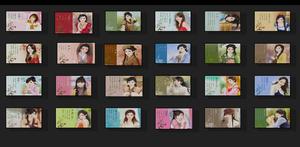
Eova列表显示图片并点击放大

eova3.3.0支持新的上传文件姿势:设置元字段配置
{"filename":"ORIGINAL_TIME"}在原先保存原文件名的基础上动态增加了时间戳,在保留上传文件名的同时,又避免了文件名重复替换的问题
// 原文件名_时间戳(用于保持原文件+不重名)if (fileNameConfig.equals("ORIGINAL_TIME")) {
return System.currentTimeMillis() + "@" + file.getOriginalFileName();
}
设置图片显示:元字段格式化器设置展示
function(value, row, index, field) { if (value) {
return "<img src="http://域名/目录/" + value + "" height=25>"
}
return value
}
点击放大js,复制存放到webapp目录下
$(document).ready(function () { setTimeout(function () {
$("img").click(function (e) {
layer.open({
type: 1,
title: false,
closeBtn: 0,
shadeClose:true,
content: "<img style="width:300px;height:300px"src=""+e.currentTarget.currentSrc+"">"
});
})
},1000);
});
菜单对象引入该js,刷新页面就可实现图片点击放大
以上是 Eova列表显示图片并点击放大 的全部内容, 来源链接: utcz.com/z/511720.html