vue项目接口管理,所有接口都在apis文件夹中统一管理操作
在vue开发中,会涉及到很多接口的处理,当项目足够大时,就需要定义规范统一的接口,如何定义呢?
方法可能不只一种,本文使用axios+async/await进行接口的统一管理
本文使用vue-cli生成的项目举例
使用接口管理之前
在项目的某个具体组件中调接口,把调用接口的方法直接写在mounted中,或在是methods中 比如:
xxx.vue
<template>
<div id="areaTree">
<!-- 标题 -->
<div class="leftTree_Title">
<el-row>
<el-col :span="24">{{msg}}</el-col>
</el-row>
</div>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: "test",
data:function(){
return{
msg:'站点选择',
}
},
methods:{
},
computed:{
},
//--------------Vue生命周期---具体细节参考:https://www.cnblogs.com/yingyigongzi/p/10844175.html ---------------
beforeCreate(){
},
created(){
},
beforeMount(){
},
mounted(){ //理解成初始化,该操作只会执行一次
axios.get('/GetTreeListForSoilByRegion',{ //从接口读取数据
params: {
//参数
}
})
.then(function (response) {
//代码操作
})
.catch(function (error) {
console.log(error);
});
},
beforeUpdate(){
},
updated(){
},
beforeDestroy(){
},
destroyed(){
},
//--------------Vue生命周期---具体细节参考:https://www.cnblogs.com/yingyigongzi/p/10844175.html ---------------
}
</script>
<style scoped></style>
使用项目管理之后,可以做到接口一次定义,到处使用,
代码看起来规范,所有的接口都在一个文件夹定义,不用分散的各个组件,维护起来简单,例如后台的一些url变了,改起来也方便
步骤:
1.首先,在src目录下新建一个文件夹,我这里叫apis,后台提供的所有接口都在这里定义
2.在apis下新建一个js文件,叫http.js,在里面做axios相应的配置,目的 封装axios,完整代码如下,可以直接使用
http.js
import axios from 'axios'
//创建axios的一个实例
var instance = axios.create({
baseURL:'',
timeout: 6000
})
//------------------- 一、请求拦截器 忽略
instance.interceptors.request.use(function (config) {
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
//----------------- 二、响应拦截器 忽略
instance.interceptors.response.use(function (response) {
return response.data;
}, function (error) {
// 对响应错误做点什么
console.log('拦截器报错');
return Promise.reject(error);
});
/**
* 使用es6的export default导出了一个函数,导出的函数代替axios去帮我们请求数据,
* 函数的参数及返回值如下:
* @param {String} method 请求的方法:get、post、delete、put
* @param {String} url 请求的url:
* @param {Object} data 请求的参数
* @returns {Promise} 返回一个promise对象,其实就相当于axios请求数据的返回值
*/
export default function (method, url, data = null) {
method = method.toLowerCase();
if (method == 'post') {
return instance.post(url, data)
} else if (method == 'get') {
return instance.get(url, { params: data })
} else if (method == 'delete') {
return instance.delete(url, { params: data })
}else if(method == 'put'){
return instance.put(url,data)
}else{
console.error('未知的method'+method)
return false
}
}
3.按照后台文档划分的模块新建js文件,这里简单举个例子
我要去拿树结构的数据,到时候处理完数据在页面上显示出来,操作如下:
a.新建一个navigationTree.js,这里专门用来管理 我的树组件(即上文的xxx.vue)的接口,(如果还有别的组件,比如aa.vue也要用到接口,可以在api文件夹内再创一个aa.js,管理aa.vue的接口)
navigationTree.js
//navigationTree.js 用于获取导航树的树形json数据
import req from './http.js' //引入封装好的axios
//在这里定义了一个登陆的接口,把登陆的接口暴露出去给组件使用
export const GETTREEDATA =params=>req('get','/GetTreeListForSoilByRegion',params)
//这里使用了箭头函数,转换一下写法:
//export const GETTREEDATA=function(req){
// return req('post','/GetTreeListForSoilByRegion',params)
//}
4.在组件中使用接口,来看看现在的xxx.vue
<template>
<div id="areaTree"><br>
<!-- 标题 --><br>
<div class="leftTree_Title"><br>
<el-row> <br>
<el-col :span="24">{{msg}}</el-col> <br>
</el-row> <br>
</div> <br>
</div>
</template>
<script>
//1. 引入获取树结构的接口定义
import {GETTREEDATA} from '../apis/navigationTree.js'
let treeTemp =[];
export default {
name: "zTree",
data:function(){
return{
msg:'站点选择',
}
},
methods:{
},
computed:{
},
beforeCreate(){
},
created(){
},
beforeMount(){
},
mounted(){ //理解成初始化,该操作只会执行一次
let testdata = GETTREEDATA(); //vue项目接口管理,所有接口都在apis文件夹中统一管理
testdata
.then(function(response){
//console.log(response);
}).catch(function(error){
console.log(error);
});
},
beforeUpdate(){
},
updated(){
},
beforeDestroy(){
},
destroyed(){
},
}
</script>
<style scoped>
</style>
核心部分在 mounted 这块
补充知识:vue项目api接口组织方式
一般后端接口是,一个业务的方法,用一个controller,所以前端这边,一个业务的接口放到一个js文件里
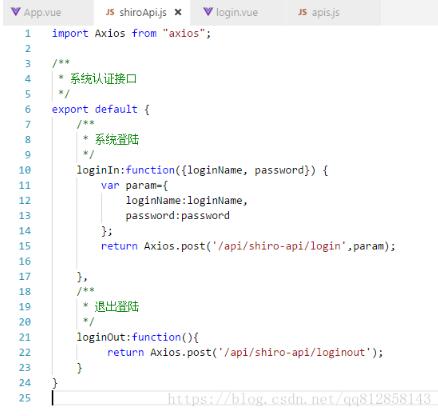
shiroApi提供认证相关接口,如下图

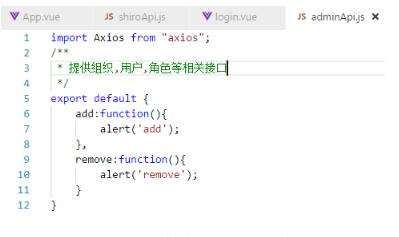
adminApi提供组织,用户,角色管理等相关接口,如下图

将shiroApi和adminApi等等api做个汇总,到apis.js中,如下图

登陆接口调用例子,引入apis.js即可(当然也可以引入具体shiroApi.js,看自己需要和习惯),如下图:

个人总结的api组织方式,欢迎提供更好的建议
以上这篇vue项目接口管理,所有接口都在apis文件夹中统一管理操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue项目接口管理,所有接口都在apis文件夹中统一管理操作 的全部内容, 来源链接: utcz.com/p/217486.html