【JS】前端性能优化之图片优化方法论(分析京东首页图片使用)
前端性能优化" title="前端性能优化">前端性能优化之图片优化方法论(分析京东首页图片使用)
superior良某发布于 今天 03:45
1.为什么进行图片优化
对于大多数前端来说,图片也许就是UI设计师(或者自己)切好的图,我们只是把图片丢进项目中,然后用以链接的方式呈现在页面上,而且我们也经常把精力放在项目的打包优化构建上,如何分包,如何抽取第三方库等等。但有时我们会忘了,图片才是一个网站最大头的那块加载资源,HTTP Archieve有个统计,图片内容已经占到了互联网内容总量的62%,也就是说超过一半的流量和时间都用来下载图片。从性能优化的角度看,图片也绝对是优化的热点和重点之一。雅虎军规和 Google 官方的最佳实践都将图片优化列为前端性能优化必不可少的环节——图片优化的优先级可见一斑。优化图片,绝对可以让网站的体验提升一个档次。
所以我们要在图片上下功夫,通过优化后,减少加载时间和减少HTTP请求数。
2.常用图片格式介绍

其中APNG和WebP格式出现的较晚,尚未被Web标准所采纳,只有在特定平台或浏览器环境可以预知的情况下加以采用
1.JPG/JPEG
JPEG( Joint Photographic Experts Group)即联合图像专家组,是用于连续色调静态图像压缩的一种标准,文件后缀名为.jpg或.jpeg,是最常用的图像文件格式。其主要是采用预测编码(DPCM)、离散余弦变换(DCT)以及熵编码的联合编码方式,以去除冗余的图像和彩色数据,属于有损压缩格式,它能够将图像压缩在很小的储存空间,一定程度上会造成图像数据的损伤。尤其是使用过高的压缩比例,将使最终解压缩后恢复的图像质量降低,如果追求高品质图像,则不宜采用过高的压缩比例。
2.PNG
PNG(可移植网络图形格式)是一种无损压缩的高保真的图片格式。8 和 24,这里都是二进制数的位数。按照我们前置知识里提到的对应关系,8 位的 PNG 最多支持 256 种颜色,而 24 位的可以呈现约 1600 万种颜色。
PNG 图片具有比 JPG 更强的色彩表现力,对线条的处理更加细腻,对透明度有良好的支持。它弥补了上文我们提到的 JPG 的局限性,唯一的缺点就是 体积太大。
3.GIF
图像互换格式(英语:Graphics Interchange Format,简称GIF)是一种位图图形文件格式,以8位色(即256种颜色)重现真彩色的图像。它实际上是一种压缩文档,采用LZW压缩算法进行编码,有效地减少了图像文件在网络上传输的时间。
4.SVG
可缩放矢量图形(Scalable Vector Graphics,SVG),是一种用于描述二维的矢量图形,基于 XML 的标记语言。作为一个基于文本的开放网络标准,SVG能够优雅而简洁地渲染不同大小的图形,并和CSS,DOM,JavaScript和SMIL等其他网络标准无缝衔接。本质上,SVG 相对于图像,就好比 HTML 相对于文本。
SVG 图像及其相关行为被定义于 XML 文本文件之中,这意味着可以对它们进行搜索、索引、编写脚本以及压缩。此外,这也意味着可以使用任何文本编辑器和绘图软件来创建和编辑它们。
和传统的点阵图像模式,像JPEG和PNG不同,SVG格式提供的是矢量图,这意味着它的图像能够被无限放大而不失真或降低质量,并且可以方便地修改内容。
5. WebP和APNG
WebP 是谷歌引入的一种相对较新的格式,它的目标是通过以无损和有损格式编码图像来提供更小的文件大小,使其成为 JPEG 和 PNG 的一个很好的替代方案。WebP 图像的清晰度通常可以与 JPEG 和 PNG 相提并论,而且文件大小要小得多。能减小到四分之一以下甚至更小。
APNG(Animated Portable Network Graphics)格式是PNG的位图动画扩展,但未获PNG组织官方认可。其扩展方法类似GIF 89a,仍对原版PNG保持向下兼容。这里先不谈。
它们虽然很优秀但不能完全替代 JPEG 和 PNG,因为浏览器对 WebP 支持并不普遍。
3.图片优化的方法
1.图片压缩与替换
a.图片压缩
压缩图像就是在图片保持在可接受的清晰度范围内同时减少文件大小。JPG 最大的特点就是有损压缩。这种高效的压缩算法使它成为了一种非常轻巧的图片格式。另一方面,即使被称为“有损”压缩,JPG的压缩方式仍然是一种高质量的压缩方式:当我们把图片体积压缩至原有体积的 50% 以下时,JPG 仍然可以保持住 60% 的品质。此外,JPG 格式以 24 位存储单个图,可以呈现多达 1600 万种颜色,足以应对大多数场景下对色彩的要求,这一点决定了它压缩前后的质量损耗并不容易被我们人类的肉眼所察觉——前提是你用对了业务场景。<br/>
在线图片压缩
b.使用更小体积的图片格式
根据应用场景,我们可以选用PNG,JPG或WebP,这里主要以WebP讲解。
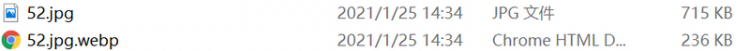
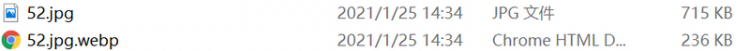
下面是一张图片转换位WebP格式后大小的对比,可以发现WebP文件的大小是jpg的三分之一。<br/>webp转换器
JPG图像:

WebP图像:

几乎看不出差别。但是其应用场景有限。
使用webp-converter来进行WebP转换。
``命令行下npm init -y然后
npm i webp-converter 安装webp转换工具``
const webp=require('webp-converter');//转化为webp文件webp.cwebp('52.jpg',"output.webp","-q 80",function(status,error){
//参数()
console.log(status);
});
2.base64
图片的 base64 编码就是可以将一副图片数据编码成一串字符串,使用该字符串代替图像地址。
每一个图片相当于一次http请求,图片多了的话,耗性能比较严重。而将jpg转化成base64格式的图片,则极大地减少了请求数,因为base64是文本格式,可以直接放在body里。<br/>在线base64图片转换
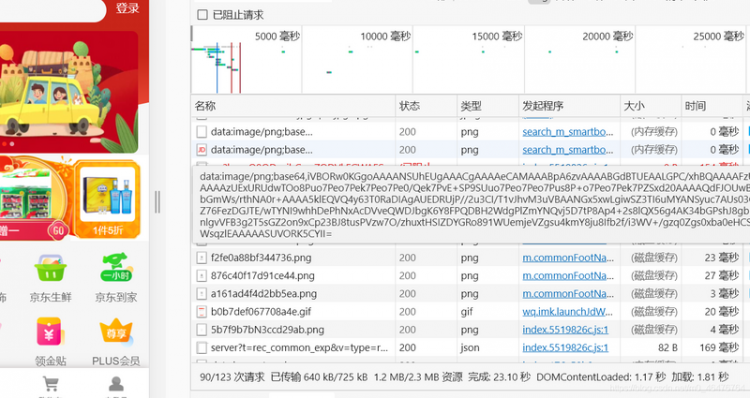
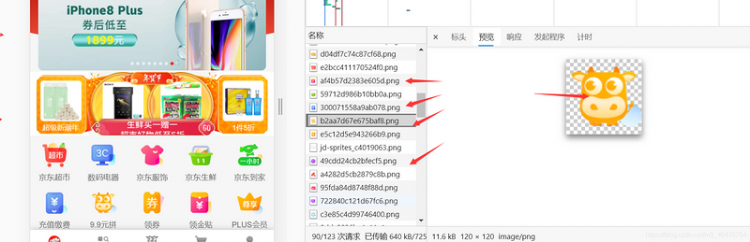
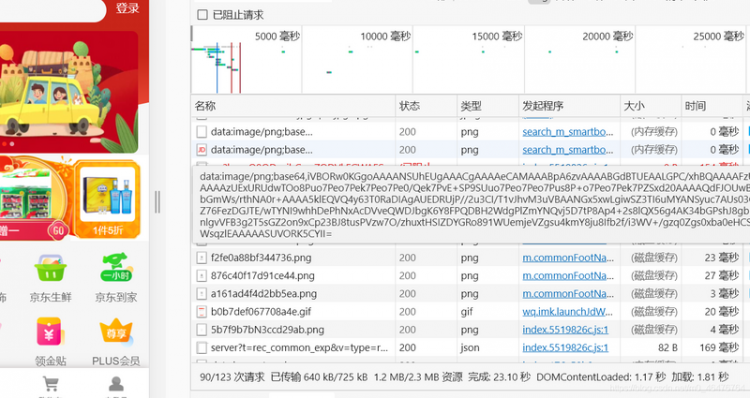
京东的首页就有大量使用base64图片编码,一般是小图标之类的使用base64编码。大图片不建议。
base64的使用:
效果:
3.雪碧图
所谓的雪碧图是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分;简单说就是在一整张图片中分割出自己想要的部分,也可理解为图片截取显示(坐标的移动) 。<br/>
在线雪碧图制作<br/>
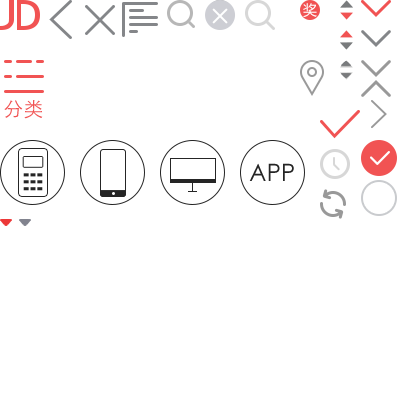
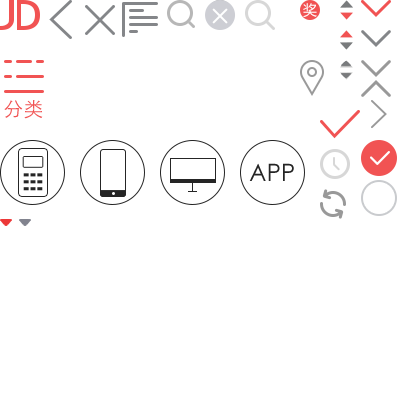
下面的是我从京东首页找到的一张雪碧图:

使用实例:(背景定位方法使一张图用于多个图标)
<style>.box_hd_arrow{
width: 16px;
height: 16px;
background-color:rgb(131, 118, 118);
display: inline-block;
background-image: url('./sprite.png');
background-position: 0 0;
/*background-position背景定位。
这里先使用左上角第一个图标*/
}
.box_hd_arrow:hover{
background-position: -16px 0;
/*当鼠标移上去后,就向右移动16像素,得到另一个图标*/
}
其用于小图标较多
4.各个场景下的推荐方法
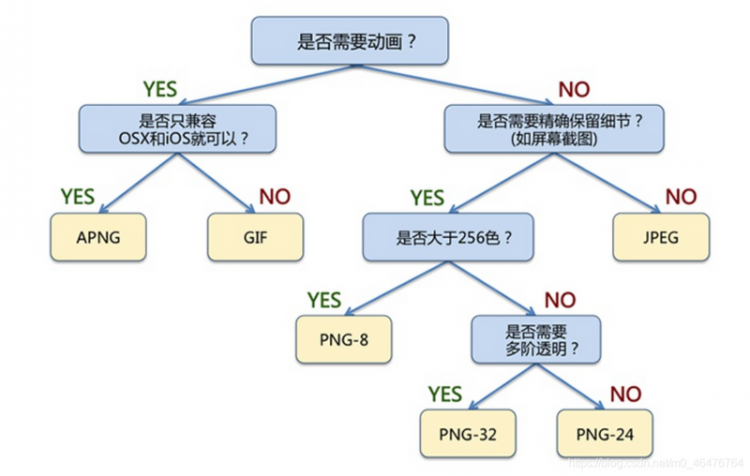
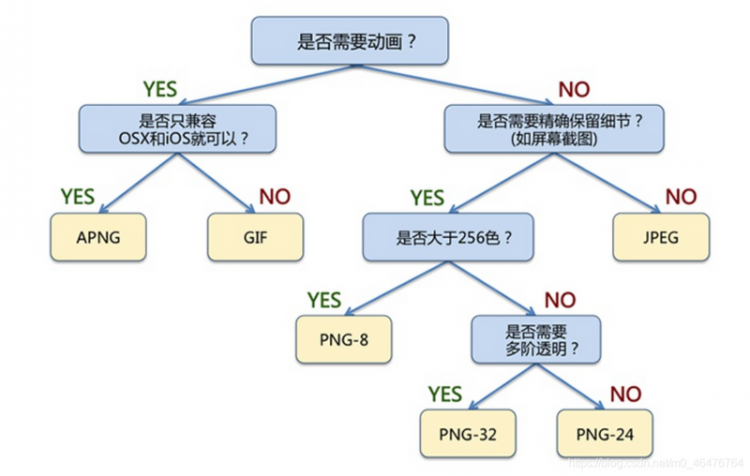
- 这里引用一张网上的图片,该图片很清晰的分类了各种格式的使用场景。

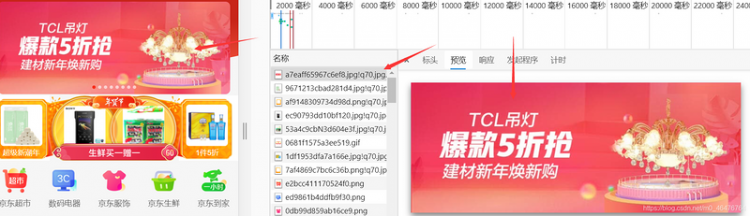
- JPG 适用于呈现色彩丰富的图片,在我们日常开发中,JPG 图片经常作为大的背景图、轮播图或 Banner 图出现。
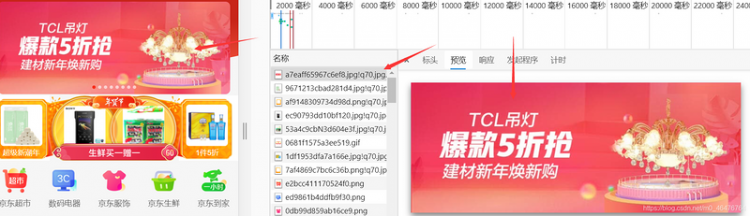
京东就是使用jpg作为banner图使用(京东也使用自己推出的dpg图片,但本质上就算jpg,这里先不讲)。

- 根据PNG 在处理线条和颜色对比度方面的优势,我们主要用它来呈现小的 Logo、颜色简单且对比强烈的图片或背景等。

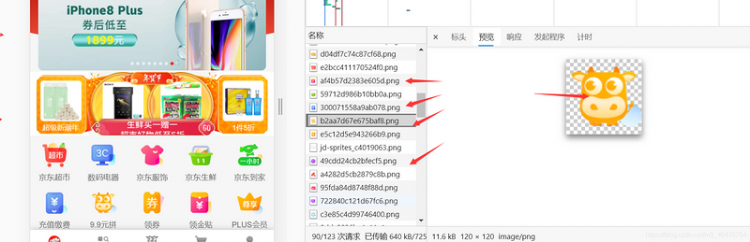
京东首页的小图标基本是PNG图片。
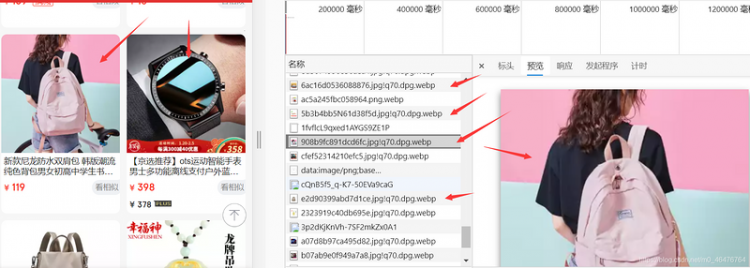
- 此外根据应用场景(可兼容WebP的)还可以选用优秀的Webp格式(解码速度和编码速度都比jpg慢很多,但由于减少了文件体积,缩短了加载的时间,页面的渲染速度加快了。同时,随着图片数量的增多,WebP页面加载的速度相对JPG页面增快了。所以,使用WebP基本没有技术阻碍,还能带来性能提升以及带宽节省。)。

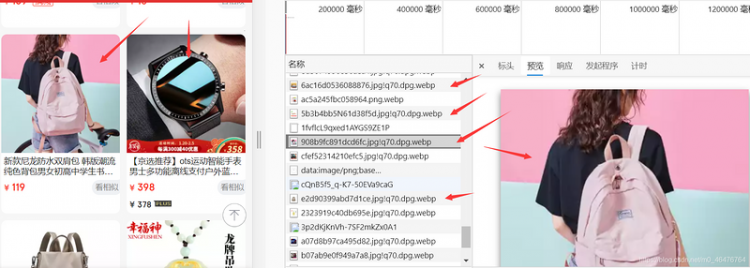
京东首页也有大量使用WebP图片。
- 对于一些小图标还可以使用base64或雪碧图方式,都能极大的减少HTTP请求数。(上文也给出了示例,京东首页对base64,与雪碧图的使用
5.总结
优化 web 上使用的图像的过程并不复杂,只需要开发者对图像的使用稍加注意,处理图片要衡量,就能通过减少页面加载时间,为客户带来更好的用户体验
同时图片懒加载也是图片性能优化的一大点,我会在下一篇文章详细介绍,图片懒加载的使用和其的节流。
参考文章:MDN中SVG描述
菜鸟教程:Web性能优化:图片优化
FunDebug:图片该如何优化来提高网站的性能,这里提供几种方法
javascripthtmlhttp前端
阅读 71发布于 今天 03:45
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
superior良某
欢迎一起研究学习
18 声望
0 粉丝
superior良某
欢迎一起研究学习
18 声望
0 粉丝
宣传栏
目录
1.为什么进行图片优化
对于大多数前端来说,图片也许就是UI设计师(或者自己)切好的图,我们只是把图片丢进项目中,然后用以链接的方式呈现在页面上,而且我们也经常把精力放在项目的打包优化构建上,如何分包,如何抽取第三方库等等。但有时我们会忘了,图片才是一个网站最大头的那块加载资源,HTTP Archieve有个统计,图片内容已经占到了互联网内容总量的62%,也就是说超过一半的流量和时间都用来下载图片。从性能优化的角度看,图片也绝对是优化的热点和重点之一。雅虎军规和 Google 官方的最佳实践都将图片优化列为前端性能优化必不可少的环节——图片优化的优先级可见一斑。优化图片,绝对可以让网站的体验提升一个档次。
所以我们要在图片上下功夫,通过优化后,减少加载时间和减少HTTP请求数。
2.常用图片格式介绍

其中APNG和WebP格式出现的较晚,尚未被Web标准所采纳,只有在特定平台或浏览器环境可以预知的情况下加以采用
1.JPG/JPEG
JPEG( Joint Photographic Experts Group)即联合图像专家组,是用于连续色调静态图像压缩的一种标准,文件后缀名为.jpg或.jpeg,是最常用的图像文件格式。其主要是采用预测编码(DPCM)、离散余弦变换(DCT)以及熵编码的联合编码方式,以去除冗余的图像和彩色数据,属于有损压缩格式,它能够将图像压缩在很小的储存空间,一定程度上会造成图像数据的损伤。尤其是使用过高的压缩比例,将使最终解压缩后恢复的图像质量降低,如果追求高品质图像,则不宜采用过高的压缩比例。
2.PNG
PNG(可移植网络图形格式)是一种无损压缩的高保真的图片格式。8 和 24,这里都是二进制数的位数。按照我们前置知识里提到的对应关系,8 位的 PNG 最多支持 256 种颜色,而 24 位的可以呈现约 1600 万种颜色。
PNG 图片具有比 JPG 更强的色彩表现力,对线条的处理更加细腻,对透明度有良好的支持。它弥补了上文我们提到的 JPG 的局限性,唯一的缺点就是 体积太大。
3.GIF
图像互换格式(英语:Graphics Interchange Format,简称GIF)是一种位图图形文件格式,以8位色(即256种颜色)重现真彩色的图像。它实际上是一种压缩文档,采用LZW压缩算法进行编码,有效地减少了图像文件在网络上传输的时间。
4.SVG
可缩放矢量图形(Scalable Vector Graphics,SVG),是一种用于描述二维的矢量图形,基于 XML 的标记语言。作为一个基于文本的开放网络标准,SVG能够优雅而简洁地渲染不同大小的图形,并和CSS,DOM,JavaScript和SMIL等其他网络标准无缝衔接。本质上,SVG 相对于图像,就好比 HTML 相对于文本。
SVG 图像及其相关行为被定义于 XML 文本文件之中,这意味着可以对它们进行搜索、索引、编写脚本以及压缩。此外,这也意味着可以使用任何文本编辑器和绘图软件来创建和编辑它们。
和传统的点阵图像模式,像JPEG和PNG不同,SVG格式提供的是矢量图,这意味着它的图像能够被无限放大而不失真或降低质量,并且可以方便地修改内容。
5. WebP和APNG
WebP 是谷歌引入的一种相对较新的格式,它的目标是通过以无损和有损格式编码图像来提供更小的文件大小,使其成为 JPEG 和 PNG 的一个很好的替代方案。WebP 图像的清晰度通常可以与 JPEG 和 PNG 相提并论,而且文件大小要小得多。能减小到四分之一以下甚至更小。
APNG(Animated Portable Network Graphics)格式是PNG的位图动画扩展,但未获PNG组织官方认可。其扩展方法类似GIF 89a,仍对原版PNG保持向下兼容。这里先不谈。
它们虽然很优秀但不能完全替代 JPEG 和 PNG,因为浏览器对 WebP 支持并不普遍。
3.图片优化的方法
1.图片压缩与替换
a.图片压缩
压缩图像就是在图片保持在可接受的清晰度范围内同时减少文件大小。JPG 最大的特点就是有损压缩。这种高效的压缩算法使它成为了一种非常轻巧的图片格式。另一方面,即使被称为“有损”压缩,JPG的压缩方式仍然是一种高质量的压缩方式:当我们把图片体积压缩至原有体积的 50% 以下时,JPG 仍然可以保持住 60% 的品质。此外,JPG 格式以 24 位存储单个图,可以呈现多达 1600 万种颜色,足以应对大多数场景下对色彩的要求,这一点决定了它压缩前后的质量损耗并不容易被我们人类的肉眼所察觉——前提是你用对了业务场景。<br/>
在线图片压缩
b.使用更小体积的图片格式
根据应用场景,我们可以选用PNG,JPG或WebP,这里主要以WebP讲解。
下面是一张图片转换位WebP格式后大小的对比,可以发现WebP文件的大小是jpg的三分之一。<br/>webp转换器
JPG图像:

WebP图像:

几乎看不出差别。但是其应用场景有限。
使用webp-converter来进行WebP转换。
``命令行下npm init -y然后
npm i webp-converter 安装webp转换工具``
const webp=require('webp-converter');//转化为webp文件webp.cwebp('52.jpg',"output.webp","-q 80",function(status,error){
//参数()
console.log(status);
});
2.base64
图片的 base64 编码就是可以将一副图片数据编码成一串字符串,使用该字符串代替图像地址。
每一个图片相当于一次http请求,图片多了的话,耗性能比较严重。而将jpg转化成base64格式的图片,则极大地减少了请求数,因为base64是文本格式,可以直接放在body里。<br/>在线base64图片转换
京东的首页就有大量使用base64图片编码,一般是小图标之类的使用base64编码。大图片不建议。
base64的使用:
效果:
3.雪碧图
所谓的雪碧图是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分;简单说就是在一整张图片中分割出自己想要的部分,也可理解为图片截取显示(坐标的移动) 。<br/>
在线雪碧图制作<br/>
下面的是我从京东首页找到的一张雪碧图:

使用实例:(背景定位方法使一张图用于多个图标)
<style>.box_hd_arrow{
width: 16px;
height: 16px;
background-color:rgb(131, 118, 118);
display: inline-block;
background-image: url('./sprite.png');
background-position: 0 0;
/*background-position背景定位。
这里先使用左上角第一个图标*/
}
.box_hd_arrow:hover{
background-position: -16px 0;
/*当鼠标移上去后,就向右移动16像素,得到另一个图标*/
}
其用于小图标较多
4.各个场景下的推荐方法
- 这里引用一张网上的图片,该图片很清晰的分类了各种格式的使用场景。

- JPG 适用于呈现色彩丰富的图片,在我们日常开发中,JPG 图片经常作为大的背景图、轮播图或 Banner 图出现。
京东就是使用jpg作为banner图使用(京东也使用自己推出的dpg图片,但本质上就算jpg,这里先不讲)。

- 根据PNG 在处理线条和颜色对比度方面的优势,我们主要用它来呈现小的 Logo、颜色简单且对比强烈的图片或背景等。

京东首页的小图标基本是PNG图片。
- 此外根据应用场景(可兼容WebP的)还可以选用优秀的Webp格式(解码速度和编码速度都比jpg慢很多,但由于减少了文件体积,缩短了加载的时间,页面的渲染速度加快了。同时,随着图片数量的增多,WebP页面加载的速度相对JPG页面增快了。所以,使用WebP基本没有技术阻碍,还能带来性能提升以及带宽节省。)。

京东首页也有大量使用WebP图片。
- 对于一些小图标还可以使用base64或雪碧图方式,都能极大的减少HTTP请求数。(上文也给出了示例,京东首页对base64,与雪碧图的使用
5.总结
优化 web 上使用的图像的过程并不复杂,只需要开发者对图像的使用稍加注意,处理图片要衡量,就能通过减少页面加载时间,为客户带来更好的用户体验
同时图片懒加载也是图片性能优化的一大点,我会在下一篇文章详细介绍,图片懒加载的使用和其的节流。
参考文章:MDN中SVG描述
菜鸟教程:Web性能优化:图片优化
FunDebug:图片该如何优化来提高网站的性能,这里提供几种方法
以上是 【JS】前端性能优化之图片优化方法论(分析京东首页图片使用) 的全部内容, 来源链接: utcz.com/a/109650.html









得票时间