前端开发Vue之状态管理模式——Vuex

什么是vuex? vuex的作用?
Vuex 简单来说就是全局状态管理, 当遇到多个组件共享状态时,多层组件的传值非常繁琐,不利于维护,因此把组件的共享状态抽取出来,以一个单例模式管理,这种模式下 不管在哪个组件都可以获取状态或触发行为. 如果需要构建一个中大型的项目,再使用vuex 如果简单直接使用父子传值 或非父子传值。
Vuex中的 5个重要属性
state : 辅助函数是 mapState 用来存放公共状态
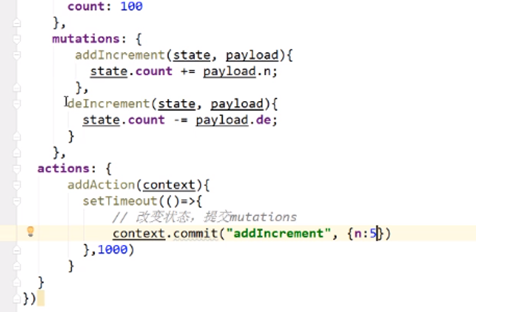
mutations : 辅助函数是 mapMutations 用来修改state中的状态 ,mutations中每个函数都有两个属性,一个属性是state, 另一个属性是 params , mutations 里面都会用来修改state中的状态,做一些同步操作,
actions : 辅助函数是 mapActions 里面用来触发 mutations 里面的方法,以及做一些异步操作, actions 里面的每一个函数都有两个属性, 一个是对象 常用来的发放有 commit 和 state 另一个是传递的参数
getters : 辅助函数 mapGetters getters 类似于computed 是store中的计算属性, 与computed拥有相同的特性, 都会将计算的结果保存再缓存当中 , 当 state中的数据发生了改变就会触发 getters 中的方法
modules : 将数据按照模块划分, 在子模块里面一定要加上一个 namespaced : true 这样可以让每一个模块拥有 自己独立的命名空间 , ( 需要访问子模块里面的方法 模块名/方法 如果访问数据 state.模块名.属性 )
Vuex数据传递流程
当组件进行数据修改的时候需要调用 dispatch 来触发 actions 里面的方法, actions 里面的每个方法中都会有一个 commit 方法, 当方法执行的时候会通过 commit 来触发 mutations 里面的方法进行数据修改. mutations 里面的每个函数都会有一个state 参数, 这样就可以在 mutations里面进行 state 的数据修改 当数据修改完毕后, 会传给页面, 页面的数据也会发生改变
什么情况下我应该使用 Vuex?
Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 store 模式就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
逆战班__Vuex经典图
以上是 前端开发Vue之状态管理模式——Vuex 的全部内容, 来源链接: utcz.com/z/377409.html