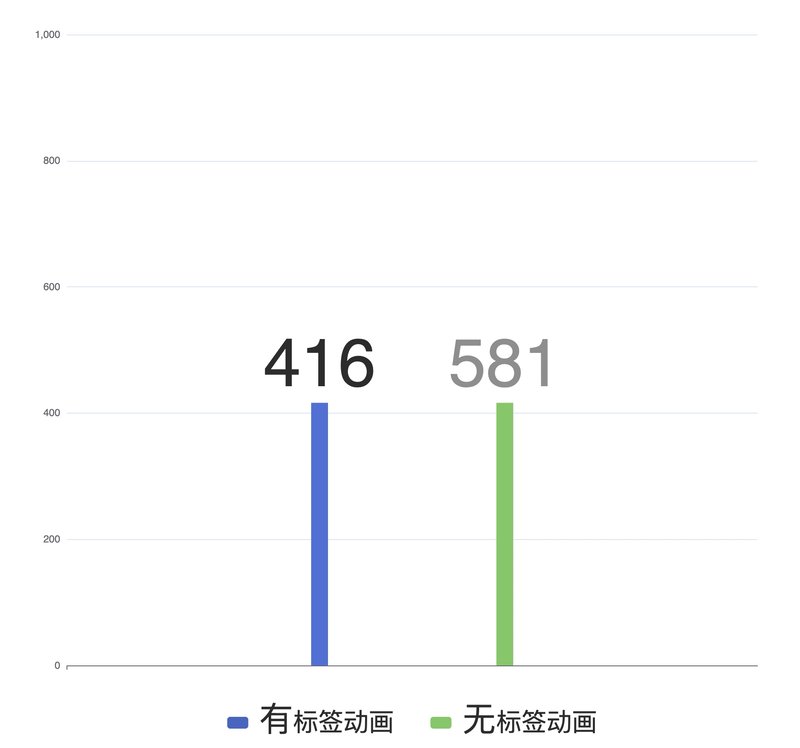
标签动画
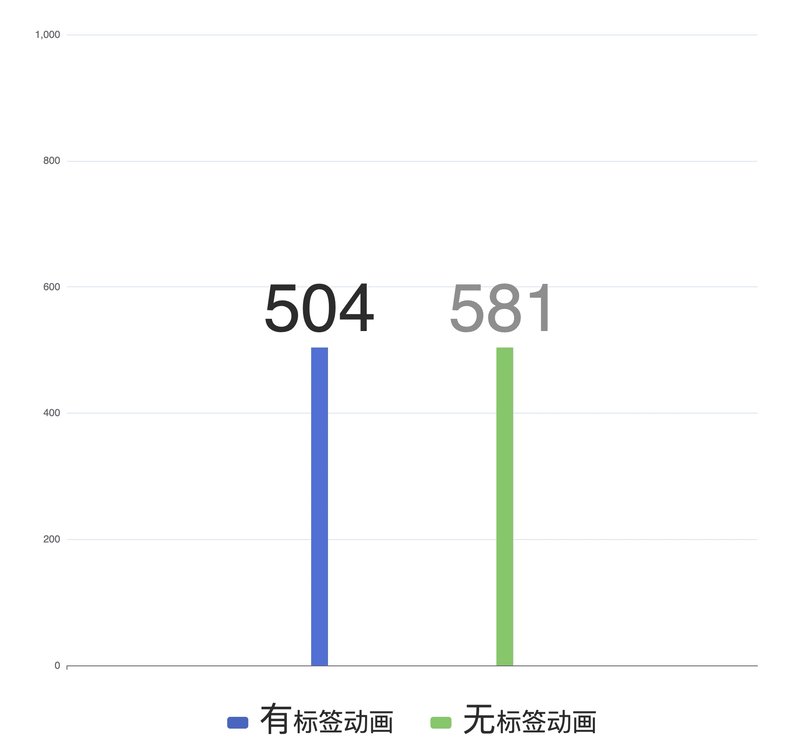
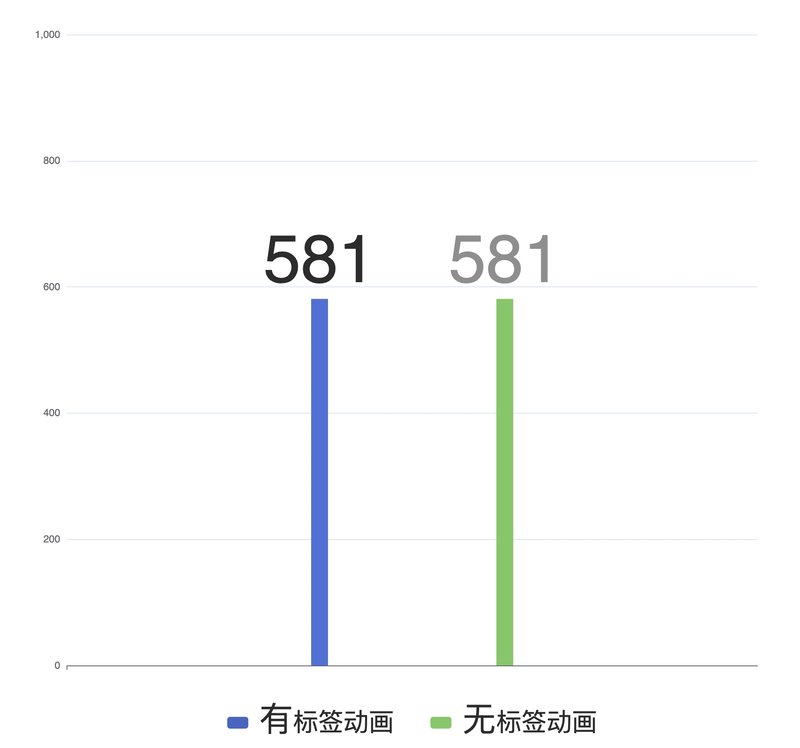
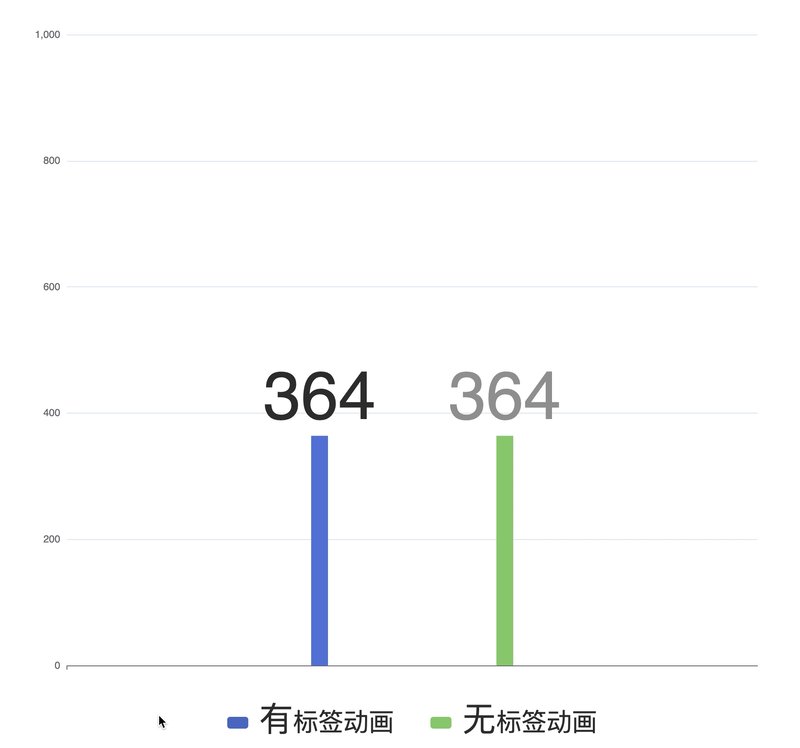
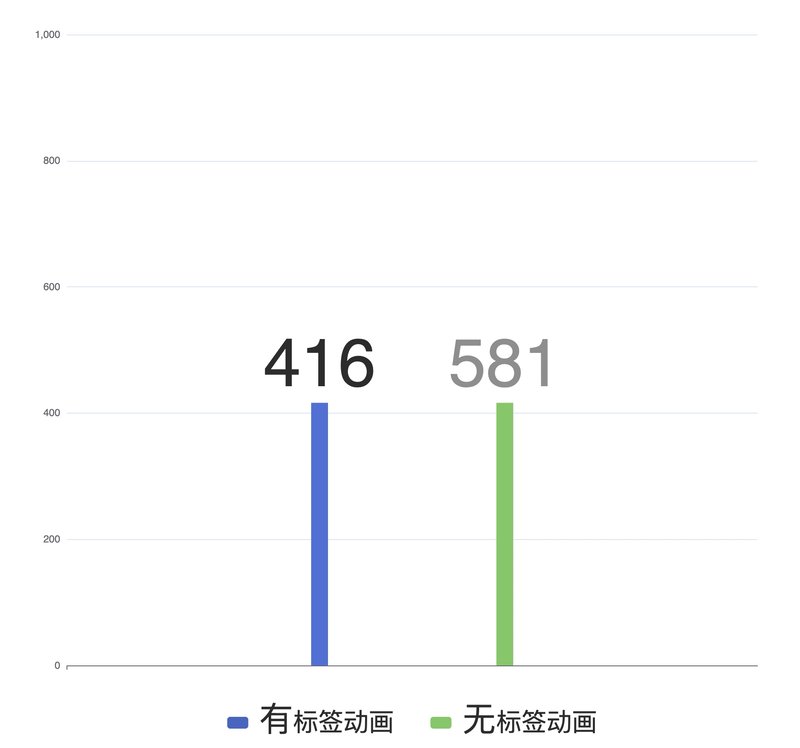
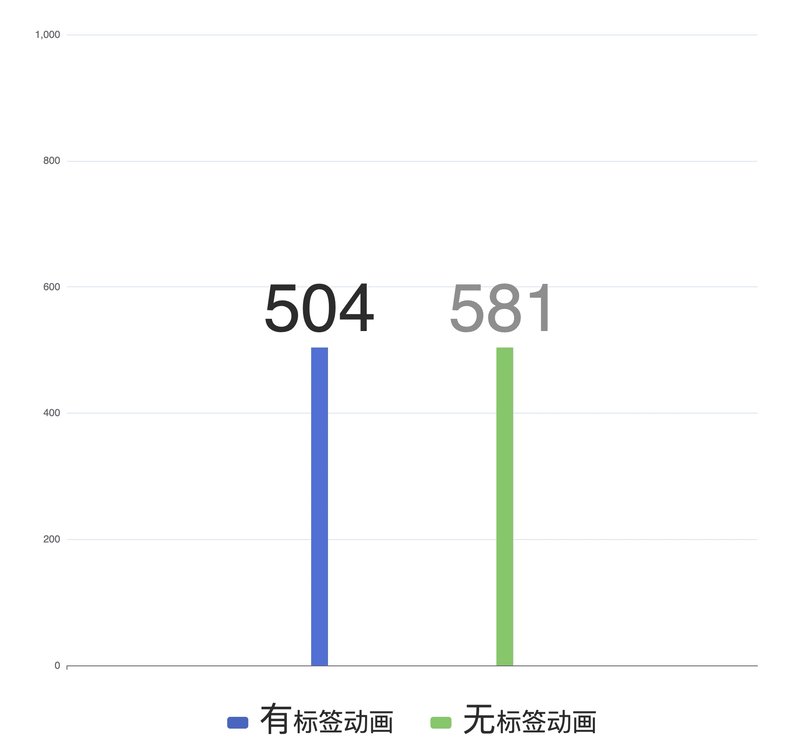
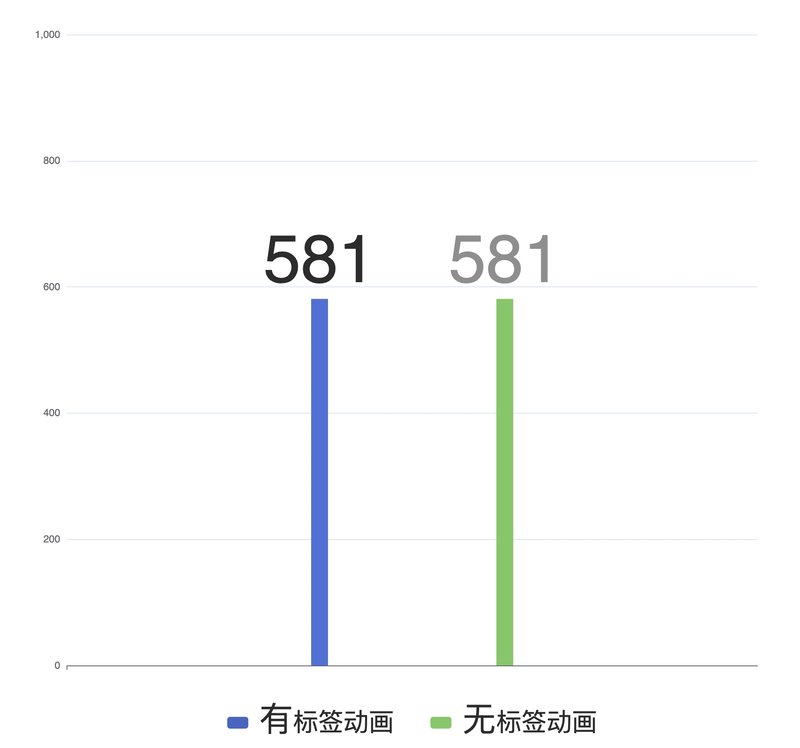
这是标签文本的过渡动画。

绿色柱子没有标签动画,柱子渐变时,对应的标签值是突变的。
蓝色柱子有标签动画,随着柱子的渐变,标签数值会逐渐增长到目标值。
配置标签动画,只须简单得在 label 中开启 valueAnimation 即可。
标签动画可以用到各种支持标签的系列中,它与图形的过渡动画匹配,带来了场景变换的连贯性。除了标签动画外,我们在柱状图上支持了动态排序的过渡动画。
大家可以注意到一些细节:
- 给绿色的柱子赋予一个更大的数据后,会有变长的动画;
- 在柱子生长的过程中,当恰好超过蓝色柱子时,两者换位。
这些动画细节都是经过仔细实现的。
要开启柱状图的动态排序效果,只需在柱状图上,配置 realtimeSort: true 即可。
折线图也可以用动画,展现动态的时序数据。ECharts 5 新支持了折线图的尾部标签,也就是 endLabel。endLabel 中开启动画后,就形成了数据随时间变化的效果。
自定义系列动画
如果开发者需要更加复杂,更有个性的过渡效果,可以使用自定义系列。
ECharts 5 在自定义系列上,增加了广泛的过渡动画支持。开启的方式也比较简单,只须增加 transition 属性,指定哪些属性需要有过渡动画效果即可。自定以系列会自动根据这些属性变化前后的值进行插值,形成动画效果。
比如,图中是两个用自定义系列绘制出的图形元素,右边的图形元素没有开启过渡动画,而左边的开启了。
我们能看到,一个是渐变,一个是突变。还可以注意到,不仅可以在位置、形状上呈现过渡效果,还能在颜色等样式属性上进行过渡。
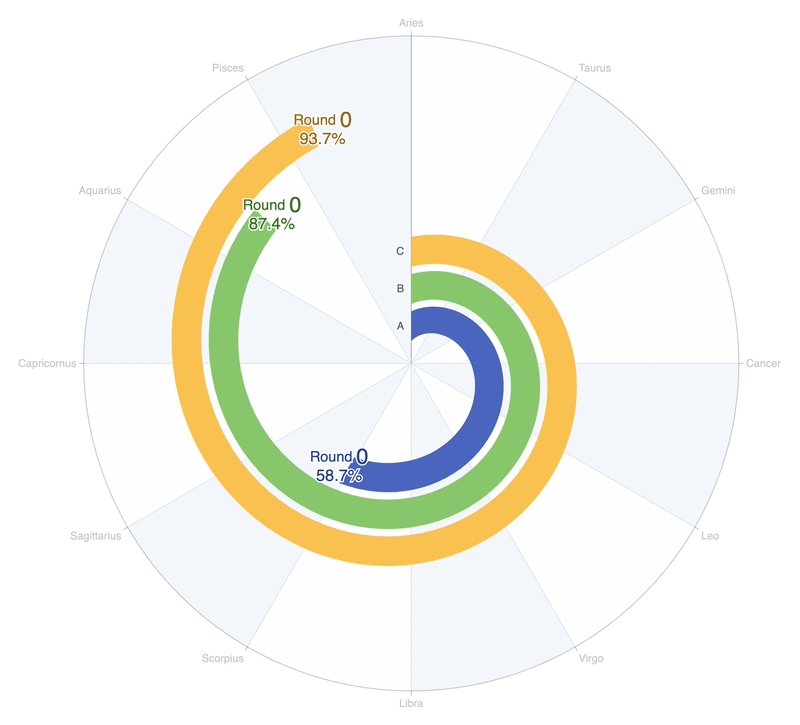
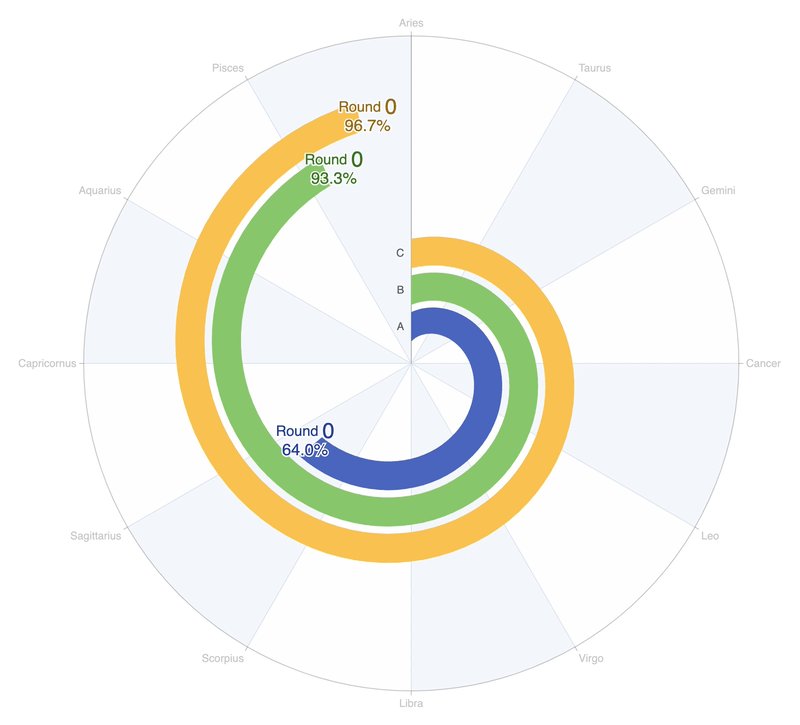
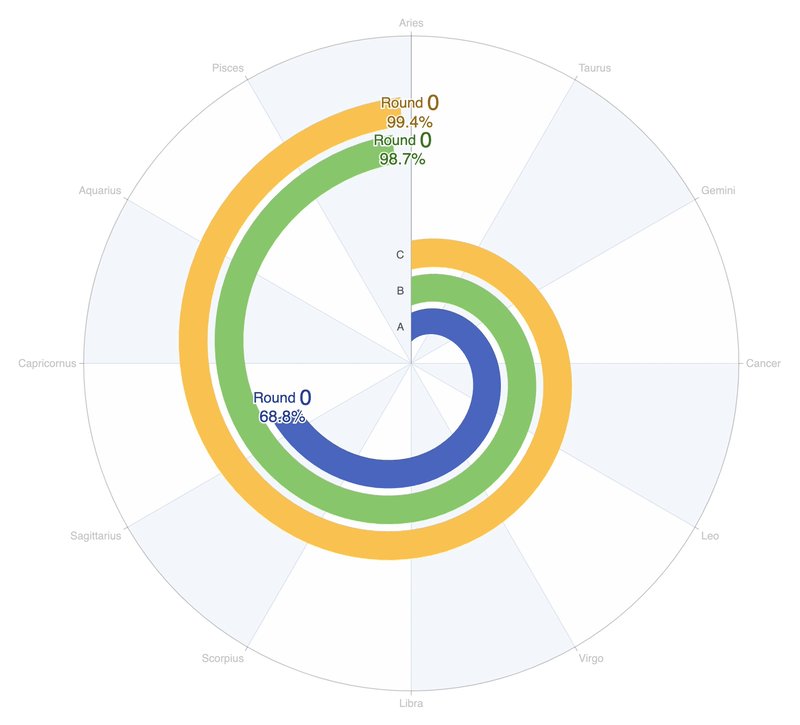
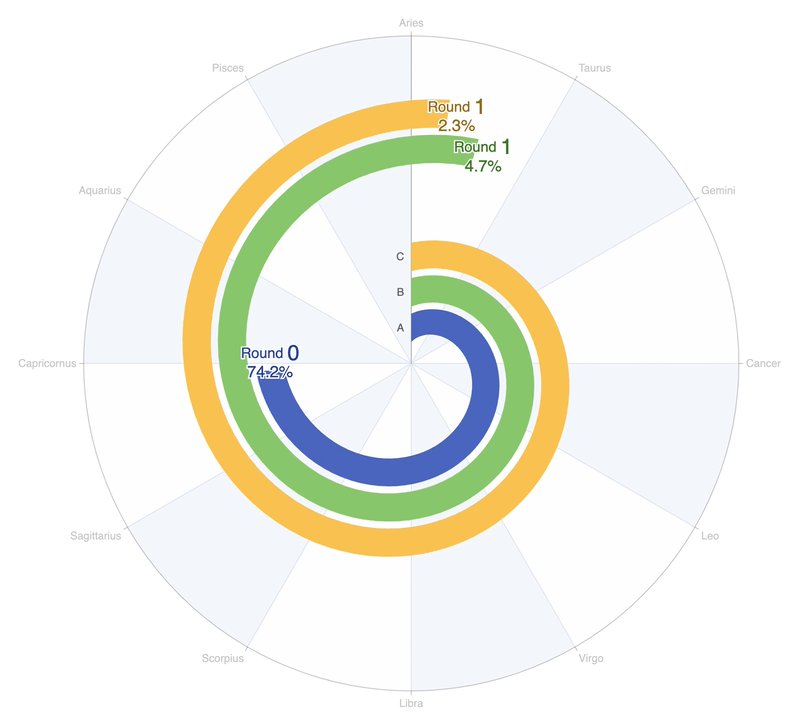
利用自定义系列的过渡动画,我们可以做到平滑的场景切换。下图名为 circle-packing,展示树状的层次数据。
图中,为这种层次数据实现了点击下钻的能力。点击下钻发生时,调用 setOption 重新设置数据和启动渲染。因为我们使用了 transition: 'shape',于是有了过渡动画效果,而非突变。
前面介绍的过渡动画的开启方法,都比较简单,仅仅指定哪些属性需要过渡即可。ECharts 会自动根据属性的当前值和目标值,插值计算出动画过程中每帧时的属性值。但是,如果有更加特殊的场景,ECharts 自动进行的插值,不满足需求怎么办?

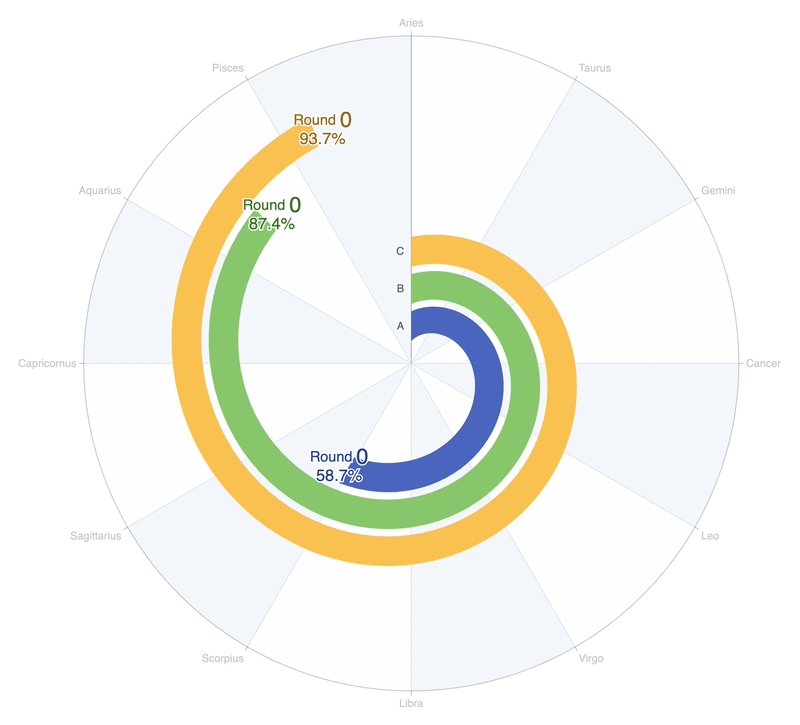
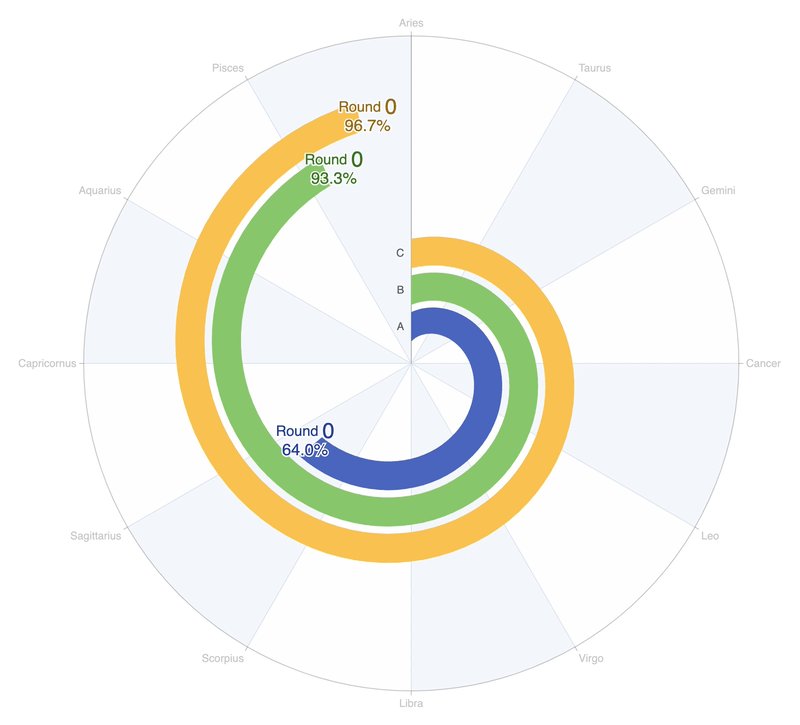
比如,上图中的每个螺旋线,实际是用一系列点绘制的多边形。数据变化时,如果使用 ECharts 默认的插值得到动画,则螺旋线多边形的每个点可能会“直线”奔向目标点,并不满足螺旋运动的要求。
所以,自定义系列为这种场景,开放了逐帧的回调,让开发者可以在动画每帧中,自己计算这一帧中应该展现的图形形状。
在这个例子中,我们首先自定义了几个属性,widthRadiusstartRadiusendRadius 等,并让 ECharts 为他们进行过渡动画,也就是为他们进行自动插值。然后,在 during 回调中,也就是动画的逐帧回调中,取得上述属性的当前帧的插值结果,并用他们,计算出当前帧的螺旋线的图形。配合上标签动画,这就形成了个螺旋线竞速图。
ECharts 5 还在自定义系列上支持了一类更特殊的动画,形变动画。
顾名思义,就是从一种形状自动变成另一种形状的过渡动画。

当前后场景的的数据项有关联,但是图形完全不同时,用形变动画,能产生比较精彩的表达力。
最简单的形变动画配置,只需在自定义系列的 renderItem 的返回值中,在相应的图形元素上,设置 morph 属性即可。在上图的例子中,每个数据项,可能是用国家轮廓表达,也可以用柱状图、散点图、饼图表达。形变动画带来了他们的关联。
目前,形变动画只能采用在自定义系列中。后续随着对他的应用经验积累,我们还可能实现在折柱饼等常规图表中。
形变动画中还会涉及到一类场景:当新旧数据,并非一一对应的,而是一对多,或者多对一,例如,旧数据是原始数据,而新数据是原始数据的聚合、或者聚类等统计操作的结果,那么转换动画就合适使用“分裂”、“合并”来表达。

ECharts 5 对 “分裂”、“合并” 的支持,不仅需要设置 morph: true,还需要在 setOption 时,指定旧数据的哪个维度映射到新数据的哪个维度上。然后 echarts 用这两个维度里的值,进行对应,计算出数据项是否应该分裂、合并。
至此,我们介绍了不少特性升级。相信这些特性,能为我们带来更精彩的叙事制作。
其他
除了以上介绍的动态叙事中应用的动画能力,Apache ECharts 5 还根据可视化理论在细节的设计上做了全面优化。我们将在下一篇文章中具体为大家介绍 Apache ECharts 在设计方面的优化设计,敬请关注!
查看完整新特性
查看升级指南
javascript可视化echarts数据可视化
阅读 114更新于 今天 06:12
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
ApacheECharts
Apache ECharts is a powerful, interactive charting and data visualization library for browser
99 声望
1.4k 粉丝
ApacheECharts
Apache ECharts is a powerful, interactive charting and data visualization library for browser
99 声望
1.4k 粉丝
宣传栏
目录
Apache ECharts 是一个基于 JavaScript 的前端可视化库。从 2012 年项目开源算起,已经经过了八年的打磨。在 npm 上,Apache ECharts 的每周下载量约为 25 万,较去年同期增长了 40%,更是三年前的 15 倍之多。
在 GitHub 上,有十一万多个项目依赖 Apache ECharts,143 位开发者参与了源码的贡献。

在非官方的 ECharts 作品平台上,有 6 万名用户创建了 46 万个图表,他们的创造力和想象力成为 ECharts 最佳的买家秀。如此庞大的用户群体,不仅仅是对 ECharts 口碑的认可,更使得 ECharts 变得更加强大。为了满足各种场景下的不同需求,Apache ECharts 拥有非常灵活的定制能力,丰富的周边项目使得开发者可以在不同的平台使用 ECharts。一点都不夸张地说,正是屏幕前使用、甚至维护过 ECharts 的你,才使得 Apache ECharts 5 的发布会成为可能。
2018 年,ECharts 加入 Apache 软件基金会开始孵化,在 2020 年 12 月,项目正式从孵化中毕业,成为 Apache 软件基金会的顶级项目。同样在 12 月,我们还正式发布了一个大版本。在这个版本中,我们围绕图表的叙事能力,在视觉设计、状态管理、性能、数据处理等方面做了非常多细节的优化,力求帮助开发者能够更好地传递观点。并且,我们还进一步优化了国际化和无障碍访问的功能,让更多人士可以平等地了解图表所传递的信息。值得一提的是,Apache ECharts 5 使用了 TypeScript 进行了重构,TS 的类型检查保证了代码的鲁棒性,让以上如此多的新增功能的改动变得更为安全可靠。

Apache ECharts 5 的新特性可以分为五个模块,分别是:动态叙事、视觉设计、交互能力、开发体验,以及可访问性。围绕这五个模块,我们对 Apache ECharts 做了十五项功能的全面升级。
我们将在接下来的一周内,陆续发布详细介绍这些新功能的文章,欢迎大家关注本账号了解更多 ECharts 的新特性。
我们将会看到,在 Apache ECharts 5 的帮助下,创作带有叙事能力的图表、传递开发者的论点可以是一件多么得心应手的事。
那么,首先为大家介绍 Apache ECharts 5 中如何通过强大的动画能力实现动态叙事,帮助图表在时间维度上呈现出数据的演变,让用户更沉浸得体验图表所传达出来的故事。
动态叙事(Storytelling)
这些年来,互联网上与数据相关的信息的表达形式,从文本、图文,可交互、长短视频,人们不断探索着新的形式,力图在吸引观众注意力的同时,更迅速地让人理解信息。
所以近来,storytelling 这个名词越来越多的被关注和提及。
Storytelling 关注的是用数据叙事的能力。通过动画变换、镜头聚焦等方式,引导观众的关注点,传达数据带来的信息。
动态排序柱状图
比如这个例子,来源于社区开发者分享的作品,展示了美国各州疫情随时间变化的数据。

这类图叫做 bar-racing,或者我们可以翻译为“动态排序柱状图”。属于最近比较有热度的叙事方法。它用柱子代表数据,柱子长度随时间变化而变化,同时也实时地调整顺序。
动态排序柱状图的实现方式可以参见官网的教程。
动态排序折线图
为了带来更强的叙事能力,echarts 5 针对性得做了不少升级。
除了支持了柱状图的动态排序外,也对折线图的动态排序做了支持。

而更为基础的,是标签、图形等各种过渡动画的广泛支持,
用平滑的动画关联起各种视图变化,使得观众不会在变化中迷失。
动态排序折线图的实现可以参见官网的例子。
标签动画
这是标签文本的过渡动画。

绿色柱子没有标签动画,柱子渐变时,对应的标签值是突变的。
蓝色柱子有标签动画,随着柱子的渐变,标签数值会逐渐增长到目标值。
配置标签动画,只须简单得在 label 中开启 valueAnimation 即可。
标签动画可以用到各种支持标签的系列中,它与图形的过渡动画匹配,带来了场景变换的连贯性。除了标签动画外,我们在柱状图上支持了动态排序的过渡动画。
大家可以注意到一些细节:
- 给绿色的柱子赋予一个更大的数据后,会有变长的动画;
- 在柱子生长的过程中,当恰好超过蓝色柱子时,两者换位。
这些动画细节都是经过仔细实现的。
要开启柱状图的动态排序效果,只需在柱状图上,配置 realtimeSort: true 即可。
折线图也可以用动画,展现动态的时序数据。ECharts 5 新支持了折线图的尾部标签,也就是 endLabel。endLabel 中开启动画后,就形成了数据随时间变化的效果。
自定义系列动画
如果开发者需要更加复杂,更有个性的过渡效果,可以使用自定义系列。
ECharts 5 在自定义系列上,增加了广泛的过渡动画支持。开启的方式也比较简单,只须增加 transition 属性,指定哪些属性需要有过渡动画效果即可。自定以系列会自动根据这些属性变化前后的值进行插值,形成动画效果。
比如,图中是两个用自定义系列绘制出的图形元素,右边的图形元素没有开启过渡动画,而左边的开启了。
我们能看到,一个是渐变,一个是突变。还可以注意到,不仅可以在位置、形状上呈现过渡效果,还能在颜色等样式属性上进行过渡。
利用自定义系列的过渡动画,我们可以做到平滑的场景切换。下图名为 circle-packing,展示树状的层次数据。
图中,为这种层次数据实现了点击下钻的能力。点击下钻发生时,调用 setOption 重新设置数据和启动渲染。因为我们使用了 transition: 'shape',于是有了过渡动画效果,而非突变。
前面介绍的过渡动画的开启方法,都比较简单,仅仅指定哪些属性需要过渡即可。ECharts 会自动根据属性的当前值和目标值,插值计算出动画过程中每帧时的属性值。但是,如果有更加特殊的场景,ECharts 自动进行的插值,不满足需求怎么办?

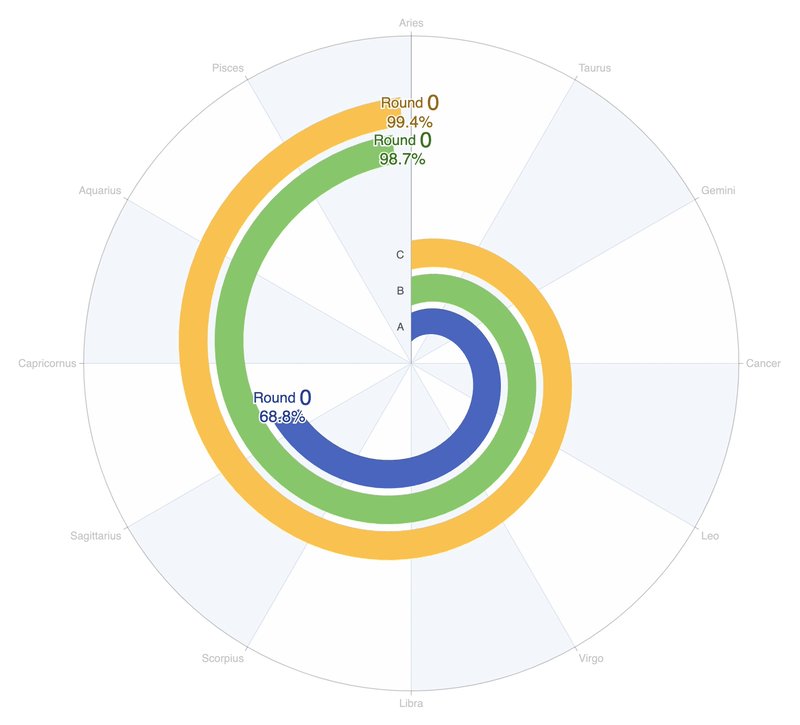
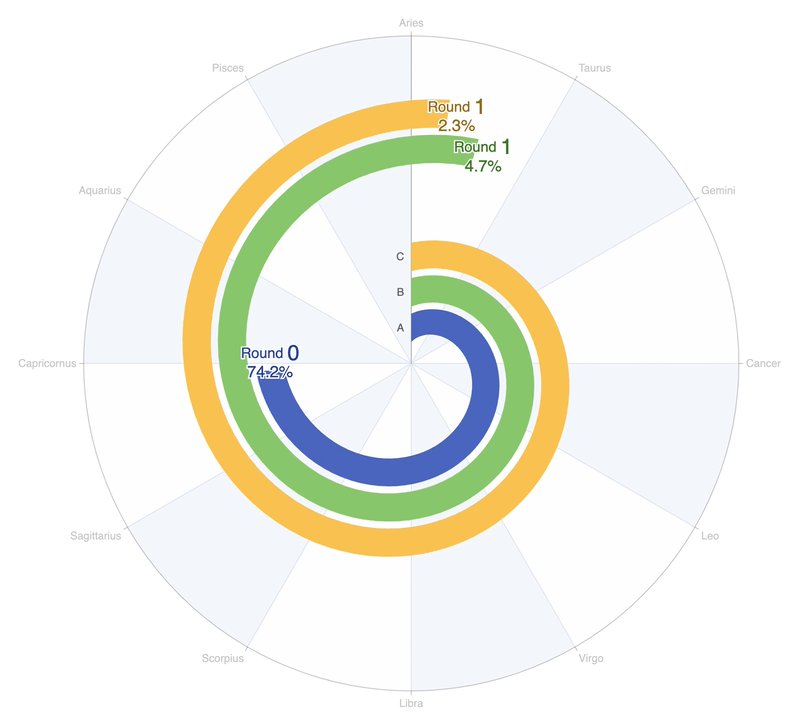
比如,上图中的每个螺旋线,实际是用一系列点绘制的多边形。数据变化时,如果使用 ECharts 默认的插值得到动画,则螺旋线多边形的每个点可能会“直线”奔向目标点,并不满足螺旋运动的要求。
所以,自定义系列为这种场景,开放了逐帧的回调,让开发者可以在动画每帧中,自己计算这一帧中应该展现的图形形状。
在这个例子中,我们首先自定义了几个属性,widthRadiusstartRadiusendRadius 等,并让 ECharts 为他们进行过渡动画,也就是为他们进行自动插值。然后,在 during 回调中,也就是动画的逐帧回调中,取得上述属性的当前帧的插值结果,并用他们,计算出当前帧的螺旋线的图形。配合上标签动画,这就形成了个螺旋线竞速图。
ECharts 5 还在自定义系列上支持了一类更特殊的动画,形变动画。
顾名思义,就是从一种形状自动变成另一种形状的过渡动画。

当前后场景的的数据项有关联,但是图形完全不同时,用形变动画,能产生比较精彩的表达力。
最简单的形变动画配置,只需在自定义系列的 renderItem 的返回值中,在相应的图形元素上,设置 morph 属性即可。在上图的例子中,每个数据项,可能是用国家轮廓表达,也可以用柱状图、散点图、饼图表达。形变动画带来了他们的关联。
目前,形变动画只能采用在自定义系列中。后续随着对他的应用经验积累,我们还可能实现在折柱饼等常规图表中。
形变动画中还会涉及到一类场景:当新旧数据,并非一一对应的,而是一对多,或者多对一,例如,旧数据是原始数据,而新数据是原始数据的聚合、或者聚类等统计操作的结果,那么转换动画就合适使用“分裂”、“合并”来表达。

ECharts 5 对 “分裂”、“合并” 的支持,不仅需要设置 morph: true,还需要在 setOption 时,指定旧数据的哪个维度映射到新数据的哪个维度上。然后 echarts 用这两个维度里的值,进行对应,计算出数据项是否应该分裂、合并。
至此,我们介绍了不少特性升级。相信这些特性,能为我们带来更精彩的叙事制作。
其他
除了以上介绍的动态叙事中应用的动画能力,Apache ECharts 5 还根据可视化理论在细节的设计上做了全面优化。我们将在下一篇文章中具体为大家介绍 Apache ECharts 在设计方面的优化设计,敬请关注!
查看完整新特性
查看升级指南
以上是 【JS】Apache ECharts 5 系列教程(1)动态叙事 的全部内容, 来源链接: utcz.com/a/111543.html











得票时间