初学Vue实现一个组件化的购物车

第二天学Vue
- 尝试着用Vue实现的购物车案例
- 过程中解决了几个问题
尝试着用Vue实现的购物车案例
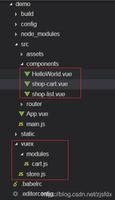
实现:静态页面组件化:
尝试用Vue把静态页面转换成组件化模式 一些业务功能还在写。
父组件渲染到页面上
分三大块:
1.标题组件
2.商品列表组件
3.商品结算组件
过程中解决了几个问题
组件模板没有设置成单个根元素
页面中原样出现了标签属性等内容 控制台没找到错,然后查找了F12中elements结果发现少了两个个标签a和input。
错误原因是:a标签后面的属性中少了结束的引号;
图片未显示出来;
错误原因:路径出错,改成相对路径就好了
控制台报错
错误分析:同源策略阻止跨域资源访问 文件协议不在跨域访问成员中。
还有业务逻辑未实现,今天这个案例只是把原本用ajax实现的转成Vue的编码风格,代码到未写多少,解决了几个bug。
对比看视频学习写案例,这样的学习感觉很有意思,毕竟bug是自己写的,然后又解决了,顺便把新的知识点
简单应用下。
以上是 初学Vue实现一个组件化的购物车 的全部内容, 来源链接: utcz.com/z/377861.html