vue-cli 详细使用说明

初始化
- 安装 node
- 全局安装 webpack 和 vue-cli
cnpm i webpack vue-cli -g
用 vue-cli 来构建项目
在D盘新建一个文件夹(kxw-vue-cli)作为项目存放地,然后使用命令行cd进入到项目目录输入:
vue init webpack kxwkxw 是自定义的项目名称,命令执行之后,会在当前目录生成一个以该名称命名的项目文件夹。
输入命令后,会跳出几个选项让你回答:
Project name (kxw):-----项目名称,直接回车,按照括号中默认名字(注意这里的名字不能有大写字母,如果有会报错Sorry, name can no longer contain capital letters)Project description (A Vue.js project):----项目描述,也可直接点击回车,使用默认名字Author ():----作者,输入你的大名接下来会让用户选择:
Runtime + Compiler: recommended for most users运行加编译,既然已经说了推荐,就选它了Runtime-only:about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅运行时,已经有推荐了就选择第一个了Install vue-router? (Y/n)是否安装vue-router,这是官方的路由,大多数情况下都使用,选择安装y回车。Use ESLint to lint your code? (Y/n)是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,一般项目中都会使用,选择安装y回车。接下来也是选择题Pick an ESLint preset (Use arrow keys) 选择一个ESLint预设,编写vue项目时的代码风格,直接y回车
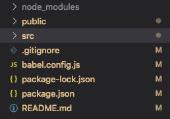
Setup unit tests with Karma + Mocha? (Y/n)是否安装单元测试,选择安装y回车Setup e2e tests with Nightwatch?(Y/n)是否安装e2e测试 ,选择安装y回车之后文件目录如下:
启动项目:
npm run dev
- 注意:
- 如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config 里的 index.js
- 还有,如果本地调试项目时,建议将build 里的assetsPublicPath的路径前缀修改为 ’ ./ '(开始是 ’ / '),因为打包之后,外部引入 js 和 css 文件时,如果路径以 ’ / ’ 开头,在本地是无法找到对应文件的(服务器上没问题)。所以如果需要在本地打开打包后的文件,就得修改文件路径。
我的端口没有被占用,直接成功(服务启动成功后浏览器会默认打开一个“欢迎页面”)
- 在进行vue页面调试时,一定要去谷歌商店下载一个vue-tool扩展程序。
- vue-cli的webpack配置分析
- 从package.json可以看到开发和生产环境的入口。
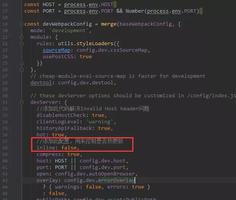
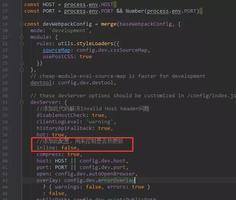
- 可以看到dev中的设置,build/webpack.dev.conf.js,该文件是开发环境中webpack的配置入口。
- 在webpack.dev.conf.js中出现webpack.base.conf.js,这个文件是开发环境和生产环境,甚至测试环境,这些环境的公共webpack配置。可以说,这个文件相当重要。
- 还有config/index.js 、build/utils.js 、build/build.js等,具体请看这篇介绍:
https://segmentfault.com/a/1190000008644830
- 打包上线
注意,自己的项目文件都需要放到 src 文件夹下。
在项目开发完成之后,可以输入 npm run build 来进行打包工作。
npm run dev
另:
1.npm 开启了npm run dev以后怎么退出或关闭?
ctrl+c
2.–save-dev
自动把模块和版本号添加到模块配置文件package.json中的依赖里devdependencies部分
3. --save-dev 与 --save 的区别
–save 安装包信息将加入到dependencies(生产阶段的依赖)
–save-dev 安装包信息将加入到devDependencies(开发阶段的依赖),所以开发阶段一般使用它
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看。
项目上线时,只需要将 dist 文件夹放到服务器就行了。
附加
对于 chromedriver 安装失败的解决方法
用:npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver 来安装
以上是 vue-cli 详细使用说明 的全部内容, 来源链接: utcz.com/z/377007.html