【vue】——使用watch 观察路由变化,重新获取内容

更新:11-29
时隔半年,又重新使用VUE进行开发,有了新方案——beforeRouteLeave
在组件内直接使用,前提是你用了vue-router:
beforeRouteLeave (to, from, next) { // 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
}
完.....
问题背景:
点击用户头像 => 进入用户个人中心,在用户个人中心里点击其他用户的头像,我希望显示被点击用户的个人中心,但只看到了路由参数在发生变化,页面内容并没有更新。如图:
页面代码如下:
<script> export default {
data() {
return {
data: {}
}
},
methods: {
fetchDate() {
// 使用 axios获取数据
......
},
created() {
this.fetchDate();
}
}
</script>
解决办法:
使用 watch,观察路由,一旦发生变化便重新获取数据!
<script> export default {
data() {
return {
data: {}
}
},
methods: {
fetchDate() {
// 使用 axios获取数据
......
},
created() {
// 组件创建完后获取数据,
// 此时 data 已经被 observed 了
this.fetchDate();
},
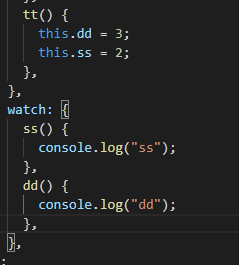
watch: {
// 如果路由有变化,会再次执行该方法
"$route": "fetchDate"
}
}
</script>
以上是 【vue】——使用watch 观察路由变化,重新获取内容 的全部内容, 来源链接: utcz.com/z/376792.html