jstree树形文件夹用vue.js组件格式做出来

jstree树状文件夹
首先在官网下载jsTree或使用CDNJS。
(如果您选择下载-所有你需要的文件是在dist/下载文件夹中)
1. 在index文件中引入CDN(style.min.css/jQuery.min.js/jstree.min.js)
2. 创建一个jstree.html文件来设置一个容器。
3. 创建一个json文件,代码格式如下:
4. 创建一个jstree.js文件,Ajax引入刚刚写好的json文件,代码如下:
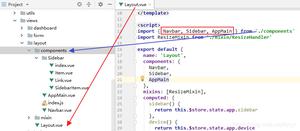
5. 在root.js文件内引入刚刚做好的jstree.js的vue组件。
6. 用components加载这个组件,然后再到root.html文件里面引入这个组件标签。
7. 网站上面显示就会是这样。
8. 然后要给文件加一点样式,比如说修改一下文件夹的图标,先创建一个message文件夹,存放图标照片的地方,然后在网上下载一些图标,在json文件里面用“icon”引入照片,代码如下:
9. 保存了刷新一下,页面上显示就是这样。
10. 换了图标是不是看起来很漂亮了,下面我们再来给文件夹创建一个搜索框,首先在文件里面创建一个input输入框,设定好id。
11. 在jstree.js文件内’plugins’插件中添加”search”,然后定义搜索事件,代码如下:
12. 保存刷新,页面上就会显示这样,你在搜索框输入文件夹的名字就直接给你跳转到你要搜索的文件夹地址,是不是很方便。
13. 再如果给文件夹加入一个点右键可以创建、修改、删除的功能,在json文件内加入“check_callback”:true, 刷新页面,你再用鼠标右键点击创建文件夹,修改、删除文件夹都行。
还有一些样式我就不一 一说明了,官网上面有例子,可以参照去做做,会有你意想不到的惊喜哦。
以上是 jstree树形文件夹用vue.js组件格式做出来 的全部内容, 来源链接: utcz.com/z/376564.html