React不够“硬”,凭什么给你涨薪

时至今日,React仍然是前端领域流行度最高的框架,毫不夸张的说,对于React的掌握程度,是影响面试结果和薪资水平的重中之重。
而很多人虽然学习React多年,能够非常熟练地将其作为工具使用,但真正到了面试这种更加考验个人实际价值,更加体现公司实际需求的场景下,却很少能有出色的表现。
究其原因,还是功夫不够“硬”,缺乏着对框架深入到原理层次的理解。
字节资深前端 薪资:50-80万/年
岗位要求:对主流前端框架React有深入应用并深入理解其设计原理
滴滴资深前端 薪资:40-60万/年
岗位要求:熟悉 React 及其全局状态管理器的最佳实践,了解内部原理
京东前端开发 薪资:30-50万/年
岗位要求:熟悉React框架并能理解其中的原理
不论是React还是Vue,学习一个框架的核心就是掌握其原理。这种基于源码阅读层面的学习,对于企业的个性化开发需求和个人的技术发展都有着至关重要的价值。
《React源码魔鬼训练营》就是专为想进阶学习或升职加薪的你最新打磨而成。
01
3天时间 搞懂源码 !
本次训练营课程,是开课吧前端团队历经三个月的时间,深入分析了众多企业对于前端工程师的需求后精心研发,只为帮你:
深入掌握虚拟DOM
深入掌握React类组件与函数组件
深入掌握Hooks
深入掌握React源码,并能自己手动实现
学会阅读与如何调试React源码,为自己深入学习React打下坚实基础。
02
颜值大咖 直播教学 !
本期主讲
高少云
前京东资深前端开发
6年前端开发经验,曾就职京东、万科、用友,精通React/Vue,曾参与主导过很多大型移动端和PC端项目,有着极其丰富的大型项目实战经验。
03
课程内容 如此超值 !
手写实现+深度解析,学精学透React设计原理
DAY 01
主题:初步解读React工作原理
内容:
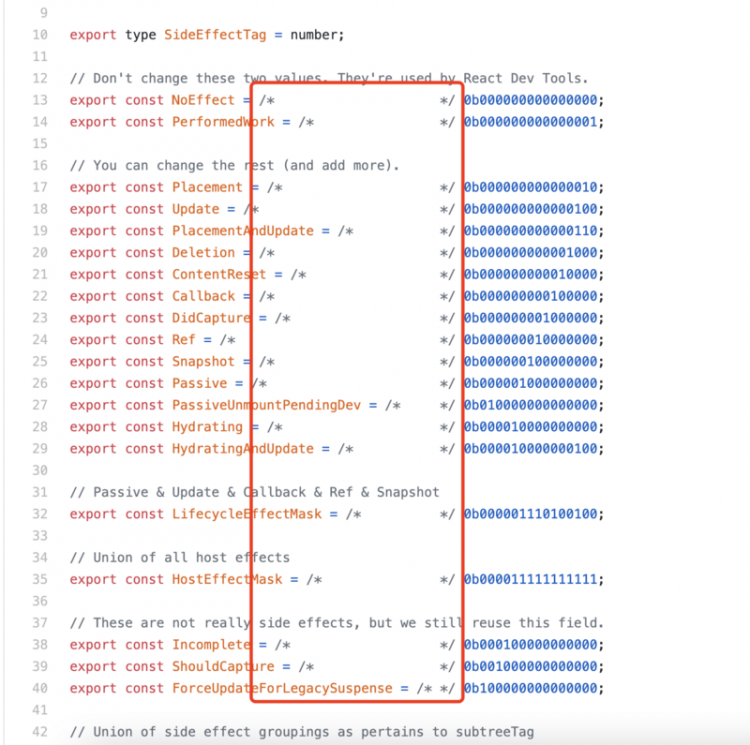
1. 解读React工作原理
2. 阅读并调试React源码
3. 手写简版的kreact,实现原生标签节点、文本节点、函数组件的初次渲染
学完收获:
1. 初步掌握React思想与源码
2. 掌握如何调试源码运行
3. 理解不同节点的渲染原理
4. 能够手动实现简版React
DAY 02
主题:解析React类组件工作原理
内容:
1. 理解类组件
2. 手写简版的kreact,实现Fragment节点、类组件的渲染
3. 阅读并调试React源码,了解fiber架构
4. 深入解读React工作原理
学完收获:
1. 掌握React类组件原理
2. 理解不同节点的渲染原理
3. 深入理解fiber架构的背景
DAY 03
主题:查探fiber的背景与动机
内容:
1. 深入解读React工作原理
2. 理解fiber架构
3. 手写fiber架构的kreact
学完收获:
1. 深入理解fiber架构
2. 掌握fiber架构的实现与渲染
3. 能够手动实现fiber架构版本的React
04
特别适合 这样的你 !
具有1-2年经验,想要针对React深入进阶
对React源码剖析感兴趣,想深刻理解其中原理
想突破职业瓶颈,进入阿里、头条、腾讯等大厂
05
课程费用 3天全返 !
优惠价 49元,3天全勤即可全额退费!
只要你每天到课,就相当于免费收获一份React源码课程,怎么算都超值~
立即扫码加入我们
往期达到完课要求的退费学员高达82%
以上是 React不够“硬”,凭什么给你涨薪 的全部内容, 来源链接: utcz.com/z/382189.html