一个面试题,根据json结构生成html表格
我的输入是
{A1: {
B1: {
C1: {
D1: 1233,
D2: 11
},
C2: {
D1: 10,
D2: 10
}
},
B2: {
C1: {
D1: 10,
D2: 11
},
C2: {
D1: 10,
D2: 10
},
C3: {
D1: 10,
D2: 10
}
}
}
}
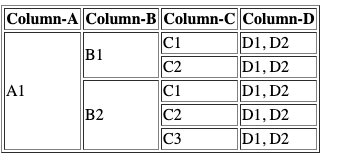
用什么框架都可以,只要求输出以下table, json的最后一个节点就是table的最后一个column,并且只能占据一行,也就是rowspan要为1.然后难点在于怎么判断前面的column占用的rowspan,我一点思路的都没有囧...

回答
这是一个树形结构,遍历这棵树,通过递归把每个节占据的行数算出来(就是每个子节点占据的行数之后)。然后你在渲染表格的时候就知道 rowspan 该是多少了(注意:如果为 1 可以省略哦)
以上是 一个面试题,根据json结构生成html表格 的全部内容, 来源链接: utcz.com/a/103249.html