如何使用Laravel中的asset方法绑定变量给:src
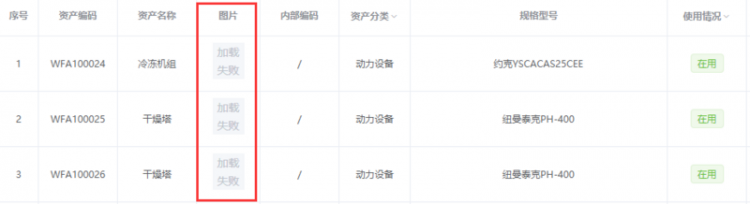
标题可能描述的不够清楚,我后端使用的是Laravel框架,前端用了Vue。在一个列表展示页面中,循环输出每行的图片,这里使用了vue的邦定数据:src
<el-table-column label="图片" width="80" align="center">{{--有图片就显示图片--}}
<template slot-scope="scope" v-if="scope.row.picture">
<el-image :src="'{{asset('scope.row.picture')}}' " :preview-src-list=[scope.row.picture]></el-image>
</template>
{{--没有图片就空白--}}
<template slot-scope="scope" v-else></template>
</el-table-column>
但是这里没有解析到scope.row.picture这个变量,不知道该如何写?

肯定不行呐, asset() 是 php 的方法, scope.row.picture 是 js 控制的。php 又不能获取到运行时(scope)的值,解决办法就只有在 js 使用计算属性或者 filter ,拼接地址。
回答
以上是 如何使用Laravel中的asset方法绑定变量给:src 的全部内容, 来源链接: utcz.com/a/109646.html









