vue添加背景音乐

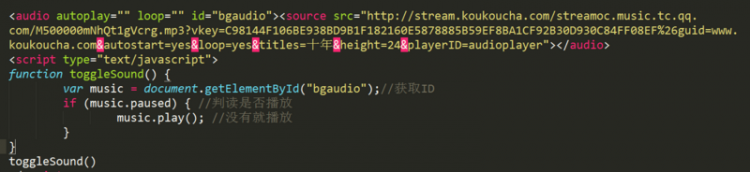
vue添加背景音乐需要用到HTML中的标签
参考手册:http://www.w3school.com.cn/tags/html_ref_audio_video_dom.asp
*在iOS端autoplay不会起作用,因为iOS系统屏蔽了页面加载自动播放之类,所以我们需要在页面加载的时候调用一次play方法,具体play方法放在哪里就随意了,因为我的页面有wx.ready方法所以我就放在那里了
<audio :src="mus" class="media-audio" loop autoplay ref="MusicPlay"></audio>
mus: require("../assets/mus.wav"), //使用的音频/**
* 暂停音乐并停止旋转
*/
musicPause() {
this.$refs.MusicPlay.pause();
this.musicTF = true;
},
/**
* 播放音乐并开始旋转
*/
musicPlay() {
this.$refs.MusicPlay.play();
this.musicTF = false
},
因为开始按钮在别的地方控制,所以用ref指向auto
以上是 vue添加背景音乐 的全部内容, 来源链接: utcz.com/z/380106.html