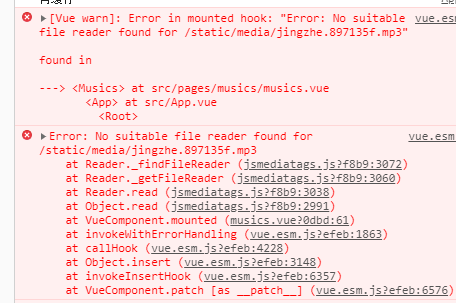
vue mand-mobile按2.0文档默认安装的是1.6.8版本

vue mand-mobile按2.0文档默认安装的是1.6.8版本
npm list mand-mobile
bigbullmobile@1.0.0 E:\webcode\bigbullmobile
`-- mand-mobile@1.6.8
按2.0文档弄个底部导航的一直出不来,原来是默认安装的是1.6.8版本的
https://github.com/mand-mobile/vue-cli3-example
用vue-cli3重新创建个项目
注:后来发现上面这个只是简单的例子项目,npm install 安装后 查询发现还是1.6.8版本的,看来mand-mobile ui 2.0版本的还是不成熟,还是用1.6.8版本的好了
下面是1.x的文档和演示地址:(文档地址已经迁移了)
https://mand-mobile.github.io/1x-doc/
https://mand-mobile.github.io/2x-doc/
下面两个之前的地址打不开了
快速上手-Mand Mobile
https://didi.github.io/mand-mobile/#/zh-CN/docs/started
Mand Mobile
https://didi.github.io/mand-mobile/examples/#/category
=============
把代码弄到CodeSandbox上才发现是版本的问题
CodeSandbox在线WebIDE开发编辑器,主流的脚手架都支持,比如在线create-react-app,vue-cli等(在线 fork 修改),支持 github 登录(项目导入),也支持 cli 上传例子,例子可以在线访问和下载,当然也支持内嵌到其他(比如作为博文内的演示!),非常好用。
https://codesandbox.io
以上是 vue mand-mobile按2.0文档默认安装的是1.6.8版本 的全部内容, 来源链接: utcz.com/z/379762.html