一次react滚动列表的实践---兼容ios安卓

一、背景
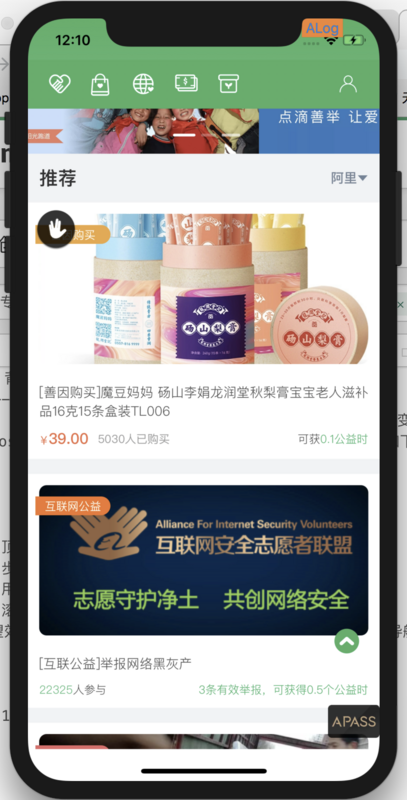
近期项目改版,对原有的h5页面进行了重新设计,数据呈现变成了瀑布流。希望新版兼容ios和安卓两端的情况下,无限制的刷新加载数据。大致效果如下:
整个页面分4部分:
- 顶部导航
- 步数状态卡片
- 用户信息卡片
- 滚动列表
期望效果:列表滚动到用户信息卡片消失后,展示另一个吸顶的导航栏。
效果如下:

分析可以发现,首先我们要做的就是适配iPhone X,其次我们需要监听列表的滚动高度,在pc和安卓上监听滚动事件是没有问题的,但是ios上滚动过程中不会触发scroll事件,而是滚动结束后会触发onscrollend事件,这就不能满足实时监听高度的要求。经过简单调研,决定站在巨人的肩膀上,通过iscroll、better-scroll等js库实现。这两个库都是解决各种滚动兼容的js库,很多常见的轮播、picker组件都是基于这些库封装的。顺便说一句,还有个库也不错(simulation-scroll-y)
二、进入正题
- 1.适配iPhone X
PhoneX的适配,在iOS 11中采用了viewport-fit的meta标签作为适配方案;viewport-fit的默认值是auto。react app的渲染内容都在id为root的 div里面。我们给这个div加上iphoneX的safe-area-inset属性即可。更多相关内容,这篇文章写的挺详细
<meta name='viewport' content='width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover' />
#root{
height:100vh;
padding-top: constant(safe-area-inset-top);
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
padding-bottom: constant(safe-area-inset-bottom);
padding-top: env(safe-area-inset-top);
padding-left: env(safe-area-inset-left);
padding-right: env(safe-area-inset-right);
padding-bottom: env(safe-area-inset-bottom);
}
2.页面
页面结构不多说,比较基础。
div.container-> div#wrapper->div.list->div.list-item
值得注意的是,wrapper需要设置绝对定位。同时,通过transform: translateZ(0);开启硬件加速,浏览器在渲染时会通过GPU进行渲染。有效缓解安卓端滚动卡顿的问题,类似的css还有不少,css硬件加速不要滥用,否则会导致不该使用gpu的layer使用gpu,占用内存过高,导致页面卡顿,甚至黑屏,一般情况下,给不同的硬件加速元素添加一个不同的z-index属性可以解决。-webkit-overflow-scrolling: touch使ios滚动顺滑。
// 初始化BScroll伪代码,生产慎用:
import BScroll from 'better-scroll';
this.myScroll = new BScroll('#wrapper', {
mouseWheel : true,
// 无需scrollbar
scrollbar : false,
// propType属性设置为3在惯性动画期间也触发onscroll事件
probeType : 3,
// 允许滚动列表内可点击、touch
click : true,
tap : true,
// 上拉加载,正值自动触发加载
pullUpLoad : {
threshold: 50
}
});
一开始,我将better-scroll初始化代码放在container组件的componentDidMount函数中,但由于初始数据也在这个函数获取,导致当返回较慢的时候初始化的#wrapper没有内容,此时需要手动点击加载更多才展现数据,不符合预期。所以考虑将初始化代码放到list组件渲染完成之后的componentDidUpdate函数中。list组件渲染完成后,就可以初始化我们的滚动类,这里使用的better-scroll,iscroll使用类似。具体参考上面链接。
#wrapper {
position:absolute;
top:0;
left:0;
width:100vw;
overflow:auto;
height: 100vh;
transform: translateZ(0);
z-index: 33;
-webkit-overflow-scrolling: touch
}
具体的,可以将初始化代码放在list组建的container组件的handleScrollRefresh函数。这个函数作为props传到list组件,在list组件的componentDidUpdate钩子里面执行:
container组件:
handleScrollRefresh () {
if (this.myScroll) {
this.myScroll.refresh();
console.log('refreshed ');
} else {
console.log('initialized');
this.myScroll = new BScroll('#wrapper', {
...//初始化参数
});
this.myScroll.on('scroll',this.handleScroll, 10);
this.myScroll.on('pullingUp', this.loadMore);
}
}
list 组件:
componentDidUpdate () {
if (this.props.onRefresh) {
this.props.onRefresh();
}
}
网上很多滚动卡顿的情况,大都是加载数据后没有执行refresh导致的。同时,加载数据成功后我们需要调用scroll的finishPullUp方法。下次上拉才能继续加载数据。这样,每当加载新的数据后,list组件就会执行componentDidUpdate,此时就调用了scroll的finishPullUp、refresh函数,使用起来无比顺滑。
三、优化
和大多数滚动处理一样,better-scroll的scroll事件也会频繁触发,这对性能还是有一定影响的,毕竟我们不需要过于频繁的执行回调函数。
throttle (func, delay) {
let lastTime = null;
return function () {
let context = this;
let args = arguments;
let now = new Date().getTime();
if (!lastTime || (now - lastTime) > delay) {
lastTime = now;
func.apply(context, args);
}
};
};
不想写直接使用lodash也可以:
//不精准的每秒十次
this.myScroll.on('scroll', this.throttle(this.handleScroll, 100));
最后
感觉写得好乱,做事情和写文章果然是两回事。。。
有兴趣可以访问:https://3hours.taobao.com/new...
一起来做公益吧!
来源:https://segmentfault.com/a/1190000017520404
以上是 一次react滚动列表的实践---兼容ios安卓 的全部内容, 来源链接: utcz.com/z/382372.html