【JS】Vue开发的仿美团外卖Html5前端页面
Vue开发的仿美团外卖Html5前端页面
xiangzhihong发布于 44 分钟前
今天给大家开源一个仿美团外卖的Vue项目,介绍Vue和vue-router的基本用法。
工程结构
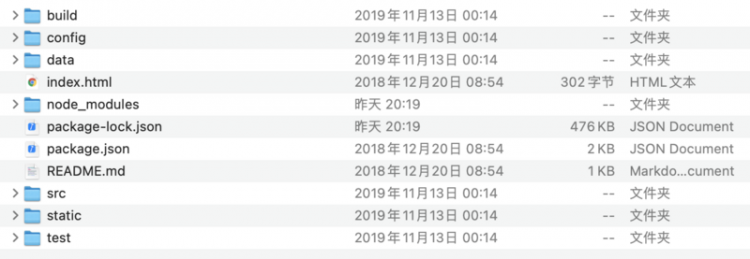
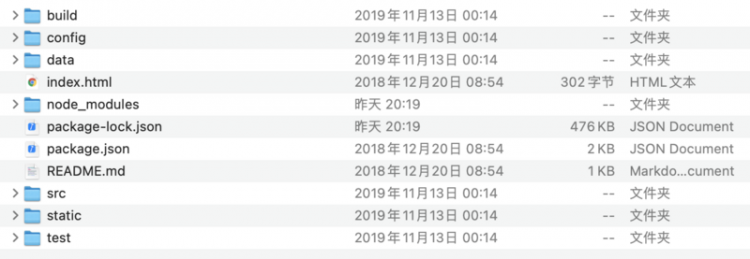
工程目录结构比较简单,如下图所示。
运行效果
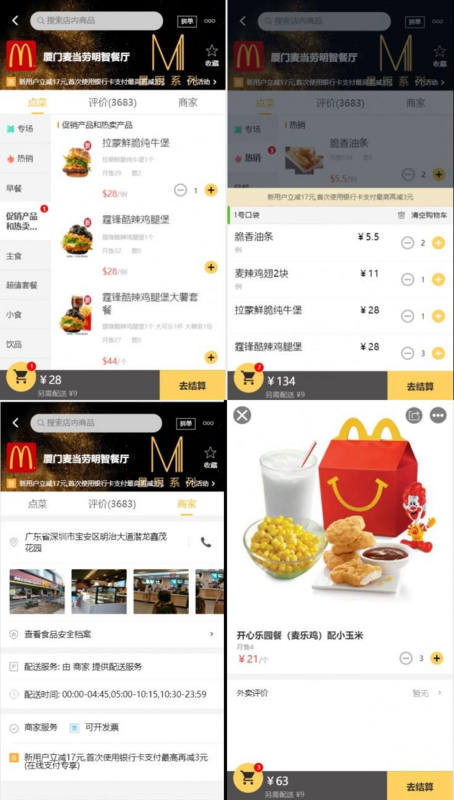
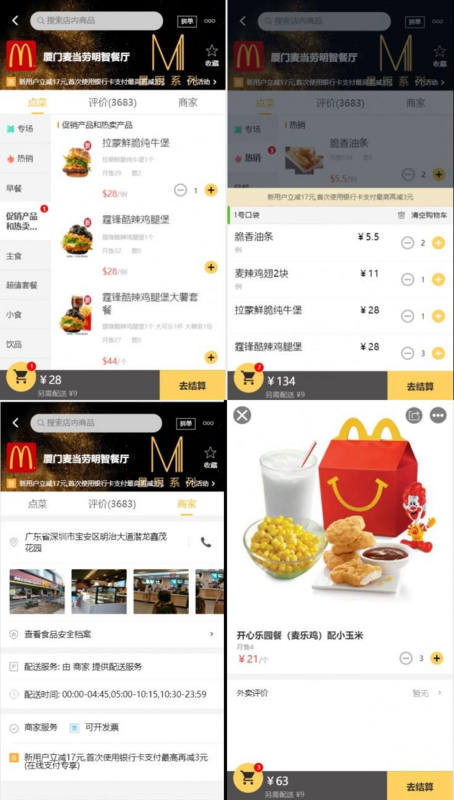
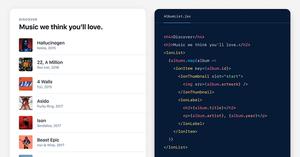
部分运行效果如下图,实现了基本的页面切换,导航菜单,购物车等功能。
如何运行
和其他的Vue项目一样,只需要下载源码,然后执行以下命令即可。
npm installnpm run dev
源码链接
javascript前端node.jsvue.js
阅读 66发布于 44 分钟前
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
xiangzhihong
著有《React Native移动开发实战》1,2、《Kotlin入门与实战》《Weex跨平台开发实战》、《Flutter跨平台开发与实战》和《Android应用开发实战》
3.3k 声望
7.1k 粉丝
xiangzhihong
著有《React Native移动开发实战》1,2、《Kotlin入门与实战》《Weex跨平台开发实战》、《Flutter跨平台开发与实战》和《Android应用开发实战》
3.3k 声望
7.1k 粉丝
宣传栏
今天给大家开源一个仿美团外卖的Vue项目,介绍Vue和vue-router的基本用法。
工程结构
工程目录结构比较简单,如下图所示。
运行效果
部分运行效果如下图,实现了基本的页面切换,导航菜单,购物车等功能。
如何运行
和其他的Vue项目一样,只需要下载源码,然后执行以下命令即可。
npm installnpm run dev
源码链接
以上是 【JS】Vue开发的仿美团外卖Html5前端页面 的全部内容, 来源链接: utcz.com/a/105101.html










得票时间