VUE中使用ElementUi的Message弹窗提示

一:安装ElementUi
npm install element-ui
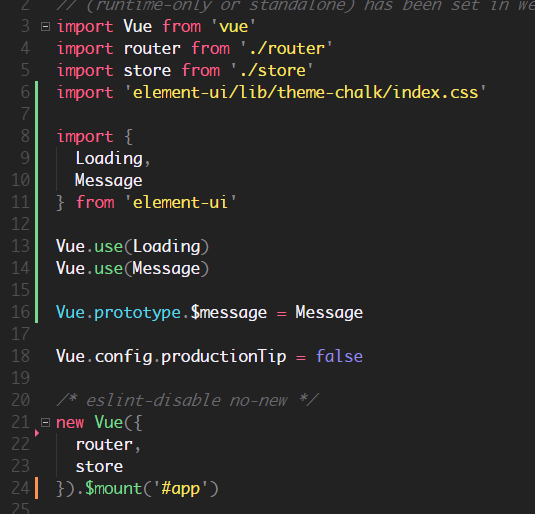
二:引用组件
import ElementUI from 'element-ui'
// 安装 ElementUI(ui)
Vue.use(ElementUI)
三:在vue文件中使用
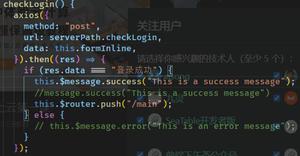
(1) 成功提示框
this.$message.success("xx成功!");(2)错误提示框
this.$message.error("xx失败!");四:在js文件中使用
import ElementUI from 'element-ui'ElementUI.Message.success('xx成功!');
ElementUI.Message.error('xx失败!');
以上是 VUE中使用ElementUi的Message弹窗提示 的全部内容, 来源链接: utcz.com/z/379914.html