【php】如何为WooCommerce可变产品属性启用色板选项
我们在外贸网站建设时,如果搭建的是零售商城,譬如出售鞋子、衣服,那么一定会用到可变产品色板选项功能,让你的客户可以直观的选择尺码、颜色、样式等等。本篇教程讲解如何使用插件Variation Swatches for WooCommerce实现产品色板功能。

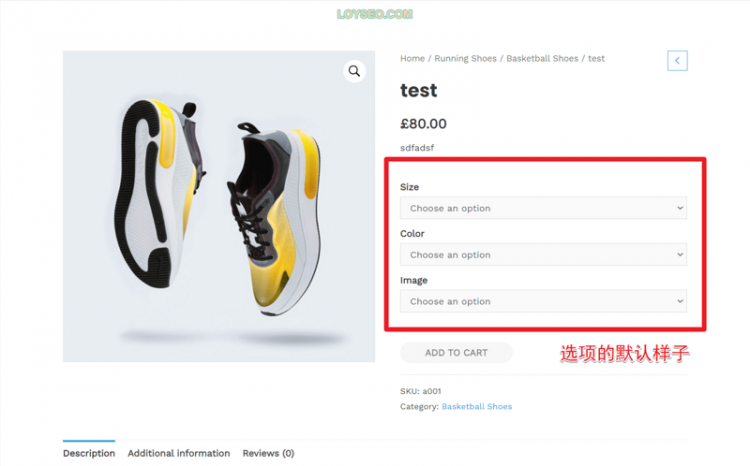
WooCommerce自带的产品属性选项,无色板

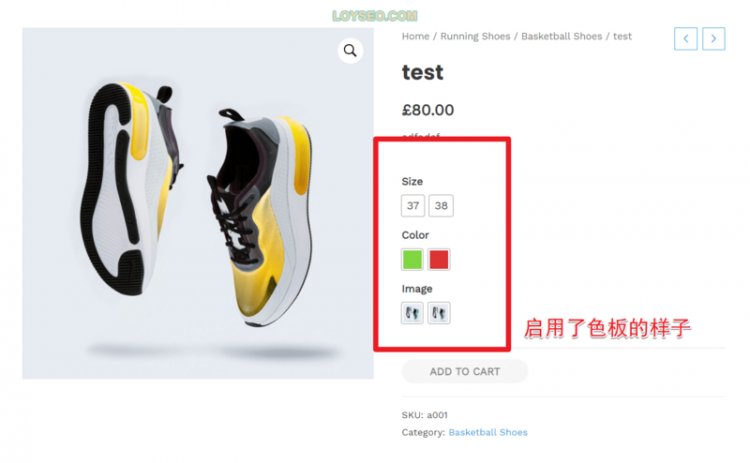
Variation Swatches for WooCommerce实现的色板功能
安装Variation Swatches For WooCommerce插件
首先请在你的WordPress网站中安装并激活插件Variation Swatches for WooCommerce,相关教程:如何安装插件。
添加全局属性
接下来,你要学会添加全局属性。
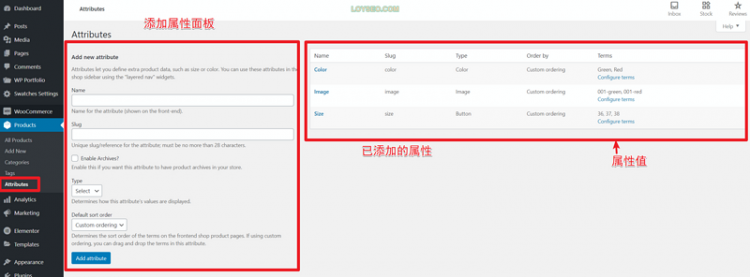
请进入products> attributes页面,以便添加、修改、删除属性。

添加属性需要填写的内容:
- name:名称,名称不能重复。
- slug:非必填,是网址(url)的重要组成部分,不填将自动等于name;如果改了name,记得修改slug,如果网站已上线后修改slug,记得做好新旧url的301跳转,你可以安装rank math seo插件,按照外贸网站如何设置Rank Math SEO教程,启用auto post redirect配置。
- Enable Archives:启用列表,如果你需要展示具有当前属性的产品到属性列表页中,那么就启用。例如,颜色属性有一个属性值黑色,你可以添加网址:https://yodomain.com/pa_color... 到网站菜单中,它将展示所有黑色的商品,其中pa表示product attribute。
- type:表示类型,这个字段只有激活了Variation Swatches for WooCommerce才会显示,它提供了三种类型:color(颜色)、image(图片)、button(按钮),譬如:尺码属性可以用type类型。
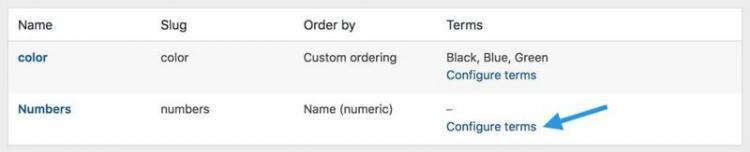
- Default sort order:选择默认的排序方式,你可以在“Name”, “Name (numeric)”, “Term ID” or “Custom ordering” 种进行选择,它将影响属性值的排序,譬如,如果属性值是数字,则“Name (numeric)”是最合适的,那如果选择“name”,则按字母顺序排序,1和10反而在2的前面。如果选择“Name (numeric)”排序,则根据数值从小到大进行排序。 如果选择“Custom ordering” ,那么你可以在属性值列表中拖拽调整顺序。
![]()
![]()
当你添加属性后,该属性将添加到右侧的表中,但还没有属性值。
请点击“configure term”进入添加属性值,可以按需添加多个属性值。

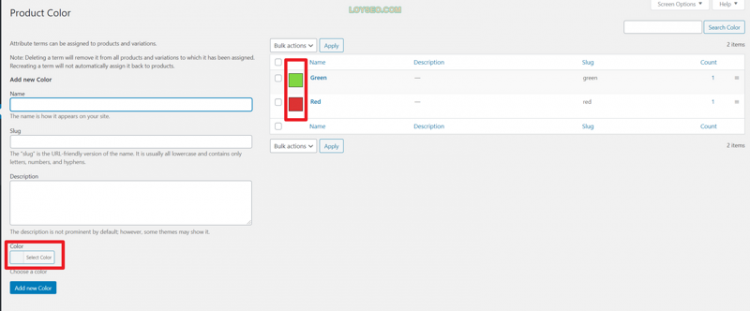
当你添加颜色类属性时,系统会让你选择颜色

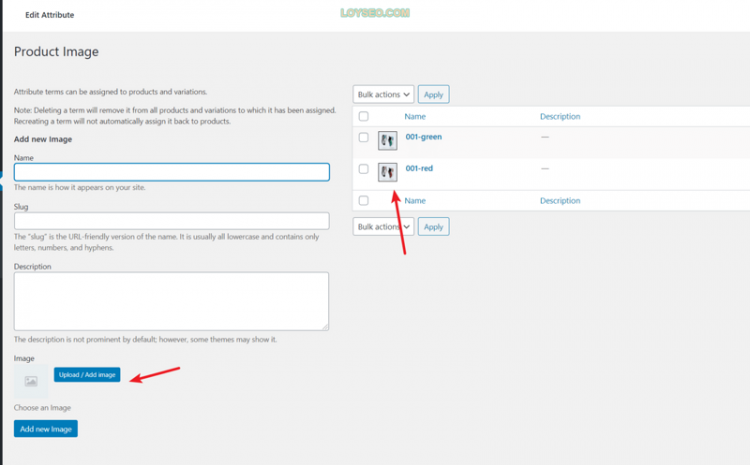
当你添加图片类属性时,系统会让你上传图片。

当你添加完所有的属性后,接下来我们就是去添加可变产品了。
添加可变产品
详见教程: WooCommerce如何添加可变产品
本文视频教程
https://loyseo.com/how-to-ena...
以上是 【php】如何为WooCommerce可变产品属性启用色板选项 的全部内容, 来源链接: utcz.com/a/103826.html