VUe兄弟通信

用过Vue,你肯定知道,Vue组件之间的通信常见的有$dispatch - 通过冒泡的方式传递事件$broadcast - 通过广播的方式向子孙组件传递事件
如果组件之间的关系只是父-子关系,那么dispatch,broadcast其实就足够了。
但是有天需求变了。登录成功之后,要把用户信息都填上,而需要用户信息的组件不是父组件,而是兄弟组件的后台。
那么事件传递就会变成登录组件向上dispatch到父组件,父组件通过broadcast的方式下发。
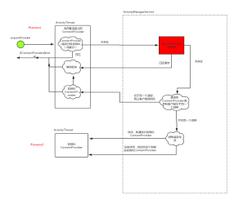
example
vuex
Vuex会让你的Vue代码足够灵活可控,把数据统一存入state, 只允许通过Actions触发Mutations修改。
然而,有时候我们的项目并没有复杂到需要用上Vuex。
这时候你可以考虑使用Event Bus。
Vue实际上在1.几版本的时候就加入了Event Bus,但是好像官方文档中没怎么提到。
作者应该是在Vue的原型对象上注入了,所以只要创建一个Vue对象就够了。
1 | // bus.js |
使用$on全局监听(好像这样说不是很正确)
1 | import Bus from '../bus.js'; |
使用$emit触发事件。
1 | ajax({ |
使用$once注册一次,触发之后即被销毁。
使用$off解绑事件。
就这么简单。Event Bus非常简单好用,但也有存在隐患,需要注意:
- 保持良好的团队命名规范,避免冲突,因为所有事件代码都保留在各个组件内部,发生冲突很难 debug。
- 尽量减少不必要的通信,合理使用props传参。
- 大型项目,应该一开始就选用vuex
以上是 VUe兄弟通信 的全部内容, 来源链接: utcz.com/z/378064.html