怎样设置ElementUI table标签只展示2个层级呢?
我设置了:row-key和expand-row-keys但是只显示了一个层级
https://element.eleme.cn/#/zh...
想要这样显示2个级别:
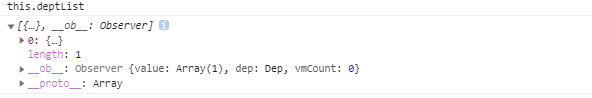
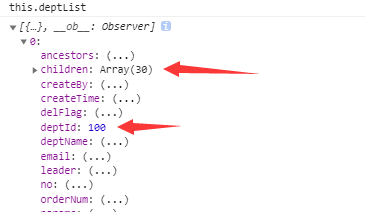
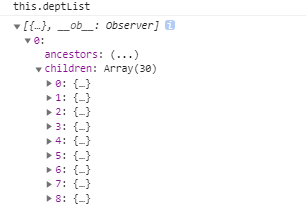
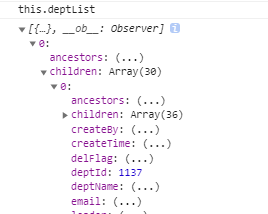
数据结构:



每个children里面都是嵌套children每个对象里都有id和children
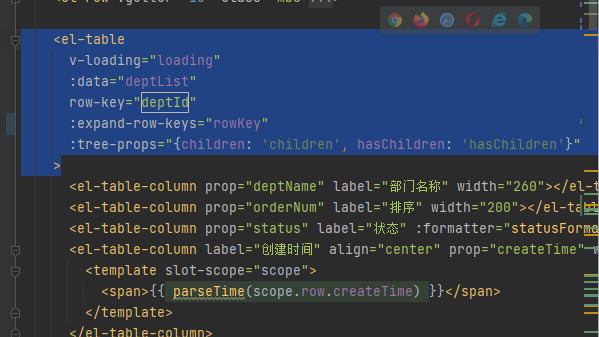
代码:
` <el-table
v-loading="loading":data="deptList"
row-key="deptId"
:expand-row-keys="rowKey"
:tree-props="{children: 'children', hasChildren: 'hasChildren'}"
>`
回答
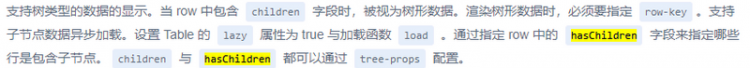
我怀疑是tree-props的配置有点问题把,官方的例子确实是这么写的没错,但是你得根据实际情况来修改一下。
{ hasChildren: 'hasChildren', children: 'children' }当中,hasChildren绑定一个值,相当于,row.hasChildren判断是否展开;children绑定一个值,相当于,row.children为展开的子数据。假如row当中没有hasChildren这个属性的话,那就是undefined自然也就不会展开了
我觉得你可以试试不要这个props,因为你也没设置懒加载的功能(本人没试过,你可以尝试一下)
以上是 怎样设置ElementUI table标签只展示2个层级呢? 的全部内容, 来源链接: utcz.com/a/107772.html