js观察者模式是什么

说明
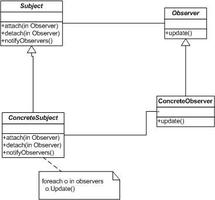
1、定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都将得到通知。
2、包括
Subject:主体对象(状态发布者),维护观察者列表,添加或删除观察者。
Observer:观察者,知道自己观察的状态是描述的哪一个对象,提供更新操作。
实例
js;toolbar:false"> class Subject { constructor () {
this.state = 0;
this.observers = [];
}
getState () {
return this.state;
}
setState (state) {
this.state = state;
this.notify();
}
notify () {
this.observers.forEach(observer => {
observer.update();
})
}
attach (observer) {
this.observers.push(observer);
}
}
class Observer {
constructor (name, subject) {
this.name = name;
this.subject = subject;
this.subject.attach(this);
}
update () {
console.log(`${this.name} update, state: ${this.subject.getState()}`);
}
}
let sub = new Subject();
let observer1 = new Observer('o1', sub);
let observer2 = new Observer('o2', sub);
sub.setState(1);
以上就是js观察者模式的介绍,希望对大家有所帮助。更多js学习指路:js教程
以上是 js观察者模式是什么 的全部内容, 来源链接: utcz.com/z/545146.html