vue项目中打包background背景路径问题

项目中图片都放在src/img文件夹,img和background-image引用都用相对路径,即../../这种形式
在打包build的设置路径assetsPublicPath: ‘./‘,然后那些没有转成base64的背景图都失效了,,路径。
处理方法:
使用require引入图片
img标签<img :src="require('assets/img/header/search.png')">
背景图
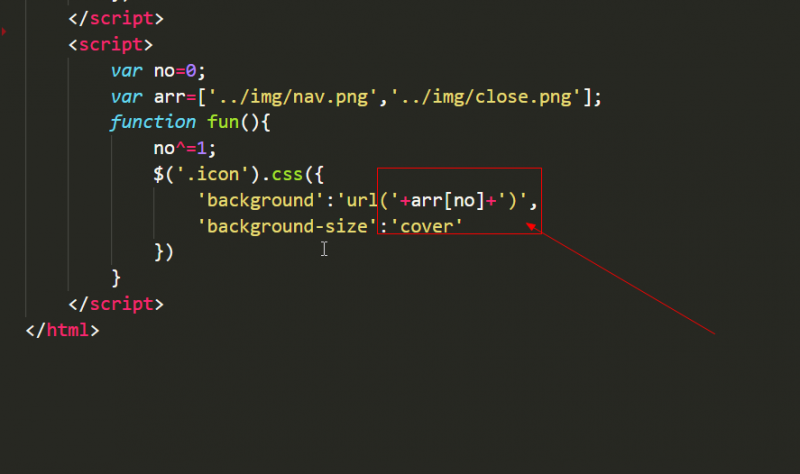
<div :style="{backgroundImage:'url('+require('assets/img/common/bg.png')+')'}"></div>
以上是 vue项目中打包background背景路径问题 的全部内容, 来源链接: utcz.com/z/380300.html