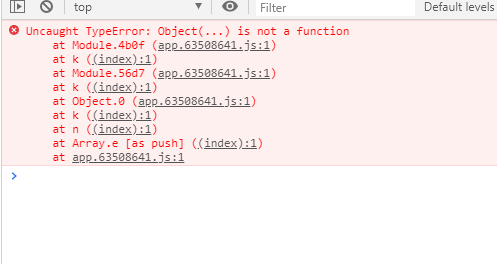
vue打包 npm run build白屏问题及图片路径问题

个人方法:(仅供参考)
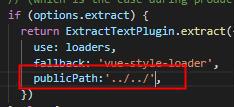
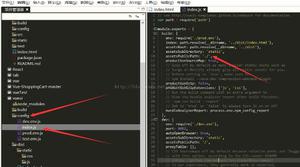
1.打开build/utils.js,在图中相应位置加入红框内容
2.config/index.js里修改如下:'/' 改为 './'
3.本地图片加require()
例如:
data() { return {
img:'./../assets/logo.png'
}
}
改为:
data() { return {
img:require('./../assets/logo.png')
}
}
亲测可正常显示!
以上是 vue打包 npm run build白屏问题及图片路径问题 的全部内容, 来源链接: utcz.com/z/375557.html