【小程序】如何通过即构小程序组件实现直播带货功能?
之前,我们已经介绍了即构小程序直播组件的功能、适用类目以及组件的集成方法,可以戳下面查看:
即构小程序组件" title="小程序组件">小程序组件功能及适用类目
即构小程序组件的集成指引
小程序直播功能可应用的场景非常广泛,例如秀场直播、在线直播课、电商直播卖货等。针对不同的场景需求,即构小程序直播组件提供了个性化的功能,例如针对电商直播场景,提供了音视频直播、商家后台管理、IM互动、商品列表推送、美颜、后台管理等功能。
下面我们来看,基于即构直播小程序组件,如何从零实现目前大热的电商直播功能。
一、初始化SDK
集成 SDK 后,若想使用 SDK 的功能,还需要对 SDK 进行初始化操作。
// 声明变量
let { ZegoExpressEngine } = require("../lib/ZegoExpressMiniProgram-1.6.0");
let zg;
// 初始化实例
zg = new ZegoExpressEngine(this.data.appID, this.data.server);
// 配置必要参数
zg.setLogConfig({
logLevel: 'debug',remoteLogLevel: 'debug',
logURL: this.data.logUrl
})
如果要实现一个完整的直播功能,还需要处理 SDK 的相关回调。回调只要在 SDK 生命周期内设置一次即可。
二、登录房间
1、设置房间相关回调
登录房间之前需要设置房间相关回调,便于登录房间成功后接收房间相关的事件通知,比如处理因网络中断退出房间等问题。
以房间状态回调为例:
zg.on('roomStateUpdate', (roomID, updateType, err) => {
console.log('>>>[liveroom-room] roomStateUpdate, updateType: ' + updateType + ', err: ' , err);})
房间状态 updateType 分为 'DISCONNECTED','CONNECTING' 和 'CONNECTED'。
DISCONNECTED:表示未连接状态,在登录房间前和退出房间后进入该状态。如果登录房间的过程出现稳态异常,例如 AppID 和 AppSign 不正确,或者有相同用户名在其他地方登录导致本端被 KickOut,都会进入该状态。
CONNECTING:表示正在请求连接状态,登录房间成功后会进入此状态,通常通过该状态进行应用界面的展示。如果因为网络质量不佳产生的连接中断,SDK 会进行内部重试,也会回到正在请求连接状态。
CONNECTED:表示连接成功状态,进入该状态表示已经登录房间成功,用户可以正常收到房间内的用户和流信息增删的回调通知。
其余回调接口请根据业务实际情况进行选择处理,完整的房间回调接口请戳这里查看~~~
2、登录获取Token
在开发阶段,ZEGO 提供了只用于测试环境获取 token 的接口,正式上线一定要由开发者的业务服务器实现 token 逻辑。
登录 token 的获取详见:房间登录安全
调用示例:
/* ZEGO 提供开发阶段获取 token 接口:https://wsliveroom-alpha.zego.im:8282/token,只能用于测试环境,正式环境一定要由客户业务服务器实现 token
*/
// 获取登录 token
getLoginToken: function () {
var self = this;const requestTask = wx.request({
url: 'xxxx', // 该接口由开发者后台自行实现,开发者的 token 从各自后台获取
data: {
app_id: self.data.appID,
id_name: self.data.userID,
},
header: {
'content-type': 'text/plain'
},
success: function (res) {
console.log(">>>[liveroom-room] get login token success. token is: " + res.data);
if (res.statusCode != 200) {
return;
}
zg.setUserStateUpdate(true);
self.loginRoom(res.data, self);
},
fail: function (e) {
console.log(">>>[liveroom-room] get login token fail, error is: ")
console.log(e);
}
});
},
/**调用 loginRoom 登录房间
**注意:需保证 roomID 信息的全局唯一,只支持长度不超过 128 字节 的数字,下划线,字母。
登录房间成功是后续所有操作的前提。小程序中演示源码片段如下,仅供参考:
**/
zg.loginRoom(this.data.roomID, token, { userID: this.data.userID, userName: this.data.userName })
.then(result => {console.log(TAG_NAME, 'login room succeeded', result);
}).catch(err => {
console.error(TAG_NAME, 'login room fail', err);
})
三、推流
直播过程中,主播要推送自己的本地画面,需要执行推流操作。
1、组件说明
微信小程序中的推流功能,需要使用 ZEGO "小程序直播插件”提供的 zego-pusher 标签。
调用示例:
<zego-pusher
id="zg-pusher"url="{{pusherInfo.url}}"
class="push-content"
waitingImage="{{waitingImage}}"
enableCamera="{{enableCamera}}"
debug="{{debug}}"
autoFocus="{{autoFocus}}"
aspect="{{aspect}}"
minBitrate="{{minBitrate}}"
maxBitrate="{{maxBitrate}}"
zoom="{{zoom}}"
mode="{{mode}}"
muted="{{muted}}"
beauty="{{beauty}}"
whiteness="{{whiteness}}"
orientation="{{orientation}}"
bindstatechange="onPushStateChange"
bindnetstatus="onPushNetStateChange">
</zego-pusher>
2、开始推流
主播登录房间成功后,根据业务逻辑准备推流。使用 SDK 推流播放需要执行如下步骤:
1)触发推流。
2)调用 SDK 的 startPublishingStream 获取 streamID 对应的推流地址。
3)将步骤 2 中获取的推流地址设置为 zego-pusher 的 url。
4)获取推流组件实例,然后调用实例 的 start() 录制视频。
调用示例:
zgPusher = this.selectComponent("#zg-pusher");
// 1/2. 主播登录房间成功后触发推流,调用 SDK 的 startPublishingStream 获取 streamID 对应的推流地址
zg.loginRoom(this.data.roomID, token, { userID: this.data.userID, userName: this.data.userName })
.then(result => {console.log(TAG_NAME, 'login room succeeded', result);
zg.startPublishingStream(this.data.pusherInfo.streamID).then(({ streamID, url}) => {
this.data.pusherInfo = {
streamID,
url
}
this.setData({
pusherInfo: this.data.pusherInfo
}, () => {
zgPusher.start();
})
});
}).catch(err => {
console.error(TAG_NAME, 'login room fail', err);
})
3、推流事件处理
微信小程序会在 zego-pusher 的 bindstatechange 绑定的方法中通知出推流状态事件,开发者需要执行如下操作:
1)在 bindstatechange 绑定的回调函数中,调用 SDK 提供的 updatePlayerState API 将推流事件透传给 SDK。
2)在 SDK 提供的 publisherStateUpdate 回调中处理推流的开始、失败状态。
调用示例:
// zego-pusher 绑定推流事件
onPushStateChange(e) {
console.log(`${TAG_NAME} onPushStateChange `,
e.detail.code ,
e.detail.message
);
zg.updatePlayerState(this.data.pusherInfo.streamID, e);
},
// 推流后,服务器主动推过来的,流状态更新;主动停止推流没有回调,其他情况均回调
zg.on('publisherStateUpdate', ({ streamID, state, errorCode }) => {
console.warn(TAG_NAME, 'publisherStateUpdate', state, streamID, errorCode);this.setData({
publishing: state === 'PUBLISHING' ? true : false,
beginToPush: false
})
})
3)微信小程序会在 zego-pusher 的 bindnetstatus 绑定的方法中通知出推流网络事件,开发者也需要在对应的小程序回调中,调用 updatePlayerNetStatus 将推流事件透传给 SDK。
调用示例:
// zego-pusher 绑定网络状态事件
onPushNetStateChange(e) {
console.log(`${TAG_NAME} onPushNetStateChange `,
e.detail.code ,
e.detail.message
);
zg.updatePlayerNetStatus(this.data.pusherInfo.streamID, e);
},
// SDK 获取推流网络质量
zg.on('publishQualityUpdate', (streamID, publishStats) => {
console.log('publishQualityUpdate', streamID, stats);});
4)停止推流
停止推流,开发者需要执行如下操作:
1)调用 SDK 提供的 stopPublishingStream(streamID) 清空推流状态。
2)调用 zego-pusher 实例提供的 stop() 停止推流。
注意:上述第 1 步为必选操作,否则可能导致 SDK 状态异常。
调用示例:
// 停止推流
zg.stopPublishingStream (this.data.pushStreamID);
zgPusher.stop();
四、拉流
直播过程中,如果直播间里的观众要看到主播的推流画面,就需要执行拉流操作。
1、组件说明
微信小程序中的拉流流功能,需要用到插件提供的 zego-player 标签。
调用示例:
<zego-player
id="zg-player"sid="{{playerInfo.streamID}}"
url="{{playerInfo.url}}"
orientation="{{orientation}}"
objectFit="{{objectFit}}"
minCache="{{minCache}}"
maxCache="{{maxCache}}"
mode="{{mode}}"
muted="{{muted}}"
debug="{{debug}}"
pictureInPictureMode="{{pictureInPictureMode}}"
objectFit="{{objectFit}}"
class="play-content"
bindstatechange="onPlayStateChange"
bindnetstatus="onPlayNetStateChange">
</zego-player>
2、开始拉流
观众登录房间成功后,根据业务逻辑准备拉流。使用 SDK 拉流播放需要执行如下步骤:
1)触发拉流
2)调用 SDK 的 startPlayingStream 获取 streamID 对应的播放地址
3)将步骤 2 中获取的推流地址设置为 zego-player 的 url, 流ID设置为sid。
4)获取拉流组件实例,然后调用实例 的 play() 播放视频 或者设置拉流组件的 autoplay 属性为 true,实现自动拉流。
调用示例:
// 通过 SDK 获取 streamID 对应的播放地址
zg.startPlayingStream(streamList[0].streamID).then(({ streamID, url }) => {
console.warn(TAG_NAME, 'startPlayingStream', streamID, url);that.data.playerInfo.streamID = streamID;
that.data.playerInfo.url = url;
that.setData({
playerInfo: that.data.playerInfo
}, () => {
console.error(that.data.playerInfo, zgPlayer)
zgPlayer.play();
})
}).catch(err => {
console.warn(TAG_NAME, 'startPlayingStream', err);
});
zgPlayer = this.selectComponent("#zg-player");
zgPlayer.play();
3、拉流事件处理
微信小程序会在 zego-player 的 bindstatechange 绑定的方法中通知出拉流状态事件,开发者需要执行如下操作:
1)在 bindstatechange 绑定的回调函数中,调用 SDK 提供的 updatePlayerState API将推流事件透传给 SDK。
2)在 SDK 提供的 onPlayStateUpdate 回调中处理播推、拉流的开始、失败状态。
调用示例:
// zego-player 绑定的拉流事件
onPlayStateChange(e) {
// 透传拉流事件给 SDK,type 0 拉流zg.updatePlayerState(e.detail.streamID, e);
},
// 服务端主动推过来的 流的播放状态, 视频播放状态通知;type: { start:0, stop:1};
zg.onPlayStateUpdate = function (updatedType, streamID) {
console.log(`${TAG_NAME} onPlayStateUpdate ${updatedType === 0 ? 'start ' : 'stop '} ${streamID}`);};
3)微信小程序会在 zego-player 的 bindnetstatus 绑定的方法中通知出拉流网络事件,开发者也需要在对应的小程序回调中,调用 updatePlayerNetStatus 将推流事件透传给 SDK。
调用示例:
// zego-player 绑定网络状态事件
onPlayNetStateChange(e) {
console.log(`${TAG_NAME} onPlayNetStateChange `,
e.detail.info
);
zg.updatePlayerNetStatus(e.detail.streamID, e);
},
// SDK 拉流网络质量回调
zg.on('playQualityUpdate', (streamID, stats) => {
console.log(`${TAG_NAME} playQualityUpdate ${streamID}`, stats);});
4、停止拉流
停止拉流,开发者需要执行如下操作:
1)调用 SDK 提供的 stopPlayingStream(streamid) 清空拉流状态。
2)调用 zego-player 提供的 stop() 停止推流。
注意:上述第 1 步为必选操作,否则可能导致 SDK 状态异常。
调用示例:
// 停止拉流
zg.stopPlayingStream(this.data.playInfo.streamID);
zgPlayer.stop();
五、退出房间
调用如下 logoutRoom 退出房间。在退出房间前,请确保停止推拉流,并清理相关状态。
调用示例:
zg.logoutRoom(this.data.roomID);
六、配置公众平台域名
ZEGO分配给开发者的 URL(包含 HTTPS、WSS 协议),需要在微信公众平台进行“合法域名”配置后,小程序才能正常访问。
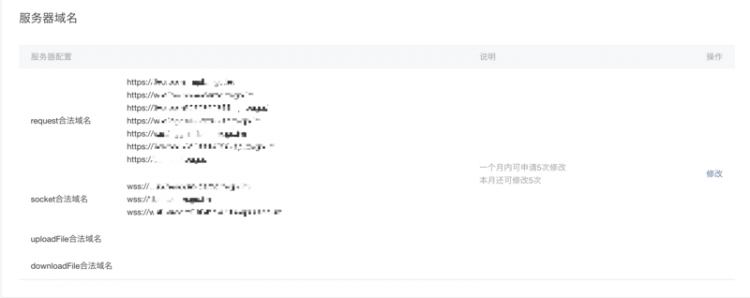
微信后台配置地址:微信公众平台 -> 设置 -> 开发设置 -> 服务器域名。
请开发者将 ZEGO 分配的请求域名,按照协议分类,填到指定的 request合法域名 或者 socket合法域名 中。例如:

通过以上步骤即可实现小程序直播功能,对于商品列表、后台管理等功能,可以在留言区或私信我开通,只需1周即可完成全部功能的配置。
以上是 【小程序】如何通过即构小程序组件实现直播带货功能? 的全部内容, 来源链接: utcz.com/a/100096.html