
禁止在Woocommerce中按属性和区域运送
如果某个属性具有特定值并且客户送货地址位于运输区域中,我必须禁用送货(实际上阻止客户订购)。 换句话说,商店只会将具有此属性的产品运送到一个装运区域(例如,它必须是属性,不能用类别来执行)。禁止在Woocommerce中按属性和区域运送我该怎么做?预先感谢编辑:我还可以通过航运...
2024-01-10
在Woocommerce中获取自定义产品属性
在Woocommerce中,我试图获取产品自定义属性值,但我失败了,我一无所获。所以我尝试了:global $woocommerce, $post, $product;$res = get_post_meta($product->id);print_r(unserialize($res['_product_attributes'][0]));我正在获取这些原始数据:[pa_koostis] => Array ( [name] => pa_koostis ...
2024-01-10
在WooCommerce中以编程方式创建可变产品和两个新属性
我想以编程方式创建具有两个新的Variant属性的变量产品(“父”产品)-所有这些都来自WordPress插件(因此,无需向API发送HTTP请求)。这两个变量属性也应该动态创建。如何才能做到这一点 ?(使用WooCommerce版本3)更新:我已经在此上编写了更多行代码,并使用wooCommerce对象尝试了许多解决方案,...
2024-01-10
TS2339:类型“ Home”上不存在属性“ props”
我有一个非常基本的与tsx交互的程序,我收到一个错误,我无法弄清为什么import React from 'react';// import {connect} from 'react-redux'export class Home extends React.Component { render(){ console.log(this.props) return ( <div>Working</div> ) }}impor...
2024-01-10
【WPS教程】如何打开本机上的文档模板?
使用WPS Office打开文档。点击左上角“文件”后方倒三角按钮。选择“文件”--->“本机上的模板”。选择一个模板,并进行相关设置,点击“确定”即可...
2024-01-10
【WPS教程】排版常用快捷键
以WPS Office文档操作为准:加粗:Ctrl+B斜体:Ctrl+I下划线:Ctrl+U增大字号:Ctrl+]减小字号:Ctrl+[左对齐:Ctrl+L居中对齐:Ctrl+E右对齐:Ctrl+R两端对齐:Ctrl+J分散对齐:Ctrl+Shift+J减少缩进量:Shift+Alt+,增加缩进量:Shift+Alt+....
2024-01-10

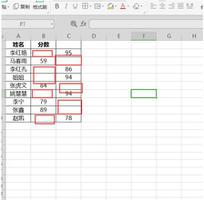
Excel中如何跳过空格粘贴?Excel中跳过空格粘贴方法
相信有的小伙伴也会遇到类似于这种情况,就是由两列数字,但是这些数据数据是带有空格隔开的,并不是连续的,这时候想要把数据复制到同一列该怎么办?直接复制是肯定不行的,接下来就给大家分享一下Excel中如何跳过空格粘贴。 Excel跳过空格粘贴方法: 这里3列数据,我们想合...
2024-01-10
《超级人类》装备搜查攻略
在超级人类这个游戏里面玩家必须要学会如何快速搜查,因为如果速度太慢就可能直接别敌人发现,今天小编就给大家介绍一下搜查的技巧,希望大家都可以学会。超级人类装备搜查攻略 1、舔军需包的时候把两把武器丢在旁边在舔,可以拿升级甲的材料。军需包优先级默认为包里有武器默认给升武器...
2024-01-10
英雄连3战役地图特色介绍
英雄连3战役地图好玩吗?在本作中拥有全新的战役地图,很多小伙伴可能对他们还不是很了解吧,今天小编给大家带来英雄连3战役地图特色介绍,快来看一下吧。英雄连3战役地图特色介绍在英雄连3中,你可以见识到前所未有的大规模战役。通过沿海袭击、空降登陆、海军驱逐舰炮火、战略轰炸或陆军...
2024-01-10
怪物猎人物语2青电主、绚辉龙与灭烬刃位置图示分享
在怪物猎人物语2的更新中,增加了青电主、绚辉龙和灭烬刃三只新怪,那么这些玩家分别在哪些位置?下面带来怪物猎人物语2青电主、绚辉龙与灭烬刃位置图示分享,感兴趣的玩家一起来看看吧。青电主、绚辉龙与灭烬刃位置电龙位置:灭烬刃位置:绚辉位置1:绚辉位置2:...
2024-01-10
鬼谷八荒全炼器材料刷取方法介绍
鬼谷八荒中不同的法宝需要玩家收集各类材料来通过炼器获得,那么这些材料该怎么刷呢?下面一起来看看鬼谷八荒全炼器材料刷取方法介绍吧,希望能对各位玩家有所帮助。鬼谷八荒全炼器材料刷取方法核心材料,击杀特殊区域中的大妖兽王获取炼狱当康-引群号-荒炎号角(筑基境)九霄雷神-唤雷角-斩...
2024-01-10
梦幻之星OL2新起源紧急任务BOSS技能与打法教程
梦幻之星OL2:新起源中紧急任务是游戏中的一系列可选任务,需要玩家击败特定BOSS来完成,本次就为大家分享梦幻之星OL2新起源紧急任务BOSS技能与打法教程,一起来看看吧。紧急任务BOSS技能与打法先进入主题,目前版本的警急任务BOSS有两只,分别为维拉(龙)和佩达斯维拉(统御型Dolls)我们先讲龙的部分...
2024-01-10
原神1.6北斗+皇女双雷武装队搭配思路详解
从魔王武装的队伍出现后,也衍生出了很多变种队伍,并且强度也很高。这里小编带来了一份详细攻略,希望可以帮助到大家!北斗的倍率是相当可怕的,使用时往往能打出和前台主C一个级别的输出,只不过,有时候北斗大招与E机制和一些需要站场很久的主C机制比较冲突,经常会发生不是亏北斗伤...
2024-01-10
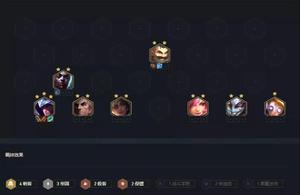
《云顶之弈》保镖刺客阵容搭配攻略
云顶之弈男刀泰隆主C的阵容是比较冷门的,它由布隆、艾克、泰隆弥拉、斯维因、卡特琳娜、萨科和布里茨组成,今天给大家带来它的装备搭配、海克斯、阵容解读和阵容运营,一起看下《云顶之弈》保镖刺客阵容搭配攻略吧。云顶之弈男刀泰隆主C怎么玩一、阵容搭配1.阵容分析 阵容组成:布隆 艾克 ...
2024-01-10
燃烧意志航线模拟战40关怎么过
航海王燃烧意志航线模拟战通关攻略: 新的爬塔玩法等待船长们前来挑战!角色等级到17级即可参与挑战。挑战的关卡数越多,得到的奖励也就越多。首次全部通关可获得大额奖励! 航海模拟战是一个新的爬塔玩法~~船长们的角色等级达到【17级】就可以参加哦! 挑战每个关卡都能够获得【通关奖励】!船长...
2024-01-10
【spring-boot】 springboot整合quartz实现定时任务
本文内容纲要:【spring-boot】 springboot整合quartz实现定时任务在做项目时有时候会有定时器任务的功能,比如某某时间应该做什么,多少秒应该怎么样之类的。spring支持多种定时任务的实现。我们来介绍下使用spring的定时器和使用quartz定时器 1.我们使用spring-boot作为基础框架,其理念为零配置文件...
2024-01-10
《火炬之光手游》宠物星盘详解
l 星盘共有3系,每一系对应不同的宠物系别。 l 以野性·天火座为例,它可以强化野性系宠物为主核的连携技,并且可以大幅度提高角色和宠物的属性。将连携技附近的两个辅星点亮即可强化该连携技。 l 连携技的强化加的战力不算多,可是辅星点亮后升级加的比例非常恐怖,下面会讲到。 l 升级中间...
2024-01-10
CSGO中闪光弹的用法诀窍
今天给大家介绍下四种道具中很便宜但却是最最重要的一个道具——闪光弹。大家可千万不要小看这区区200块的道具,只要运用得当它的作用甚至超过几千块的装备,因此很多eco局的翻盘也是源于一颗高质量的闪光弹。毫不夸张地说,只要你掌握了高超的闪光弹投掷技巧就可以在敌人面前横着走了。 ...
2024-01-10
古今江湖地狱历练怎么通关
古今江湖地狱历练怎么通关,很多朋友在游戏过程中都存在这个疑惑,那就来看看iefans小编为大家分享的古今江湖地狱历练通关阵容推荐吧,感兴趣的朋友可以了解一下哦~ 古今江湖地狱历练通关阵容推荐 一、豪侠 叠甲:帮主、宫主、七公 地图推荐:少林、大漠、冰火岛 选卡: T0:猴棍、金钟罩(看...
2024-01-10
《剑网3》伏虎降龙成就攻略
剑网3指尖江湖伏虎降龙成就怎么完成?在剑网3指尖江湖中,有一个成就是伏虎降龙虎,这个成就的奖励是30个天外玄铁,对于想要橙武的玩家来说是比较快的方式,那么玩家怎么完成这个成就,下面就由小编给大家介绍一下,一起来看看吧。 伏虎降龙成就说明: 伏虎降龙是侠道的成就,完成一个成就...
2024-01-10
《火焰纹章:风花雪月》人物角色强度解析
《火焰纹章:风花雪月》游戏角色强度因为人物的不同职业和不同成长属性,有着不同的强度,这里给大家带来的是游戏角色强度分析,希望能够给大家带来帮助,但愿能给大家一些启发。 《火焰纹章:风花雪月》游戏角色强度分析 T1级人物:贝雷特 利斯缇雅 佩特拉 卡托利努(大部分人20级前) 菲...
2024-01-10
《地铁跑酷》宝物搭配小技巧
本次给大家带来的是《地铁跑酷》宝物搭配小技巧,感兴趣的小伙伴一起来看看吧。 下面整理了三种最厉害的搭配: 1、第一件搭配祖伊的摩托头盔,每30秒可以获得磁铁。 2、第二件搭配小胖的黄金皇冠,每30秒可以获得超级跑鞋。 3、第三件搭配机器人的金属发条,有百分之三十的几率触发喷射器。 ...
2024-01-10《英雄联盟》11.21打野螳螂玩法分享
英雄联盟11.21有哪些强势打野?螳螂是一个非常典型的刺客打野,他的高伤害以及被动的孤立无援效果,让他在野区能够轻松的进行1V1。下面就带来英雄联盟11.21打野螳螂玩法分享,一起来看看吧。 英雄联盟11.21打野螳螂玩法分享 虚空掠夺者 卡兹克 符文搭配:主宰+精密 主宰能够提升螳螂的爆发...
2024-01-10

