vue cli3.0 build 打包 的 js 文件添加时间戳 解决 js 缓存问题

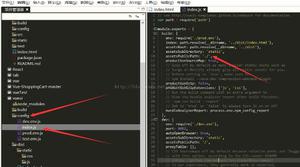
// vue.config.js
const Timestamp = new Date().getTime();
module.exports = {
configureWebpack: { // webpack 配置
output: { // 输出重构 打包编译后的 文件名称 【模块名称.版本号.时间戳】
filename: `[name].${process.env.VUE_APP_Version}.${Timestamp}.js`,
chunkFilename: `[name].${process.env.VUE_APP_Version}.${Timestamp}.js`
},
},
...
}
以上是 vue cli3.0 build 打包 的 js 文件添加时间戳 解决 js 缓存问题 的全部内容, 来源链接: utcz.com/z/378372.html