vue用阿里云oss上传图片使用分片上传只能上传100kb以内的解决办法

首先,vue和阿里云oss上传图片结合参考了 这位朋友的 https://www.jianshu.com/p/645f63745abd 文章,成功的解决了我用阿里云oss上传图片前的一头雾水。
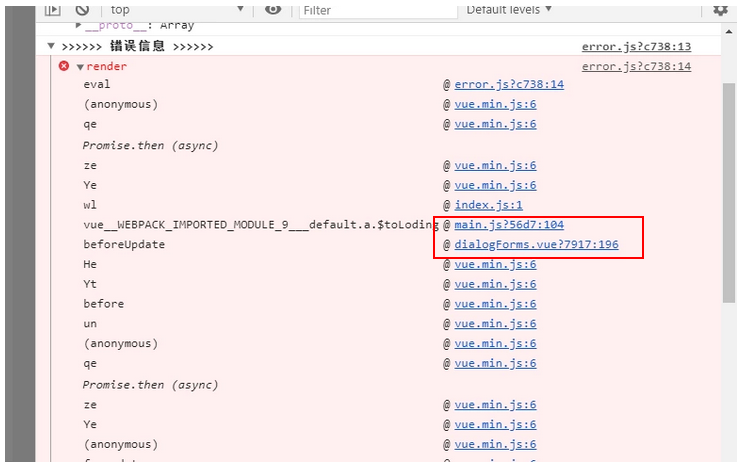
该大神文章里有写github地址,里面的2.0分支采用vue2.0实现,只不过这个上传图片用的是分片上传,即断点续传,分片上传由于一片是以100kb为起始的,所以当图片大小小于100kb的时候不分片,可以正常上传,当大于100k的时候,会报错如下:
One or more of the specified parts could not be found or the specified entit
当报这个错误的时候,请看看阿里云自己的后台有没有按文档设置
文档地址:https://help.aliyun.com/document_detail/32069.htm
exopose header 要设置为 ETag
当成功设置之后,大于100k的就可以成功上传了,但是返回的数据和小于100k的不太一样,
大于100k之后没有直接返回url,只有在res.requestUrls 里可以看到对应的url ,但是后面还会有一个分片上传的id。
返回数据对应如下:
小于100k:
大于100k时:
看了官方文档有关分片上传的方法,表示并没有看懂如何把分片集合上传,文档在此,https://help.aliyun.com/document_detail/31850.html 如有大神看懂,还请多多指教!!不胜感激!!
最终我用截取字符串截取到大于100k的图片的url,实现客户端预览。
我的最终代码如下(这是vue中绑定在 input file上的一个函数):
onFileChange(e) { const _this = this;
axios({
url: "/oss/get_token",
method: \'GET\',
headers: {\'w-auth-token\': this.token}
}).then((res) => {
var client = new OSS.Wrapper({
accessKeyId: res.data.accessKeyId,
accessKeySecret: res.data.accessKeySecret,
stsToken: res.data.securityToken,
region: _this.region,
bucket: _this.bucket
});
let files = e.target.files || e.dataTransfer.files;
if (!files.length)return;
if (files.length) {
const fileLen = files.length;
const currentImgLength=_this.imgList.length;
const restLength=10-currentImgLength;
if(currentImgLength>10){
Toast(\'图片最多上传十张\');
}else{
if(fileLen<=restLength){
for (let i = 0; i < fileLen; i++) {
const file = files[i];
let date = new Date();
let path="wap/life/release/"+this.id+"/"+date.getFullYear()+(date.getMonth()+1)+date.getDate()+date.getHours()+date.getMinutes()+date.getSeconds()+date.getMilliseconds()+ \'.\' + file.name.split(\'.\').pop();
let size=file.size;
if(Math.round(size/(1024*1024)*100)/100<=2){
client.multipartUpload(path, file).then((results) => {
if(size>=100*1024){
_this.imgList.push(results.res.requestUrls[0].split("?")[0]);
}else{
_this.imgList.push(results.url);
}
console.log(results);
}).catch((err) => {
Toast(\'上传图片失败,请重试!\');
});
}else{
Toast(\'上传图片不能超过2M,请重试!\');
}
}
}else{
Toast(\'图片最多上传十张\');
}
}
}
});
},
<div class="uploadBox"><!--<input type="file" accept="image/gif,image/jpeg,image/jpg,image/png,image/svg" multiple @change="onFileChange">-->
<input type="file" accept="image/*" multiple @change="onFileChange">
<div>
<svg class="icon-jia icon" aria-hidden="true">
<use xlink:href="#icon-jia"></use>
</svg>
<p>添加照片</p>
</div>
</div>
这个上传图片的方法实现阿里云多图上传,图片大小限制,调用后台返回的接口
/oss/get_token
获得相应的secret。运用了mint-ui组件。
我把一个upload上传组件放在了我的github:打开vue+阿里云oss上传组件
以上是 vue用阿里云oss上传图片使用分片上传只能上传100kb以内的解决办法 的全部内容, 来源链接: utcz.com/z/375480.html