沉淀,再出发:VUE的简单理解

沉淀,再出发:VUE的简单理解
一、前言
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。Vue 只关注视图层,采用自底向上增量开发的设计。Vue 的目标是通过尽可能简单的 API实现响应的数据绑定和组合的视图组件。Vue.js已经是一门非常火的JavaScript程序库了,作为一种框架,它为我们的界面提供了非常简洁的操作方式。
二、Vue的简介
2.0、Vue的安装
其实vue可以直接通过js的方式使用,但是在大型项目之中,可以使用管理工具来生成相应的工作目录,因此我们可以使用npm来安装:
1 npm install -g cnpm --registry=https://registry.npm.taobao.org2 #升级 npm
3 cnpm install npm -g
4 cnpm install vue
1 Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。2 # 全局安装 vue-cli
3 $ cnpm install --global vue-cli
4 # 创建一个基于 webpack 模板的新项目
5 $ vue init webpack my-project
6 # 这里需要进行一些配置,默认回车即可
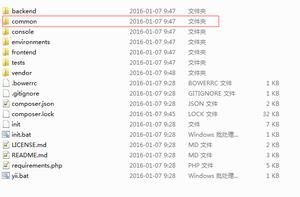
这样系统就自动为我们设计好了目录的格式和相应的内容:
build 项目构建(webpack)相关代码config 配置目录,包括端口号等。我们初学可以使用默认的。
node_modules npm 加载的项目依赖模块
src 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
assets: 放置一些图片,如logo等。
components: 目录里面放了一个组件文件,可以不用。
App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。
main.js: 项目的核心文件。
static 静态资源目录,如图片、字体等。
test 初始测试目录,可删除
.xxxx文件 这些是一些配置文件,包括语法配置,git配置等。
index.html 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。
package.json 项目配置文件。
README.md 项目的说明文档,markdown 格式
最后我们安装下载的npm相关的包,然后运行设备:
cd zyr_vuecnpm install
cnpm run dev
于是我们就可以访问了:
<template><div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
App.vue
2.1、最简单的数据绑定案例
1 <!DOCTYPE html>2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>Vue 测试实例</title>
6 <script src="https://cdn.bootcss.com/vue/2.4.2/vue.min.js"></script>
7 </head>
8 <body>
9 <div id="app">
10 <p>{{ message }}</p>
11 </div>
12
13 <script>
14 new Vue({
15 el: '#app',
16 data: {
17 message: 'Hello zyr!'
18 }
19 })
20 </script>
21 </body>
22 </html>
2.2、初步认识
1 <!DOCTYPE html>2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title></title>
6 <script src="https://cdn.bootcss.com/vue/2.4.2/vue.min.js"></script>
7 </head>
8 <body>
9 <div id="vue_det">
10 <h1>site : {{site}}</h1>
11 <h1>url : {{url}}</h1>
12 <h1>{{details()}}</h1>
13 </div>
14 <script type="text/javascript">
15 var vm = new Vue({
16 el: '#vue_det',
17 data: {
18 site: "zyr",
19 url: "www.cnblogs.com",
20 alexa: "23"
21 },
22 methods: {
23 details: function() {
24 return this.site + " - 一些内容!";
25 }
26 }
27 })
28 </script>
29 </body>
30 </html>
可以看到在 Vue 构造器中有一个el 参数,它是 DOM 元素中的 id。这意味着我们接下来的改动全部在以上指定的 div 内,div 外部不受影响。接下来我们看看如何定义数据对象。
data 用于定义属性,实例中有三个属性分别为:site、url、alexa。
methods 用于定义的函数,可以通过 return 来返回函数值。
{{ }} 用于输出对象属性和函数返回值。
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,html 视图将也会产生相应的变化。
2.3、Vue.js 模板语法
Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。
文本:数据绑定最常见的形式就是使用 {{...}}(双大括号)的文本插值:
<div id="app"><p>{{ message }}</p>
</div>
Html:使用 v-html 指令用于输出 html 代码:
<div id="app"><div v-html="message"></div>
</div>
<script>new Vue({
el: '#app',
data: {
message: '<h1>教程</h1>'
}
})
</script>
属性:HTML 属性中的值应使用 v-bind 指令。
<div id="app"><label for="r1">修改颜色</label><input type="checkbox" v-model="class1" id="r1">
<br><br>
<div v-bind:class="{'class1': class1}">
v-bind:class 指令
</div>
</div>
<script>
new Vue({
el: '#app',
data:{
class1: false
}
});
</script>
表达式:Vue.js 都提供了完全的 JavaScript 表达式支持。
<div id="app">{{5+5}}<br>
{{ ok ? 'YES' : 'NO' }}<br>
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id">教程</div>
</div>
<script>
new Vue({
el: '#app',
data: {
ok: true,
message: 'zyr',
id : 1
}
})
</script>
指令:指令是带有 v- 前缀的特殊属性。
指令用于在表达式的值改变时,将某些行为应用到 DOM 上。如下例子,v-if 指令将根据表达式 seen 的值(true 或 false )来决定是否插入 p 元素。
1 <div id="app">2 <p v-if="seen">现在你看到我了</p>
3 </div>
4 <script>
5 new Vue({
6 el: '#app',
7 data: {
8 seen: true
9 }
10 })
11 </script>
参数:参数在指令后以冒号指明。例如, v-bind 指令被用来响应地更新 HTML 属性:
<div id="app"><pre><a v-bind:href="url">菜鸟教程</a></pre>
</div>
<script>
new Vue({
el: '#app',
data: {
url: 'http://www.cnblogs.com'
}
})
</script>
在这里 href 是参数,告知 v-bind 指令将该元素的 href 属性与表达式 url 的值绑定。
另一个例子是 v-on 指令,它用于监听 DOM 事件:
<a v-on:click="doSomething">
修饰符:修饰符是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用
event.preventDefault():<form v-on:submit.prevent="onSubmit"></form>
用户输入:在 input 输入框中我们可以使用 v-model 指令来实现双向数据绑定:
<div id="app"><p>{{ message }}</p>
<input v-model="message">
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Runoob!'
}
})
</script>
按钮的事件我们可以使用 v-on 监听事件,并对用户的输入进行响应。
<div id="app"><p>{{ message }}</p>
<button v-on:click="reverseMessage">反转字符串</button>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Runoob!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
</script>
过滤器:Vue.js 允许你自定义过滤器,被用作一些常见的文本格式化。由"管道符"指示, 格式如下:
1 <!-- 在两个大括号中 -->2 {{ message | capitalize }}
3
4 <!-- 在 v-bind 指令中 -->
5 <div v-bind:id="rawId | formatId"></div>
6 过滤器函数接受表达式的值作为第一个参数。
7 以下实例对输入的字符串第一个字母转为大写:
8 <div id="app">
9 {{ message | capitalize }}
10 </div>
11
12 <script>
13 new Vue({
14 el: '#app',
15 data: {
16 message: 'runoob'
17 },
18 filters: {
19 capitalize: function (value) {
20 if (!value) return ''
21 value = value.toString()
22 return value.charAt(0).toUpperCase() + value.slice(1)
23 }
24 }
25 })
26 </script>
过滤器可以串联:
{{ message | filterA | filterB }}
过滤器是 JavaScript 函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}
这里,message 是第一个参数,字符串 'arg1' 将传给过滤器作为第二个参数, arg2 表达式的值将被求值然后传给过滤器作为第三个参数。
缩写:Vue.js 为两个最为常用的指令提供了特别的缩写:
1 v-bind 缩写2 <!-- 完整语法 -->
3 <a v-bind:href="url"></a>
4 <!-- 缩写 -->
5 <a :href="url"></a>
6
7 v-on 缩写
8 <!-- 完整语法 -->
9 <a v-on:click="doSomething"></a>
10 <!-- 缩写 -->
11 <a @click="doSomething"></a>
三、总结
关于框架最近我们也学习的很多了,可以看到这些框架有很多的相似之处,数据的表示形式、传递形式是最重要的,也是这些框架使用最广泛的,掌握了这一点我们在使用基本的语法就能完成很多实际功能的开发。
以上是 沉淀,再出发:VUE的简单理解 的全部内容, 来源链接: utcz.com/z/377774.html