【安卓】canvas组件绘制的内容导出生成图片保存到相册后打开异常
问题现象:
canvas组件绘制的内容导出生成图片保存到相册,进入相册,打开该图片看不到绘制的内容,只有黑色的背景图。
下图中绿色背景部分是canvas组件绘制的内容。

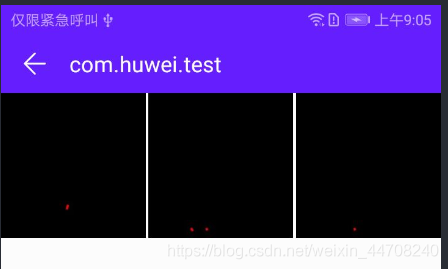
保存到相册效果图如下:

问题分析:
华为的快应用引擎会在每次调用getContext方法创建ctx,会返回不同的ctx对象,有的里面会有内容,有的里面会为空,获取的时候是随机获取的,可能会获取到空的ctx,导致保存后的图片没有内容,问题代码如下。
canvas绘制代码:
pic() {var test = this.$element("canvas");
var ctx = test.getContext("2d");
var img = new Image();
img.src = "http://www.huawei.com/Assets/CBG/img/logo.png";
img.onload = function () {
console.log("图片加载完成");
ctx.drawImage(img, 10, 10, 300, 300, );
}
img.onerror = function () {
console.log("图片加载shibai");
}
},
保存图片代码:
save() {var test = this.$element("canvas");
test.toTempFilePath({
fileType: "jpg",
quality: 1.0,
success: (data) => {
console.log(`Canvas toTempFilePath success ${data.uri}`)
console.log(`Canvas toTempFilePath success ${data.tempFilePath}`)
media.saveToPhotosAlbum({
uri: data.uri,
success: function (ret) {
console.log("save success: ");
},
fail: function (data, code) {
console.log("handling fail, code=" + code);
}
})
},
fail: (data) => {
console.log('Canvas toTempFilePath data =' + data);
},
complete: () => {
console.log('Canvas toTempFilePath complete.');
}
})
}
解决方法:
把ctx定义为全局变量,对ctx进行非空判断,为空时,初始化保存。
优化代码如下:
var ctx; //定义一个全局的pic() {
if (!ctx) { //对空对象进行判断,ctx为空的时候,把“2d”赋给它
var test = this.$element("canvas");
var tt = test.getContext("2d");
ctx = tt;
}
var img = new Image();
img.src = "http://www.huawei.com/Assets/CBG/img/logo.png";
img.onload = function () {
console.log("图片加载完成");
ctx.drawImage(img, 10, 10, 300, 300, );
}
img.onerror = function () {
console.log("图片加载shibai");
}
}
欲了解更多详情,请参见:
快应用开发指导文档:https://developer.huawei.com/consumer/cn/doc/development/quickApp-Guides/quickapp-whitepaper
快应用canvas组件:
https://developer.huawei.com/consumer/cn/doc/development/quickApp-References/quickapp-component-canvas
画布接口:
https://developer.huawei.com/consumer/cn/doc/development/quickApp-References/quickapp-api-canvas
原文链接: https://developer.huawei.com/consumer/cn/forum/topic/0201404980467060234?fid=18
作者:AppGallery Connect
以上是 【安卓】canvas组件绘制的内容导出生成图片保存到相册后打开异常 的全部内容, 来源链接: utcz.com/a/100682.html





