为啥组件格式只对第一个button起作用了?
<el-button v-for="i in 4"></el-button><!-- 我在html里面定义了四个按钮 -->
<style>.el-button{
width: 400px;
height: 200px;
display: block;
margin: 2em auto;
border: 10px solid black;
border-radius: 20px;
}
/*
*主要是在button居中这部分的问题
*只有第一个居中了
*为啥啊??
*/
</style>
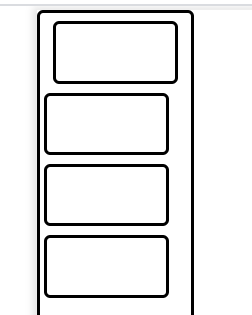
效果图是这样的
回答
没这么写过,一般都是通过父容器来控制如
.container { display: flex;
flex-direction: column;
align-items: center;
}
记得取消 button 的 margin,这样写自适应性更强
猜测渲染出来的 buttondisplay:inline-block,所以无法用 margin: 2em auto 居中。
最简单的做法给父元素加上:
.parent display flex
flex-direction column
align-items center
以上是 为啥组件格式只对第一个button起作用了? 的全部内容, 来源链接: utcz.com/a/102764.html