vue build打包后css里的图片路径404不正确的问题

vue build打包后css里的图片路径404
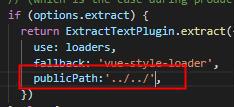
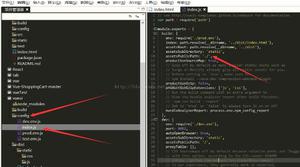
在vue-cli项目中build/utils.js中找到如下代码块,添加
publicPath:’../../’
if (options.extract) { return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath:'../../' //添加这句话
})
} else {
return ['vue-style-loader'].concat(loaders)
}
css中引用的图片地址有问题,需要返回上两级目录,修改后重新打包即可
以上是 vue build打包后css里的图片路径404不正确的问题 的全部内容, 来源链接: utcz.com/z/380743.html