vue十四:vue基础之fetch实现数据请求

fetch是w3c的一种请求标准,不是第三方库,与vue、jquery无关,且多数浏览器已内置
使用:
本地准备一份json文件作为数据源
请求,拿到的不是我们想要的数据
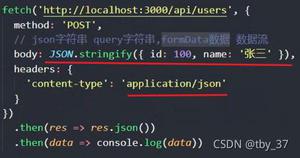
想要获取响应数据,需在第一个then中将响应数据转为json再返回给第二个then,在第二个then中去获取值
也可以简写return
在场景中的应用
<!DOCTYPE html>
<html lang=\'en\'>
<head>
<meta charset=\'UTF-8\'>
<meta name=\'viewport\' content=\'width=device-width, initial-scale=1.0\'>
<meta http-equiv=\'X-UA-Compatible\' content=\'ie=edge\'>
<script src=\'./vue.js\'></script>
<title></title>
</head>
<body>
<div id=\'app\'>
<button @click="handleClick()">点击获取影片信息</button>
<ul>
<li v-for=" data in datalist">
<h3>{{ data.name }}</h3>
<img :src="data.poster">
</li>
</ul>
</div>
<script>
var vm = new Vue({
el: \'#app\',
data: {
datalist: []
},
methods: {
handleClick() {
// 点击触发请求,获取影片
fetch(\'./test.json\').then(res => res.json()).then(res => {
console.log(res.data.films)
this.datalist = res.data.films
})
}
}
})
// fetch(\'./test.json\').then(res => {
// return res.json()
// }).then(res=>{
// console.log(res)
// })
// fetch(\'./test.json\').then(res => res.json()).then(res => {
// console.log(res)
// })
</script>
</body>
</html>
以上是 vue十四:vue基础之fetch实现数据请求 的全部内容, 来源链接: utcz.com/z/377671.html