vue中引入腾讯地图,并为多个marker添加事件

一、在src里面建立了TMap.js的文件,内容如下:
export function TMap(key) { return new Promise(function (resolve, reject) {
window.init = function () {
resolve(qq)//注意这里
}
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "https://map.qq.com/api/js?v=2.exp&callback=init&key="+key;
script.onerror = reject;
document.head.appendChild(script);
})
}
二、引入TMap
TMap('申请的腾讯地图key').then() data () {
return {
key: 'IOHBZ-EV2R3-4BU3N-YEQN7-AQMYF-7XFF4'
}
},
mounted () {
this._getLocation()
},
methods:{
_getLocation(){ getLocation(this.orgId).then(res=>{
let data = res.data.data.librarys
this._TMap(data)
})
},
_TMap(data){
TMap(this.key).then(qq => {
var center = new qq.maps.LatLng(39.916527,116.397128);
var map = new qq.maps.Map(document.getElementById("container"), {
// 地图的中心地理坐标
center: center,
//初始化地图缩放级别
zoom: 5
});
//添加提示窗
var infoWin = new qq.maps.InfoWindow({
map: map
});
//添加标记
for(let i=0;i<data.length;i++){
var marker = new qq.maps.Marker({
position: new qq.maps.LatLng(data[i].lat,data[i].lng),
map: map,
})
marker.libraryName = data[i].libraryName
qq.maps.event.addListener(marker, 'click', function() {
infoWin.open();
infoWin.setContent('<div style="text-align:center;white-space:'+
'nowrap;margin:10px;"> ' + this.libraryName+ ' </div>');
//提示窗位置
infoWin.setPosition(new qq.maps.LatLng(data[i].lat,data[i].lng));
})
}
});
},
}
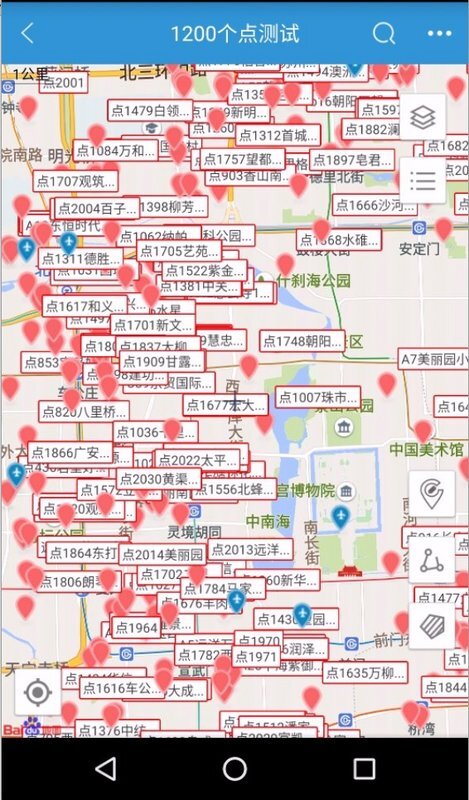
三、效果如下
以上是 vue中引入腾讯地图,并为多个marker添加事件 的全部内容, 来源链接: utcz.com/z/378994.html